およそ1年前に[Adobe Fireworks]の開発が終了し、多くのウェブデザイナーの方が[Illustrator]や[Photoshop]に移行せざるを得ない事態となりました。
その後、時を経て[Adobe]シリーズの代替案として紹介される機会が多くなったのが Bohemian Coding の[Sketch]です。
先日、メジャーアップデート版の[Sketch 3]がリリースされたので、早速コチラでも紹介しようと思います。
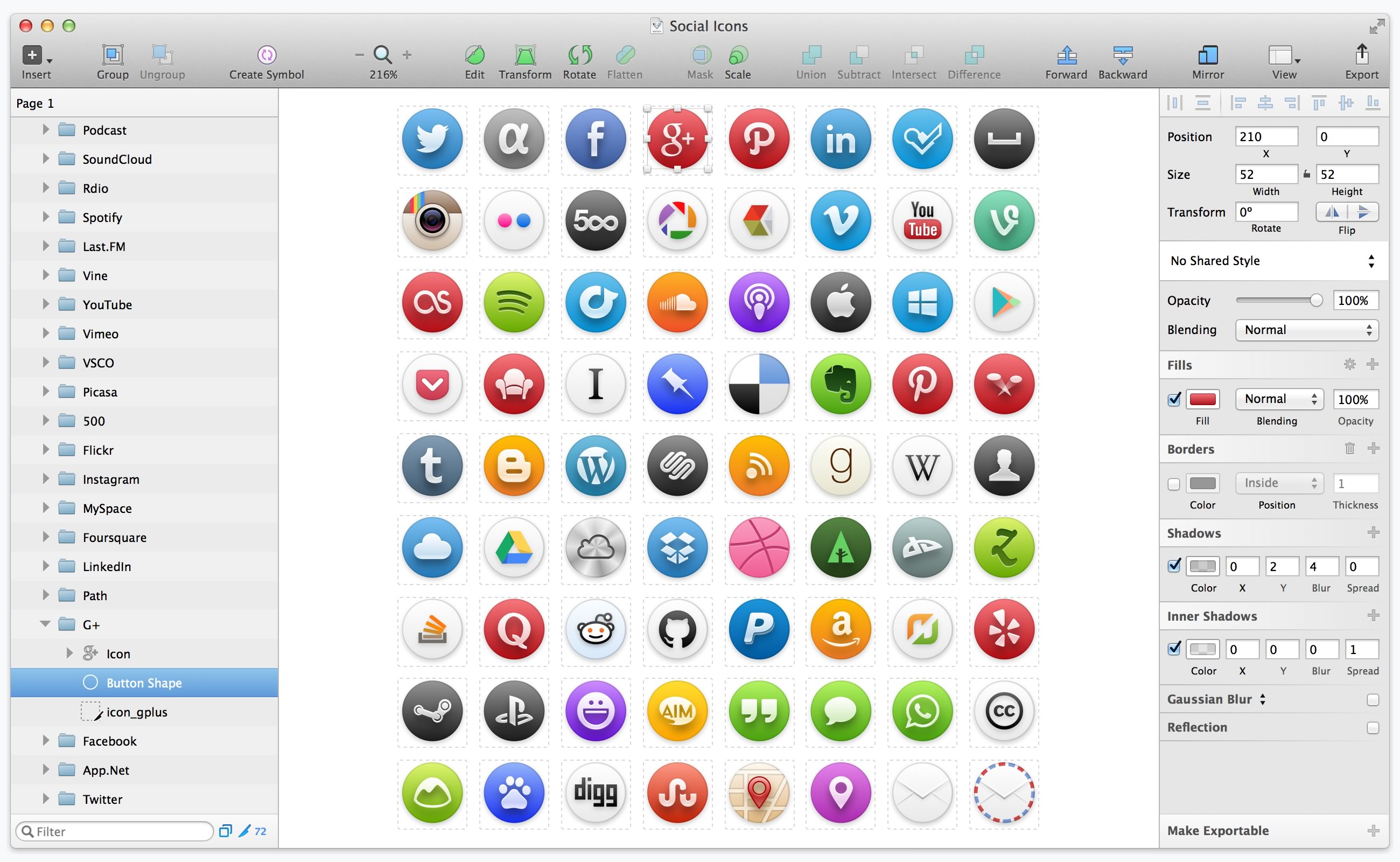
多彩なレイヤー・オブジェクト

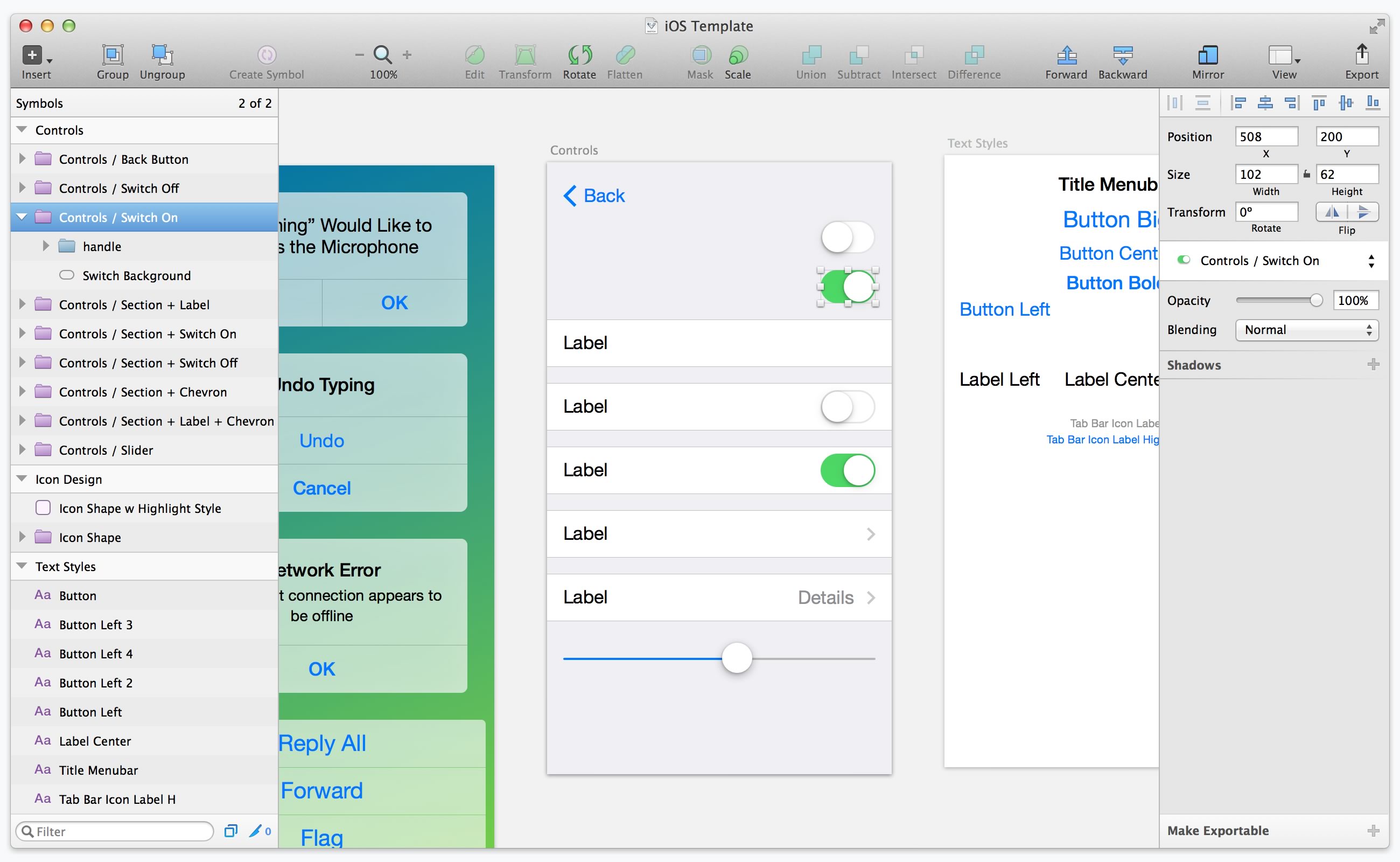
Sketch 3には始めからiOS アプリやアイコンのデザインテンプレートがプリセットされています。
使いやすいインターフェース

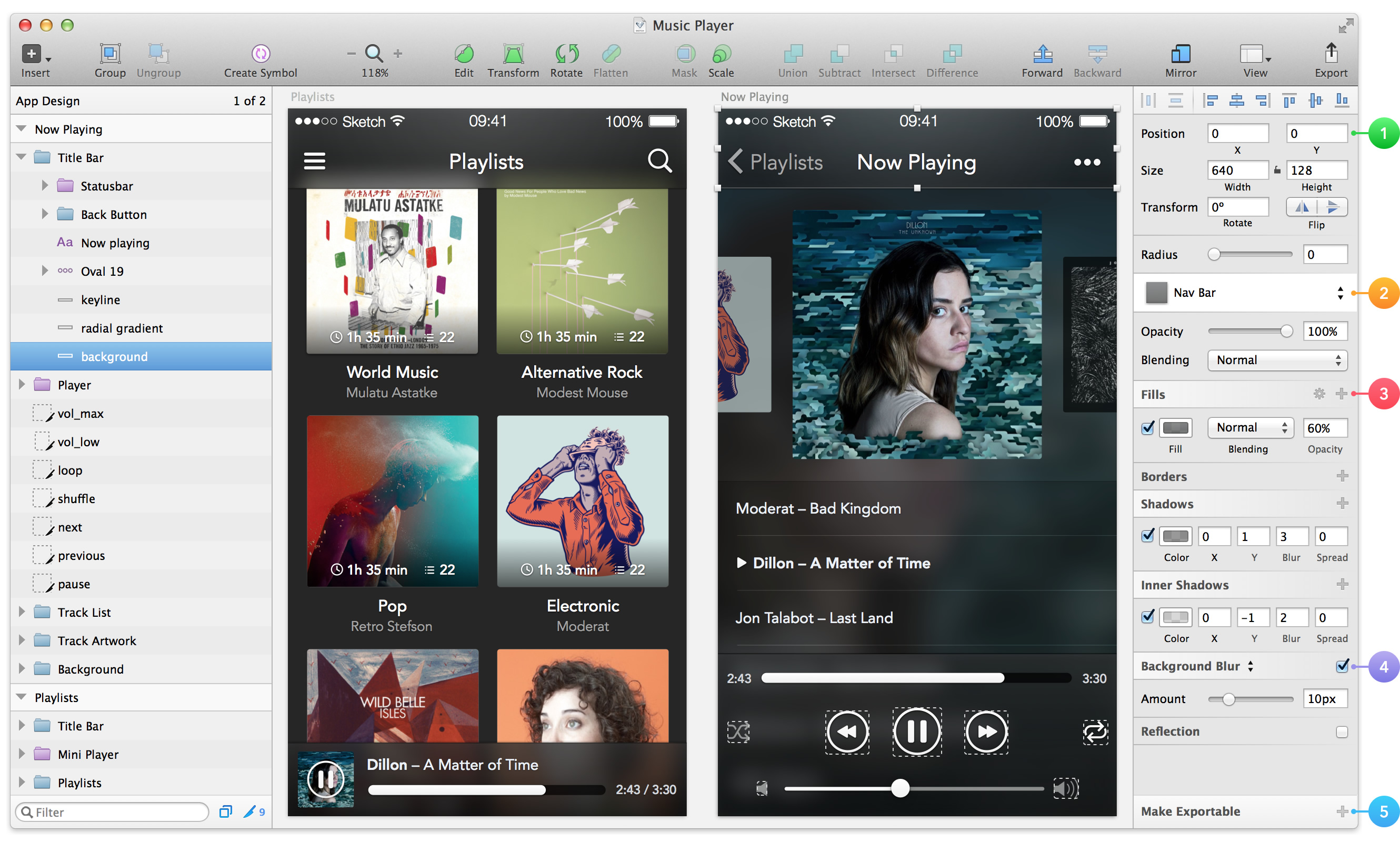
これまでの Inspector は Font や Color picker などの設定が項目ごとにスライドしていましたが、[Sketch 3]からポップアップ式になり、「One level deep」が基本となっています。
- Illustlator にも似たプロパティ群。
- 新たにレイヤーの項目も追加されました。
- マルチプル・フィル、ボーダー、シャドー。
- ブラー効果のオン・オフ。
- エクスポート機能も大幅にアップデートされ、各オブジェクトやレイヤーにエクスポートするフォーマットやサイズが設定可能。ワンクリックでの書き出しもできます。
ビットマップとベクターツールも機能が強化され、より使いやすくなりました。
こちらも新ヴァージョンからは Inspector に移動しています。
新しいツールの数々

Insertには、新機能である「Symbl」と「Styled Text」が追加されています。
[Sketch]は、その洗練されたインターフェースと優れた昨日が評価され、WWDC 2012の Apple Design Award も受賞しています。
Adobe の Illustlator や Photoshop などと比べると価格も驚くほど安価ですし、デザイナーの方は前向きに購入&導入を検討するべきでしょう。
なお、今回リリースされた「Sketch 3」はメジャーアップデートということで、[Sketch (Version 2.x)]とは別アプリになっていますが、2014年3月1日以降に Mac App Store でSketch を購入した方は、メールを送れば[Sketch 3]のライセンスキーをもらえるそうです。

![業界最新のブラウザ[VIVALDI]のβ版がリリースされています!](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-8d5720f124909d8d10d31a20fd6843fb-vivaldi-vivaldi.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-8d5720f124909d8d10d31a20fd6843fb-vivaldi-vivaldi.png)

: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-0474b1e2ffc86cf5708fa14e8f18db08-safari9-responsive-04.png)
: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-9f92d7e9ee3bbec21456a7882fc87263-black-macbook-01.png)
![大人気のRSSリーダー[Reeder 5 for Mac]がリリースされています!](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-fc90201ac93ff5acb16f4c2b348fe273-reader5.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-fc90201ac93ff5acb16f4c2b348fe273-reader5.png)
![【iOS】ウェブサイトのソースを閲覧できる[Srcfari]はウェブデザイナーの方にお勧めの神アプリです。](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-e2eed4e613b52cdb38d48c8fa03ecd81-srcfari-presentation.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-e2eed4e613b52cdb38d48c8fa03ecd81-srcfari-presentation.png)
: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-8de021c9c341f0e43925156e6225e969-logo-slack.png)