
先日 Mac の新しいオペレーティングシステム[OS X El Capitan]が公開されました。
もうアップデートされましたか?
この新しいOSに搭載されている最新版のブラウザ「Safari 9」の開発メニューで、新機能の「レスポンシブ・デザイン・モード」が使えるようになりました。
ウェブサイト制作者にとっては大変嬉しいこの機能の使い方を紹介します。
「レスポンシブ・デザイン・モード」の使い方
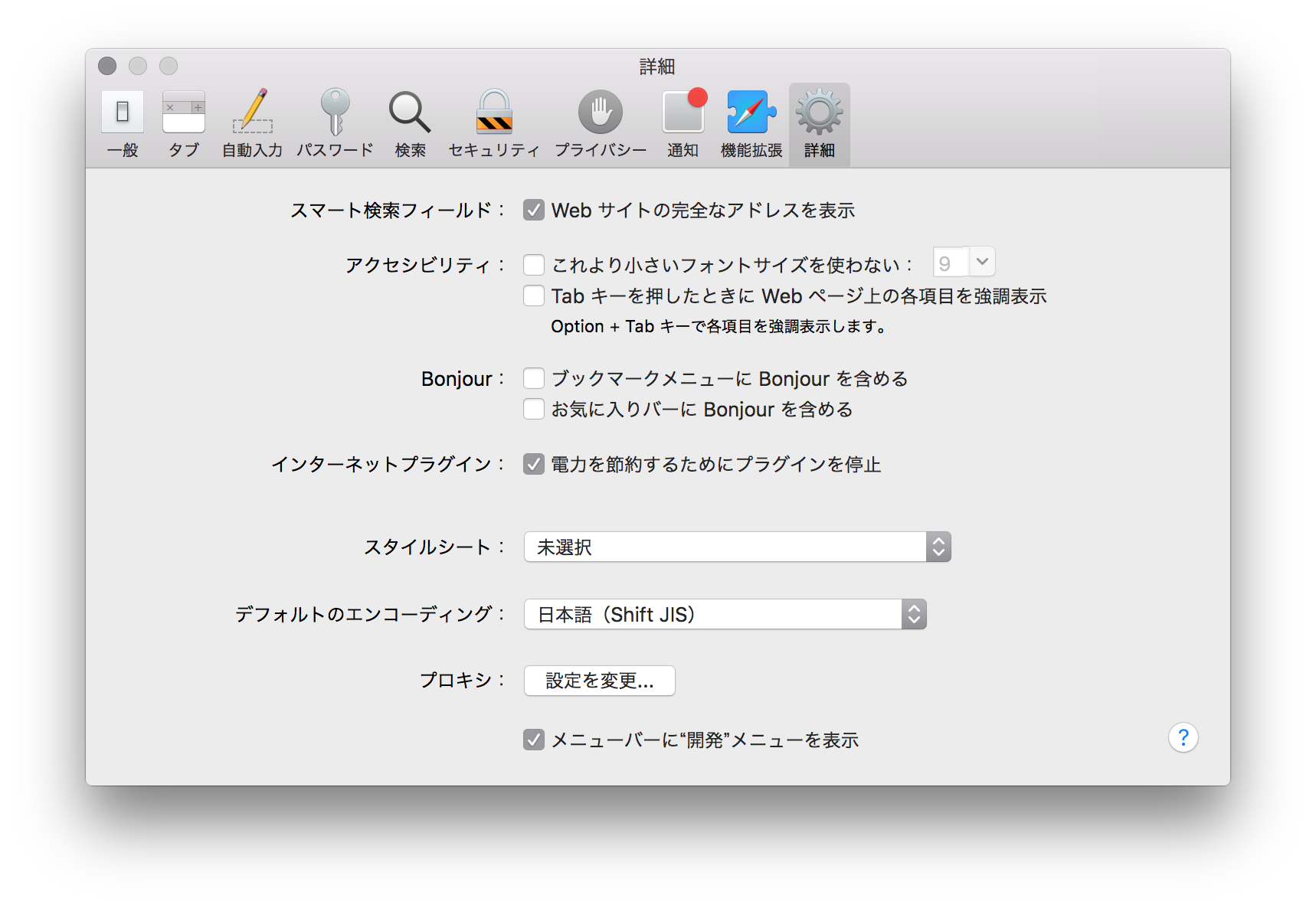
「レスポンシブ・デザイン・モード」を使うには、まず最初に Safari の「環境設定」から「詳細」をクリックして、一番下にある「メニュバーに”開発”メニューを表示」を選択してチェックマークを入れます。

すると Safari のメニューバーに「開発」という項目が表示されます。
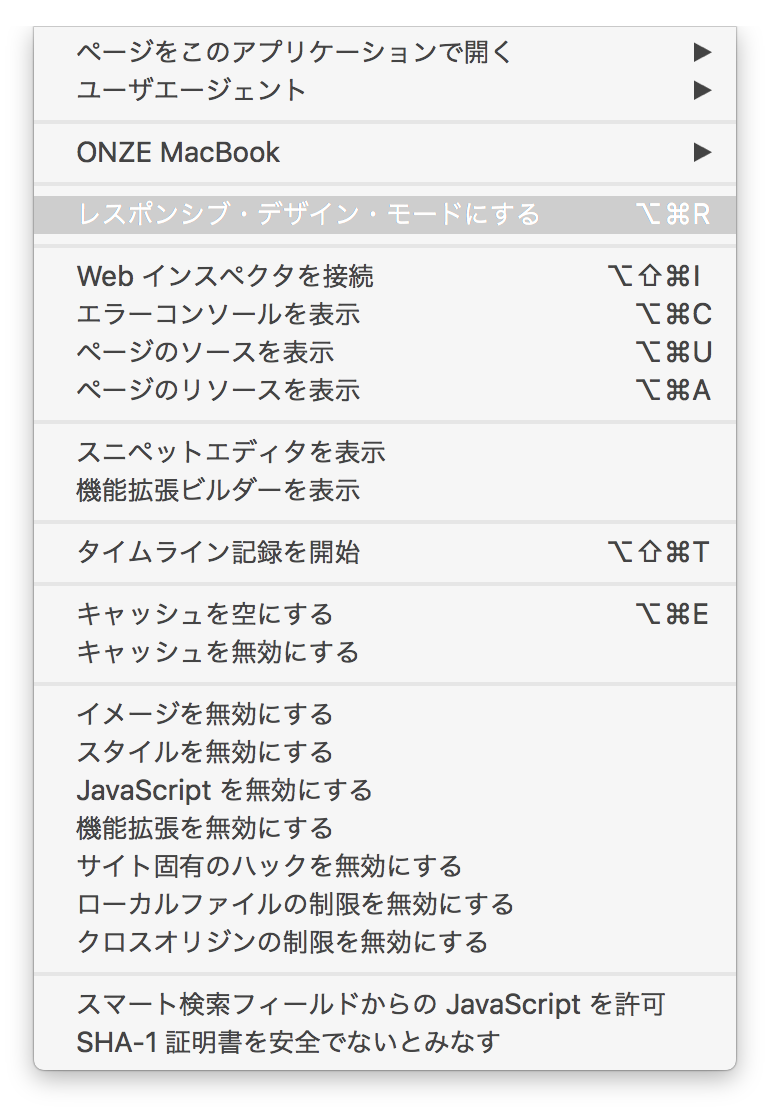
この「開発」をクリックすると「レスポンシブ・デザイン・モードにする」という項目が表示されているはずです。

ショートカットキーでは「command」+「option」+「R」が割り当てられていますね。
⌘+option+R
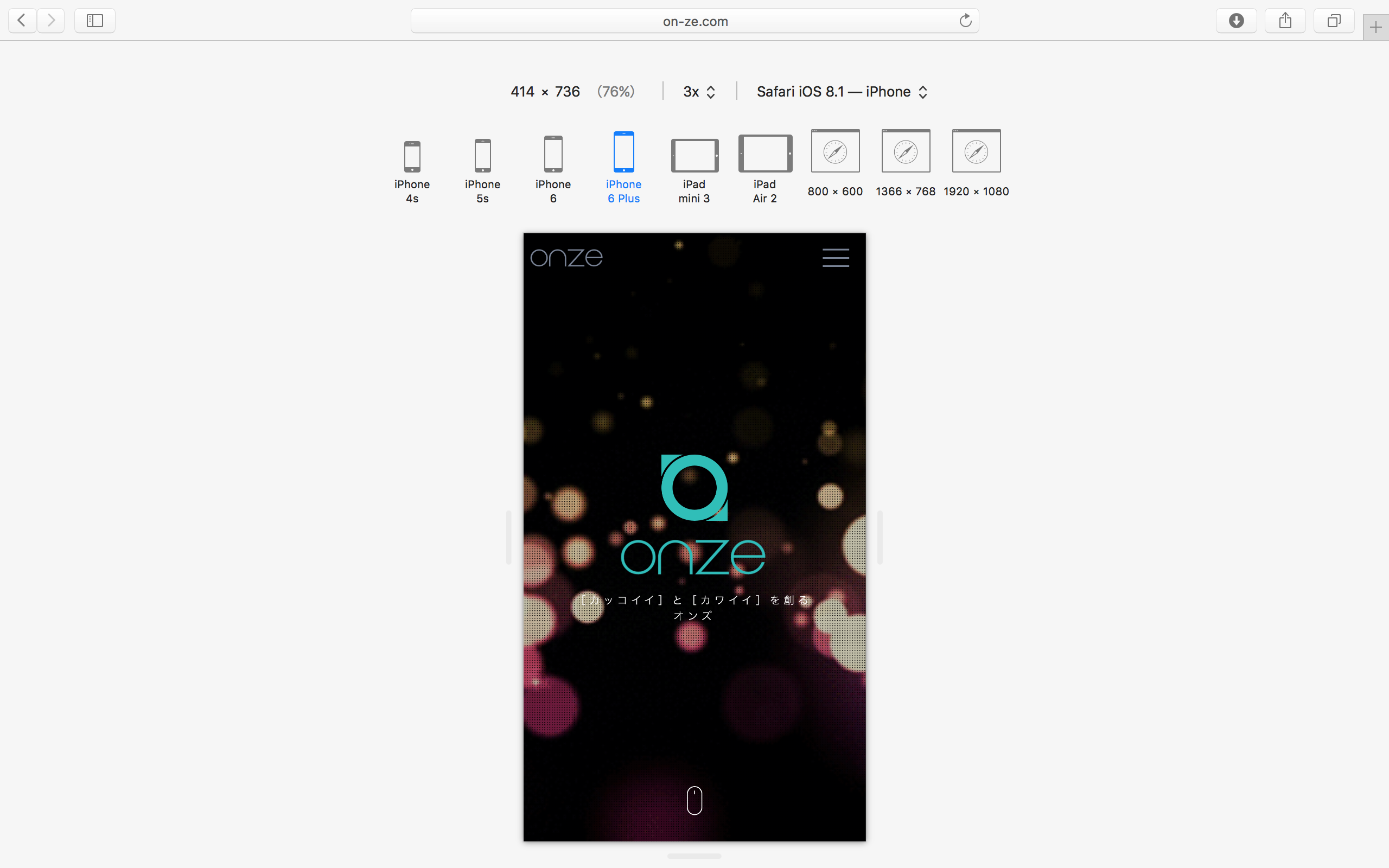
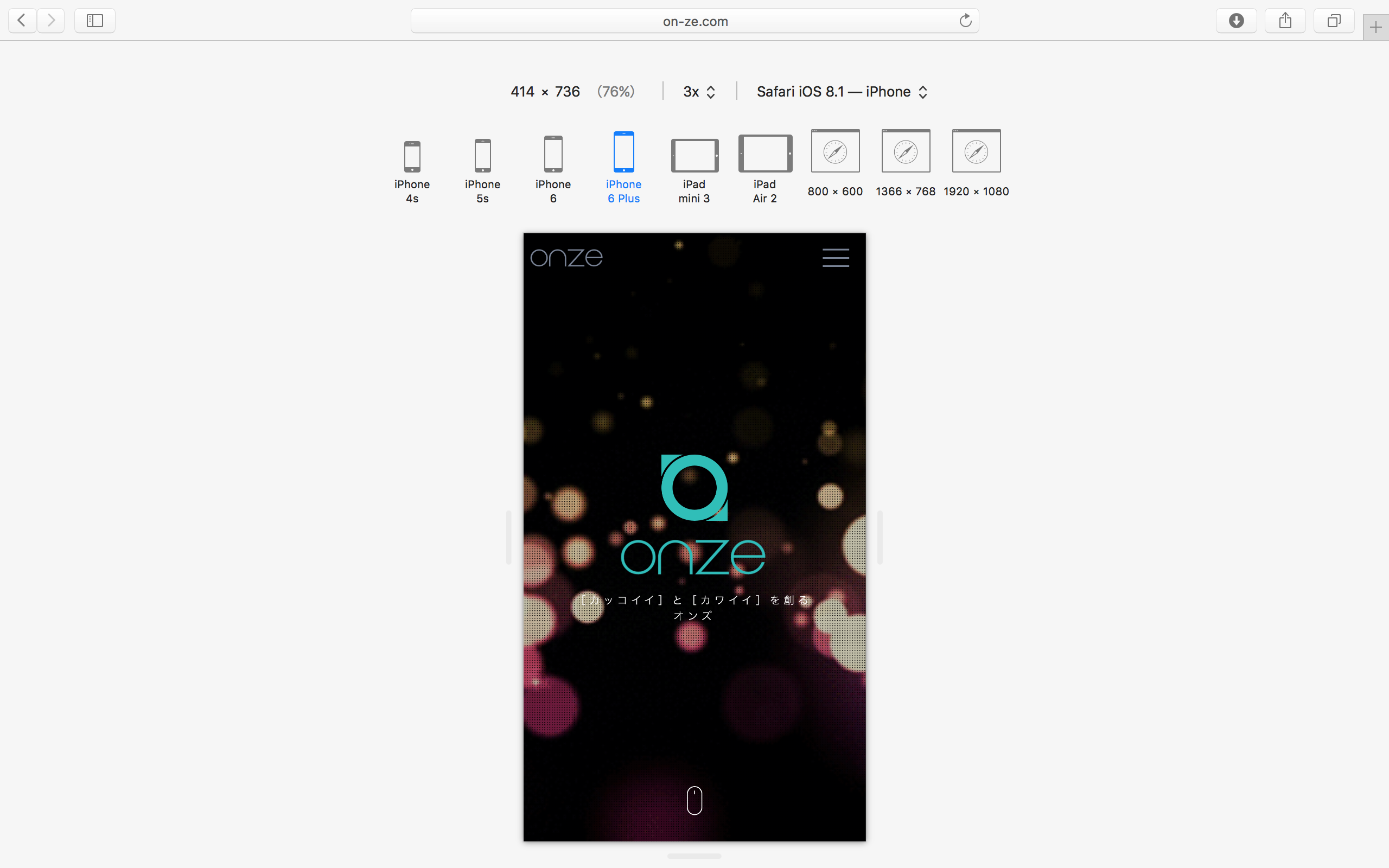
これで「レスポンシブ・デザイン・モード」を有効化すると、以下の画像のように、各モバイルデバイスでウェブサイトがどのように表示されるかを確認することができます。

デフォルトで選択できるデバイスおよびウィンドウサイズのリストは以下のとおり。
- iPhone 4s
- iPhone 5s
- iPhone 6
- iPhone 6 Plus
- iPad mini 3
- iPad Air 2
- 800 × 600
- 1366 × 768
- 1920 × 1080
なお、ここで表示確認ができるのは上記のApple製の端末に限られます。
他のユーザーエージェントに偽装してウェブサイトを確認するには?
先述のとおり「レスポンシブ・デザイン・モード」で表示確認ができるのはApple製の端末に限られますが、同じ「開発」メニュー内に「ユーザーエージェント」という項目があり、ここからユーザーエージェントを簡単に偽装することも可能です。

ウェブサイト制作をスムーズに進めるためのこれらの機能。用途に合わせて使い分けていきましょう。
![大人気のRSSリーダー[Reeder 5 for Mac]がリリースされています!](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-fc90201ac93ff5acb16f4c2b348fe273-reader5.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-fc90201ac93ff5acb16f4c2b348fe273-reader5.png)
![乾電池は[エネループPROハイエンドモデル]をオススメします。](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-eff4fe6ab680503f0094e645a540f1c8-eneloop-2.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-eff4fe6ab680503f0094e645a540f1c8-eneloop-2.png)
: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-1bb0a334eef7379271317fd9595b4d48-thinkdifferent.png)
: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-6b56b32f19390f44a3098bcf9c1deaa1-workspace.png)
: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-3c206c94fe59db61f38f08997da1aa9d-IMG_6918.png)
: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-7d3670b66429c524c44298577829b2c5-coffitivity-01.png)

