
ウェブサイトを構築するとき、まず最初に考えるのが「WordPressを使うか否か?」という選択肢。
クライアント様の要求を満たす手段としてWordPressは最も優れたCMSであると言えます。
そしてサイトのデザインが決まった後、次はコーディング作業に移りますが、ここでイチオシのアプリが[Coda]です。
単なるエディタという枠組みを超えて、ファイルマネージャーとしての機能も強力で、なおかつFTPも使えます。
ウェブサイトを構築するために必要な機能が網羅されており、価格も比較的安価(9,800円)なので、まだ使ったことがないウェブサイト制作者の方は導入を検討するべきでしょう。
そしてそして。
既に両者を愛用しているならば、ぜひインストールしておくべきなのが[Coda]の拡張機能「WordPress Syntax Mode for Coda 2」です。
WordPress Syntax Mode for Coda 2
ご存知のとおり[Coda]には「言語モード」という機能が備わっています。
これは使用しているプログラム言語に応じて記述したコードをカラーリングしたり、変数や関数のヒントを表示してくれる便利な機能です。
ここで紹介する[WordPress Syntax Mode for Coda 2]は、この言語モードを拡張してWordPressのテンプレートタグを予測補完してくれる優れモノ。
使い方は簡単。
まずは下記のサイトから必要なファイルをダウンロードしてきましょう。
GitHub : WordPress Syntax Mode for Coda 2
ダウンロードしたzipファイルを解凍すると、フォルダ内に「PHP-HTML-WP3.mode」というファイルが収められています。
このファイルを、ディレクトリを辿って「ライブラリフォルダ」→「Application Support」→「Coda 2」→「Modes」内に設置すれば準備は完了。
/Users/ユーザー名/Library/Application Support/Coda 2/Modes/
既に Coda が起動している場合は再起動させます。
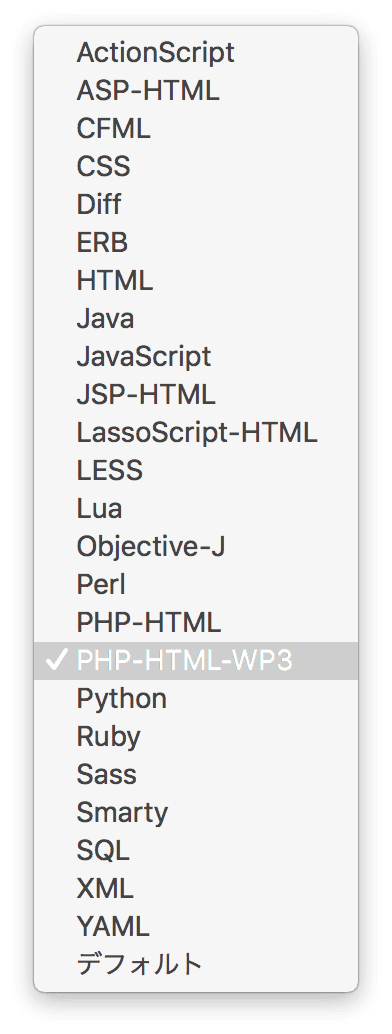
言語モードで「PHP-HTML-WP3」が選択可能になっています。
「PHP-HTML-WP3.mode」のインストールが完了した状態で Coda のメニュー「言語モード」にカーソルを合わせると、その中の項目から「PHP-HTML-WP3」が選択できるようになっています。

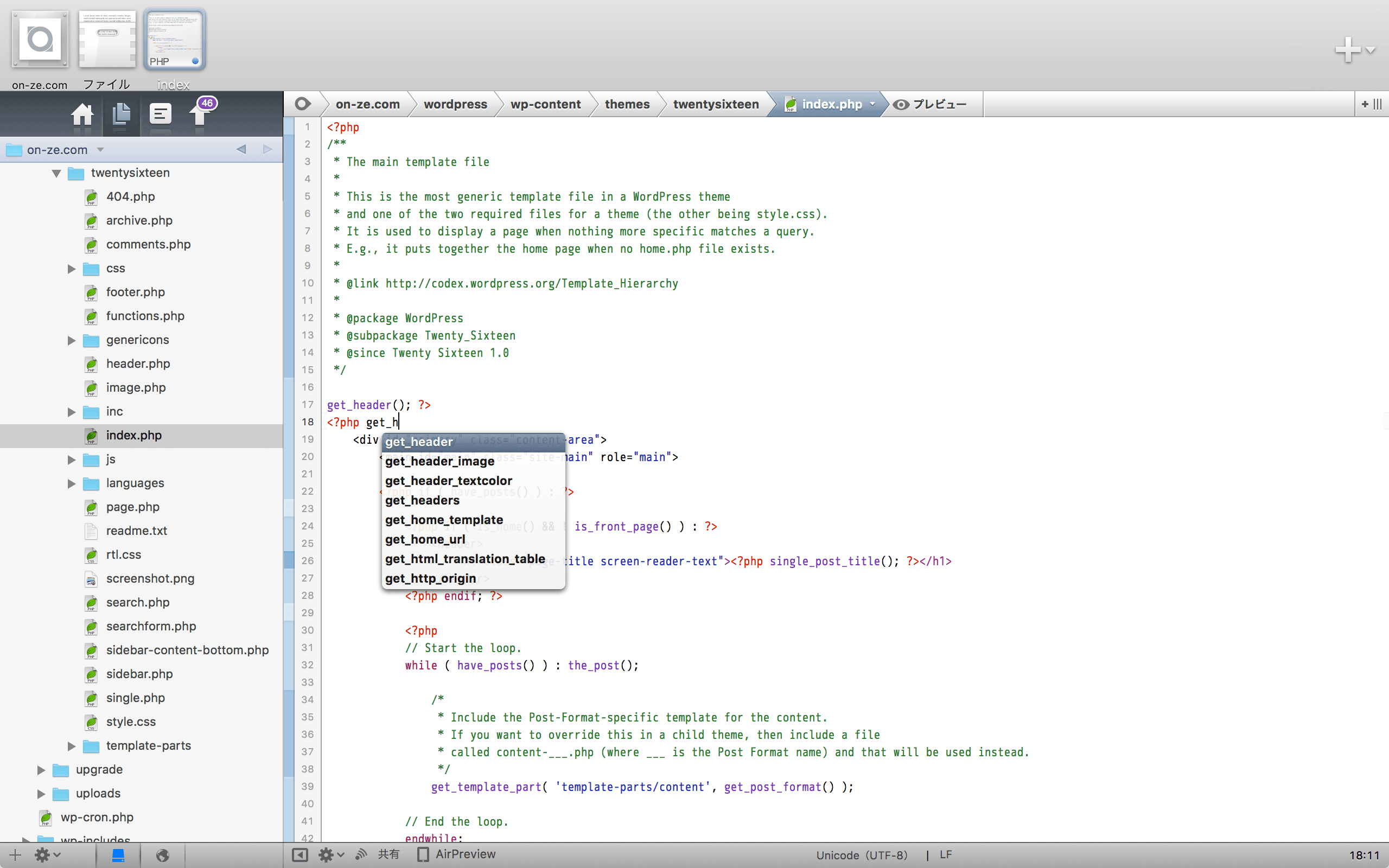
これで、デフォルトではできなかったWordPress関数の自動補完ができるようになり、コーディング作業がさらに加速するというワケ。

例えば「<?php get_h」と入力すると、予測変換でWordPress固有の関数「get_header」や「get_home_url」などが表示されるようになります。
ダウンロードは以下より。
GitHub : WordPress Syntax Mode for Coda 2
以上。
[Coda]×[WordPress]の開発作業をより快適にする拡張機能[WordPress Syntax Mode for Coda 2]でした。
ぜひ導入をご検討ください。

: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-3045259b585662ab6a8b612a3dee5eb8-wordpress-logo.png)
![【WordPress】「メディアを追加」で画像を選択したときに[caption]タグを挿入させない方法](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-d62a012a312a06e1e5ff177bed84971b-wordpress-logo.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-d62a012a312a06e1e5ff177bed84971b-wordpress-logo.png)
![【WordPress】プラグイン[Table of Contents Plus]をカスタマイズ!](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-2262626eb5bff17fd1cdbfe347c1a108-toc-plus.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-2262626eb5bff17fd1cdbfe347c1a108-toc-plus.png)
![検索エンジン爆速インデックス[PubSubHubbub]の使い方](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-d6eed7b582357d89fab6a53a5b670103-pubsubhubbub-wp.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-d6eed7b582357d89fab6a53a5b670103-pubsubhubbub-wp.png)