ワードプレスで構築したサイトにショッピングカートを設置したいとき、プラグイン[Welcart]は非常に便利な解決策の1つです。
国産のプラグインなので完璧に日本語に対応。カスタマイズの自由度も高く、簡単にECサイト化できます。
Welcart(ウェルカート):http://www.welcart.com
通常は[Welcart]に梱包されているデフォルトのテーマをベースにしてデザインを構築していくことになりますが、このとき、Welcartのシステム側で自動的に「usces_cart.css」というスタイルシートが読み込まれる仕様になっています。
HTMLの<head>〜</head>内を見ると、次のようなコードが吐き出されているのを確認できるはずです。
<link href="http://sample.com/wordpress/wp-content/plugins/usc-e-shop/css/usces_cart.css" rel="stylesheet" type="text/css" />
このスタイルシート、非常に邪魔なんです。
普通にテーマファイル内の「style.css」を編集してデザインを作りげ上げていく過程で、「usces_cart.css」のほうに余計なプロパティが含まれているためにコードが無駄に冗長してしまします。
この「uses_cart.css」はテンプレートタグの <?php wp_head(); ?> が出力しています。
つまり[functions.php]でアクションフックの「wp_deregister_style();」あたりを利用してゴニョゴニョとコードを書けば無効化できる……と考えていたのですが。
灯台下暗し。
もっと簡単に「uses_cart.css」を無効化する方法があったんですね。
プラグイン[Welcart]の「uses_cart.css」を無効化する最も簡単な方法
プラグイン[Welcart]を有効化すると、管理画面(ダッシュボード)の左側に「Welcart Shop」というメニュー項目が追加されます。
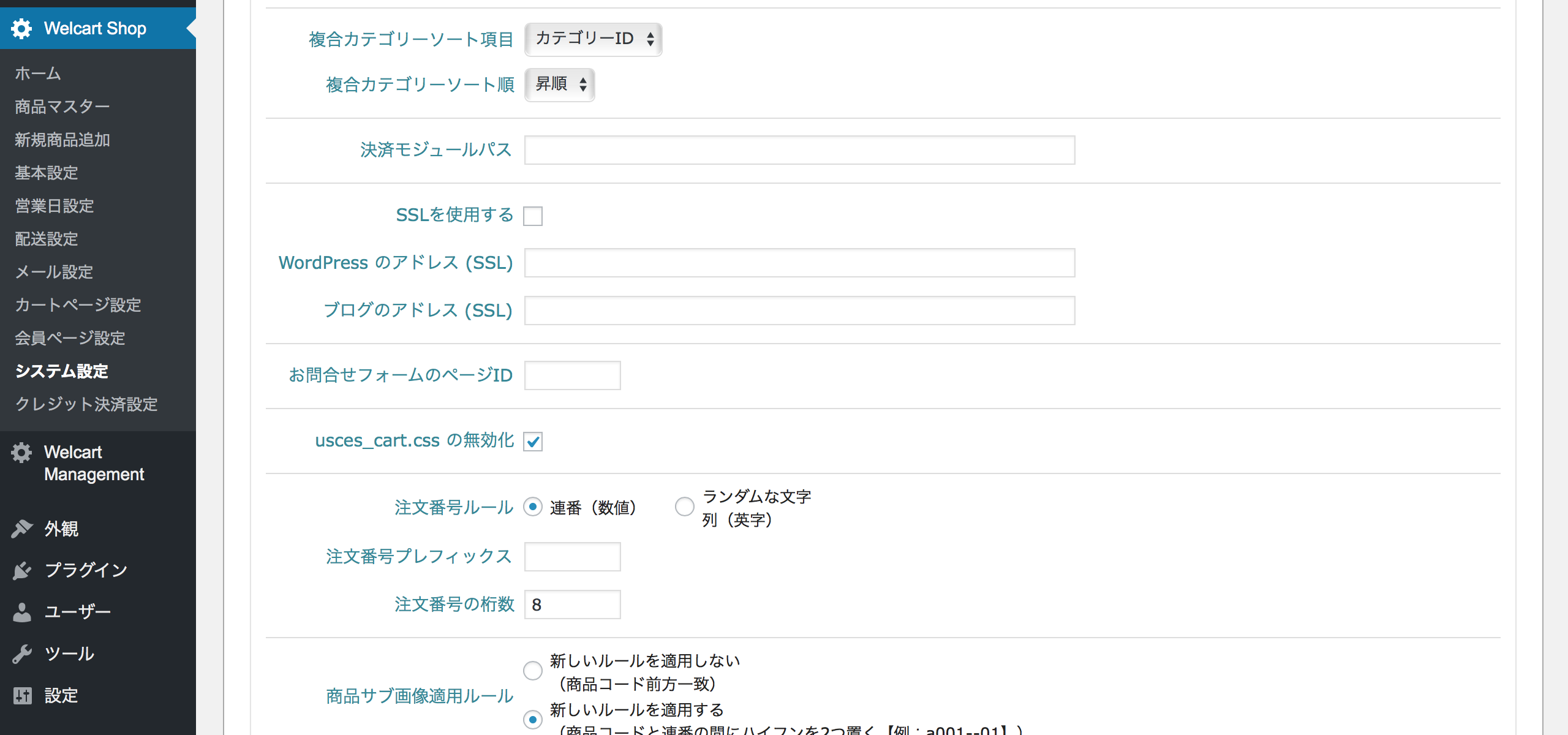
このサブメニューの「システム設定」をクリックすると。。。
なんと。画面の中央あたりに「usces_cart.cssの無効化」という項目がありました。

この項目をチェックして設定を保存すれば見事に解決。
同じ問題でお悩みだったウェブ製作者・運営者様がこの記事を見つけてくれれば幸いです。


: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-d62a012a312a06e1e5ff177bed84971b-wordpress-logo.png)
![【WordPress】プラグイン[Table of Contents Plus]をカスタマイズ!](<br/><b>Warning</b>: imagepng(http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-2262626eb5bff17fd1cdbfe347c1a108-toc-plus.png): Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-2262626eb5bff17fd1cdbfe347c1a108-toc-plus.png)
: Failed to open stream: HTTP wrapper does not support writeable connections in <b>/home/onze/on-ze.com/public_html/wordpress/wp-content/themes/onze-2022/inc/thumbnail.php</b> on line <b>60</b><br/>https://on-ze.com/http://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-d1abba85e4b76865d0781d006275930d-jetpack.png)