今日は大胆な動きのスライドショーが魅力のjQueryプラグイン[Fullscreen Slit Slider]を紹介します。
まずは実際に[Fullscreen Slit Slider]を使ったサンプルをご覧ください。
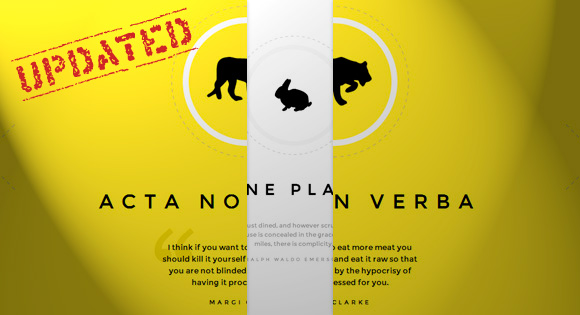
実装サンプル:ONZE Fullscreen Slit Slider
こちらのサンプルではカスタム仕様で「フルスクリーン対応、」「2.5秒ごとに自動再生」「キーボードの左右でスライダーを制御可能」にしています。
スライダーが切り替わるタイミングで上下左右に大胆なスリットが入り、ダイナミックな動きで次のコンテンツが表示されていきます。
見ていても気持ちイイ滑らかさですよね。
基本的にはコピペで実装できますが、細かな設定にはjQueryもしくはJavaScriptのプログラミングの知識が必要なので、難易度は中級〜上級者仕様になります。
初心者にはちょっと難しいかもしれません。
[Fullscreen Slit Slider]の実装方法
まずは公式サイトより必要なファイル一式をダウンロードしてきましょう。
下記URLより「Download source」と言うボタンをクリックするとダウンロードがはじまります。
公式ドキュメント:Slit Slider Revised
ダウンロードしたzipファイルを解凍すると『FullscreenSlitSlider』というフォルダが展開されます。
なんとなんと!
驚くことに、このフォルダの中にHTMLファイルとCSS、JSファイルも含め、必要なモノがすべて揃っています。
このままサーバーにアップロードするだけでも使えてしまうというワケ。これは凄い親切設計です。
試しに「index.html」の中身を精査してみると、いくつかのJSファイルが読み込まれていることがわかります。
- GoogleのCDNにホストされた「jquery.min.js」
- カスタム仕様の「modernizr.custom.79639.js」
- 「jquery.ba-cond.min.js」
- 最後にコアとなる「jquery.slitslider.js」
メインの「jquery.slitslider.js」はもちろん他の3つも含め、これらJSファイルは[Fullscreen Slit Slider]を動かすために最低限必要になります。
またCSSのほうも同様に3つのファイルが使われています。
コンテンツ部分の細かな動きのカスタマイズはCSS3の設定で指定していくことになります。
スライド時に縦横に入るスリットはスクリプト側で制御していて、HTML5から実装されたカスタムデータ属性で指定可能です。
オプション設定
カスタムデータ属性で指定できるアニメーションの設定項目は以下のとおり。
- data-orientation
- data-cut1-rotation
- data-cut2-rotation
- data-cut1-scale
- data-cut2-scale
各スライド部分に次のように記述することで、方向・角度・サイズなどを調整できます。
<div class="sl-slide" data-orientation="horizontal" data-slice1-rotation="-25" data-slice2-rotation="-25" data-slice1-scale="2" data-slice2-scale="2" >
肝心のスリット部分のアニメーションは、横方向のスリットがdata-orientation="horizontal"で、縦方向のスリットはdata-orientation="vertical"と指定します。
その他、細かな設定はJavaScriptのコードで記述していくことになります。
主な設定項目は以下のとおり。
$.Slitslider.defaults = {
speed : 800,
optOpacity : false,
translateFactor : 230,
maxAngle : 25,
maxScale : 2,
autoplay : true,
keyboard : true,
interval : 6000,
onBeforeChange : function( slide, idx ) {
return false;
},
onAfterChange : function( slide, idx ) {
return false;
}
};
スピードの調整はもちろん、自動再生でスライドショーにも対応、キーボードコントロールも設定できます。
当然コールバックも使えるので、慣れてくれば様々な表現が可能になりますが、この辺りは決められたフォーマットがあるワケではないので、初心者の方にはハードルが高い部分になりますね。
使いこなせばライバルとの差別化を図るために最適な武器になるでしょう。
このようなダイナミックな動きのサイトは初見で強力なインパクトになりますからね。
ぜひ挑戦してみてはいかがでしょうか。
- 実装サンプル:Fullscreen Slit Slider
- 公式ドキュメント:Slit Slider Revised


![【jQuery + CSS】レスポンシブでヌルヌル動く[Expanding Column Layout]を使ってみました。](https://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-6971176895bc0fdad68bddadbbd8dd7b-expanding-column-layout.png)
![【JavaScript】ページのスクロールに合わせて要素を動かす[ScrollReveal]の使い方](https://on-ze.com/wordpress/wp-content/themes/onze-2022/inc/thumbnail/600x360x80-45c66b500bc54bd25b9ef18f1d8a65f6-scrollreveal.png)