株式会社オンズのブログ記事一覧
タグ "Design" を含む投稿を表示中:49件
-

-

-

-

-

-

-
![Joe Harrison氏が提案する[Responsive Logos]が面白い!](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-

-
![【2016春夏キャンペーン】超一流ブランド[Louis Vuitton]と[Final Fantasy XIII]がコラボ!](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
![【JavaScript】ページのスクロールに合わせて要素を動かす[ScrollReveal]の使い方(4.0.9対応)](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-
【jQuery】ページのスクロール量に連動してプログレスバーを実装する[Scrollgress]の使い方 ウェブページをスクロールさせると、その動きにシンクロしてプログレスバーが表示される[Scrollgress]の使い方を紹介します。 実際に導入してみましたので、まずはサンプルをご覧ください。 [Scrollgress]:実装サンプル ウィン... 【jQuery】ページのスクロール量に連動してプログレスバーを実装する[Scrollgress]の使い方続きを読む →
-

-
![【CSS3】jQuery無しで動く[Pure CSS Modal Popup]の実装方法](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
![【Design】ハロウィンのポスター用テンプレート[10 Awesome Halloween Posters]テキストを編集するだけで印刷OK!](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
![ハロウィンのキャラクターが揃った無料アイコン[Halloween Characters]が可愛い!](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
![【Icon】ブラックユーモア満載の過激なアイコンセット[Nasty Icons]が面白い。](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
![高品質インフォグラフィック・テンプレート[Free Infographic Brochure Template]が無料です。](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-

-

-

-







![Joe Harrison氏が提案する[Responsive Logos]が面白い!](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-59bc3cb6fe5f6ee98f287d6fa5ac47be-responsive-logos-01.png)


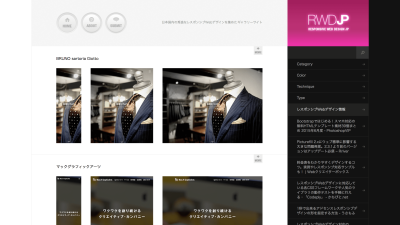
![【2016春夏キャンペーン】超一流ブランド[Louis Vuitton]と[Final Fantasy XIII]がコラボ!](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-0a3987ec6c442326ec40850f992639ff-louis-vuitton-series4-1.png)
![【JavaScript】ページのスクロールに合わせて要素を動かす[ScrollReveal]の使い方(4.0.9対応)](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-080a79e5c449c309946d79457640437f-scrollreveal.png)


![【CSS3】jQuery無しで動く[Pure CSS Modal Popup]の実装方法](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-1dd17cd3a4c1dccd1ec39feebd06e2ea-image.png)
![【Design】ハロウィンのポスター用テンプレート[10 Awesome Halloween Posters]テキストを編集するだけで印刷OK!](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-037e0293fe559e43ab888c347e646f4d-halloween-posters-01.png)
![ハロウィンのキャラクターが揃った無料アイコン[Halloween Characters]が可愛い!](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-cdf379b4df61de0c1a6272c356e197f4-halloween-characters.png)
![【Icon】ブラックユーモア満載の過激なアイコンセット[Nasty Icons]が面白い。](https://on-ze.com/blog/wordpress/wp-content/uploads/2015/10/nasty-icons.gif)
![高品質インフォグラフィック・テンプレート[Free Infographic Brochure Template]が無料です。](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-b4ac85597f7206eda8382554a9e2cf15-011-infographic-brochure-01.png)