今日は、本日まさにこの時間(2021年12月11日、12:00時〜)このタイミングで、デジタルハリウッドSTUDIOつくばで実施しているライブ授業『デザイン講座【実践編】』のブログ版をお届けします。
このブログの記事は2021年12月11日12:30時ちょうどに公開されるように予約投稿していますので、ちょうどタイムリーにライブ授業と並行して内容を確認できるというワケです。
本ライブ授業が行われているのはコチラ。
それでは。
早速ライブ授業『デザイン講座【実践編】』をご覧ください。
目次
はじめに
こんにちは!
株式会社オンズの原一勢です!
このライブ授業では、普段デザイナーが頭の中で考えていることを、実例を通して紹介していきます。
およそ2時間の内容になりますが、皆さんに『デザイナーの脳ミソの中』をお見せして、最終的にはプロのデザイナーと同じような視点に立って、デザインを分析・制作できるスキルを身につけてもらうことが、このライブ授業の目標です。
ではでは。
よろしくお願いします。
デザインとは?
デザインとは何か?
アナタは「デザイン」をどう定義していますか?
辞書やGoogle、Wikipediaで調べれば、「デザイン」という言葉の意味を調べることができます。
- デザイン
- 設計。図案。意匠。また、製品の機能や美的造形を考慮した意匠計画。
Oxford Languages
しかし実際には「デザイン」は曖昧な概念として扱われることが多く、人によって「デザイン」という言葉の定義が違います。
ある人はデザインを「人に行動を促すもの」と定義し、またある人は「美意識ある超合理性」と表現し、また別の人は「美しいインターフェース」がデザインであると言います。
私はこれまでの経験から、「デザインとは、情報整理・情報設計・情報操作である」と定義しています。
デザインを構成する要素は何か?
さて。それでは、デザインを構成する要素は何があるでしょうか?
- 情報
- レイアウト
- 配色
- 写真 / イラスト / 動画
- フォント
- 装飾
- インタラクション / アニメーション(アプリやウェブサイトなどに属する)
私はこれらを「デザインの7つの基準」と呼んでいます。しかし今日の授業においては「7つのステップ」と言ったほうが相応しいかもしれません。「7つの基準」でも「7つの要素」でも「7つのステップ」でも「7つの指針」でも、名称はなんでも構いません。とにかくデザインはこれらの要素の組み合わせによって作られています。
人によって、場合によってはここに「質感」や「奥行き」などをプラスするケースもあるでしょう。
基準を増やすとクオリティが高まるので、ピックアップする項目の数も7つでも8つでも、好きなだけ増やすと良いと思います。
兎にも角にも。
今日はこの「7つの基準」に則って、とあるポスターのリニューアル作業を実践します。
デザイン制作実践
それでは本番です。
デザイナーの頭の中で何が起こっているのか、何を考えているのかを説明しながら、デザイン制作のステップを紹介していきます。
Step.1 リニューアル前のポスター
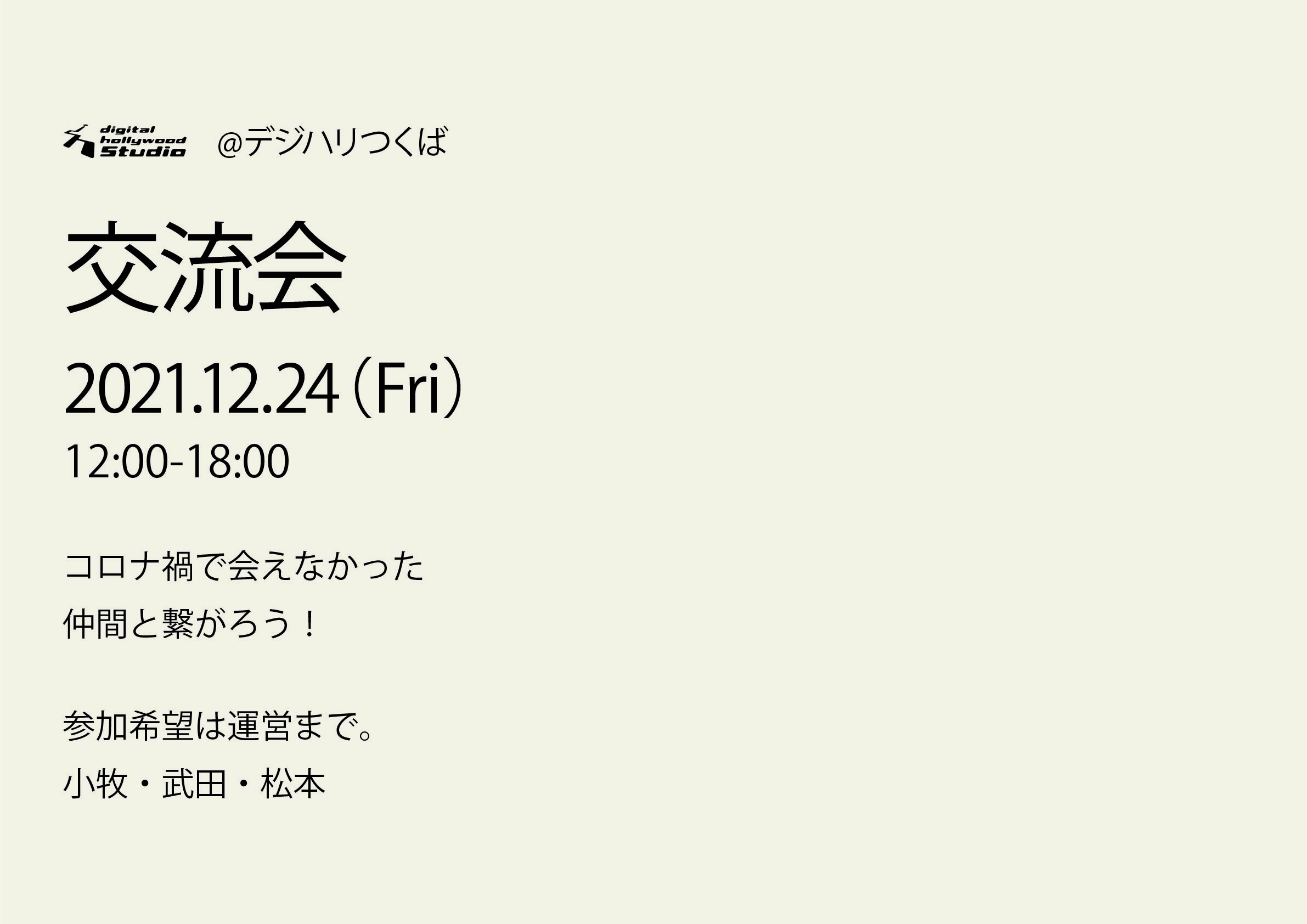
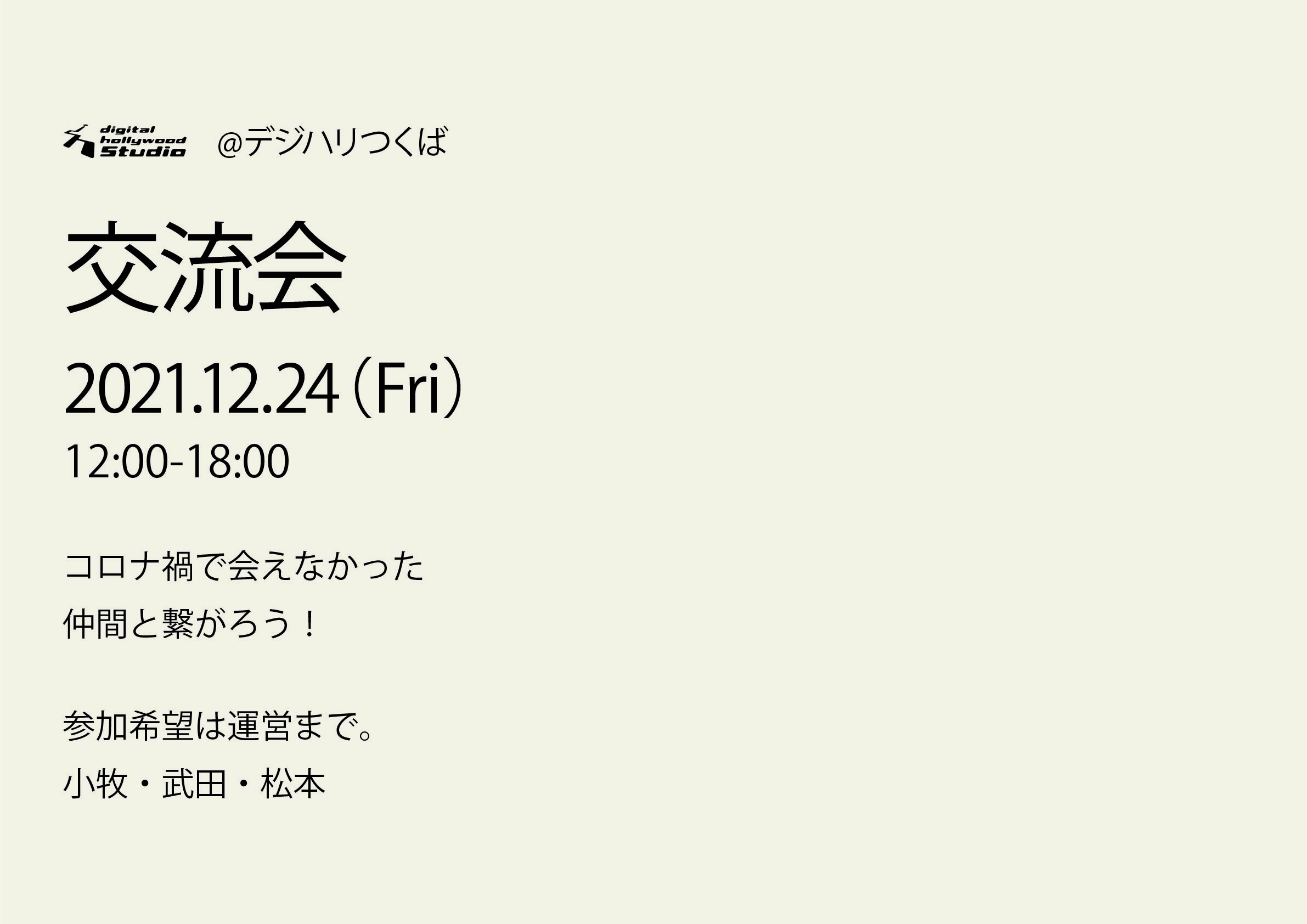
今回題材に取り上げるのはこちらのポスター。
これは『デジタルハリウッドSTUDIOつくば』にて12月24日に開催される交流会の告知の案内です。
デジハリSTUDIOつくばのアシスタントの方が制作してくれたもので、サイズはA3。デジハリSTUDIOつくば校舎でのみ使用されることがわかっています。

はじめに、このポスターの情報を精査していきます。
内容をよく確認し、頭の中で整理しながら、このポスターを分析してみてください。
デザインの分析に用いるための基準
このとき分析に用いるための基準は先に挙げた7つの要素。
- 情報
- レイアウト
- 配色
- 写真 / イラスト / 動画
- フォント
- 装飾
- インタラクション / アニメーション(今回は不要)
デザインを構成するこれら7つの要素を1つずつ使って、評価、分析し、問題点をピックアップしていきます。
問題点
- 情報:同じ内容の情報が重複している
- レイアウト:コンテンツ(情報)があちらこちらに散らばっている
- 配色:赤背景の上にある黒い文字の視認性が悪い、配色のバランスが悪い
- 写真/イラスト/動画:使われているイラストのテイストが全体の雰囲気に合っていない
- フォント:4種類のフォントを使っていて、まとまりがない
- 装飾:文字の下のボーダーなど、各装飾に統一感がない
いろいろな課題、問題点が見えてきます。
どこから手をつけていいか躊躇しそうですね。一歩づつ、基本に忠実にデザインのプロセスを踏んでいきましょう。
Step.2 情報を抽出
まずは記載されている文字情報をすべて書き出してみます。
抽出するのは文字情報だけ。
「配色」や「イラスト」、「フォント」などのノイズを削ぎ落とすと、このポスターが以下の情報で構成されていることがよく分かります。

よくよく文章を読むと、「同じような情報を表現を変えて伝えている」箇所がいくつか存在することに気づきます。
「情報がダブっている」というワケです。
「参加希望の方は準備等の関係で…」という注釈も、これは運営側の都合なので、閲覧者に対して要求するべきではないと考えます。
またペルソナ設定で「このポスターの閲覧者はデジハリ受講生に限られている」ことが事前にわかっていますから、それを踏まえて不要な情報をゴッソリ削除できそうです。
この際ですから「OPEN」「CLOSE」という表記も消去してしまいます。「OPEN - CLOSE」の表記がなくともデジハリ受講生なら開催時刻を理解してくれますからね。
Step.3 情報整理
前のステップで洗い出した問題点を踏まえて不要な情報を削除しました。

余分な情報を削ぎ落としたおかげでだいぶスッキリしています。
合わせてこのプロセスでは、キャッチコピーについても考案・編集作業を行なっています。
次のステップでは整理したこれらの情報をレイアウト(配置)していきます。
Step.4 レイアウト① 情報を簡単に配置
ガイドラインの存在を意識して、まずは大まかに情報を配置します。

今回はとりあえず左揃えで整列させました。
Step.5 レイアウト② デザイン4大原則を使って配置
デザイン4大原則「近接 / 整列 / 対比 / 反復」のテクニックを使って情報を配置し、それぞれの要素の大きさを調節します。
- 近接(Proximity)
- 整列(Alignment)
- 対比(Contrast)
- 反復(Repetition)
このステップで特に意識したのは「文字の大きさ」です。
デザイン4大原則のうち主に「対比(強弱)」のテクニックを使ってタイトルの『交流会』の文字を極端に大きく配置しました。

ちなみに。お気づきのように、このプロセスでは「レイアウト」にしか意識を使っていません。
まだ「配色」や「フォント」や「装飾」についてはまったく考えていない状態です。
しかしながら、これこそがデザインのコツの1つ。
「レイアウト」「配色」「フォント」「装飾」など、デザインを司る要素について同時に考えるのではなく、1つ1つを分解して個別に処理してステップを踏んでいくことによって、デザイン設計しやすく、難易度も下がり、時間も節約でき、結果的には完成度の高い制作物に仕上がります。
また、ここでは元のポスターに無かった要素「SPECIAL EVENT」を追加しました。
これは私が勝手に創作したもので『情報操作』にあたる作業です。
対象となるデジハリ受講生にとって、このイベントに参加するための何か魅力的なオファーが必要であると考えたためです。
デジハリ受講生が必ず注目するであろう「成功」と「失敗」の文字を目立たせて、このポスターに意識を向けさせようという魂胆です。
そしてこれで「レイアウト」のプロセスは終了。
次のステップでは「配色」を考えます。
Step.6 配色と写真の選定

右側の余白を埋めるような、また文字情報を邪魔しないような、かつクリスマスっぽい雰囲気のフリー素材の画像を探すことにしました。
- 右側の余白を写真で埋めたい
- 文字情報を邪魔しないような
- クリスマスっぽい雰囲気
そして見つけたのがこの画像。
この画像を背面全体に配置して、文字は白色にします。

色を入れると一気に印象が変わって方向性も定まります。
この調子で、次はフォントを選びましょう。
Step.7 フォントを決定
元のポスターではフォントを4種類使っていました。
それが原因でチグハグな印象になっていました。
その問題を解決し、雰囲気を統一するために、今回は使ったフォントは1種類のみ。
最近 Google Fonts にも登録されてチマタで話題の『ZEN角ゴシックNEW』を使うことにしました。
Google Fonts Zen Kaku Gothic New : ZEN角ゴシックNEW

フォントウェイトは「black」という最も太い書体をメインに使用。強烈なインパクトがありますね。
そしてだんだん完成に近づいてきました。
素人や初心者の方ならこれで完成としてしまうかもしれません。
しかし装飾が足りないし、プロの目線ではまだまだ改善点が見られます。
Step.8 装飾を加える
より魅力的なポスターにするために"装飾"を加えます。
このステップでは試行錯誤してかなり苦戦することになりました。

苦労の甲斐あって目指すクオリティに近づきつつあります。
現状の個人的な評価は、ガイドラインを意識して規則正しくレイアウトを行ったので綺麗に整っていますが、逆に言うと少々堅苦しい印象。
そこで次のステップではあえて「型」を崩します。
Step.9 型を崩してクオリティUP

タイトルの「交流会」を斜めにして目線を誘導。それによって、静止画の中に動きと新しいリズムを付与。
右上の文字の背景は星型ではなく、雪をイメージしたボカシの処理に変更しました。
さらにクオリティを上げるために、仕上げに写真も加工してよりリッチな表現にします。
Step.10 装飾や写真の加工など最終調整
クリスマスの華やかなイメージを演出するために「雪の結晶」や「輝く光」の装飾を加え、写真のコントラストも厳密に調整。より洗練させます。
そして完成。
制作に要した時間はおよそ50分。
ベースのデザインを分析して、「1.情報」「2.レイアウト」「3.配色」「4.写真/イラスト/動画」「5.フォント」「6.装飾」「7.インタラクション/アニメーション」の7つの基準、ステップを順にクリアしていくことで、短時間で完成度の高いポスターに仕上げることができました。
まとめ
書籍などでよく目にするデザインのBefore & After。わかりやすいですし、初心者だけでなく上級者でも勉強になるポイントが多々あります。
唯一この「Before & After」のデメリットは、「Before」から「After」に至るプロセスが視覚的にわからないこと。
そこで一連の流れを以下のスライダーで実装しました。
 Step.1 ベースの画像
Step.1 ベースの画像 Step.2 情報を抽出
Step.2 情報を抽出 Step.3 "情報整理"
Step.3 "情報整理" Step.4 "レイアウト①" 情報を簡単に配置
Step.4 "レイアウト①" 情報を簡単に配置 Step.5 "レイアウト②" デザイン4大原則を使って配置
Step.5 "レイアウト②" デザイン4大原則を使って配置 Step.6 "配色"と"写真"の選定
Step.6 "配色"と"写真"の選定 Step.7 "フォント"を決定
Step.7 "フォント"を決定 Step.8 "装飾"を加える
Step.8 "装飾"を加える Step.9 型を崩してクオリティUP
Step.9 型を崩してクオリティUP Step.10 最終調整・完成
Step.10 最終調整・完成
こうして並べてみると制作のプロセスが一目瞭然ですね。
これで『デザイナーの脳ミソ』の中が垣間見えたと思います。
最後に
今日の授業ではデザインを構成、分析するための要素として「7つの基準」を紹介しました。
- 情報
- レイアウト
- 配色
- 写真 / イラスト / 動画
- フォント
- 装飾
- インタラクション / アニメーション
より多くの基準、指針を設けてデザイン(情報整理・情報設計・情報操作)を行うと、制作物のクオリティが高まることを学びました。
まずは手始めに、ご自身が作った最近の制作物を「7つの基準」を使って分析してみてください。
今までにはなかった視点から分析することで、同じ制作物でも新しい発見や改善点に気づくはずです。
以上。『デザイン講座【実践編】@デジタルハリウッドSTUDIOつくば』でした。
ご清聴ありがとうございました。




![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)