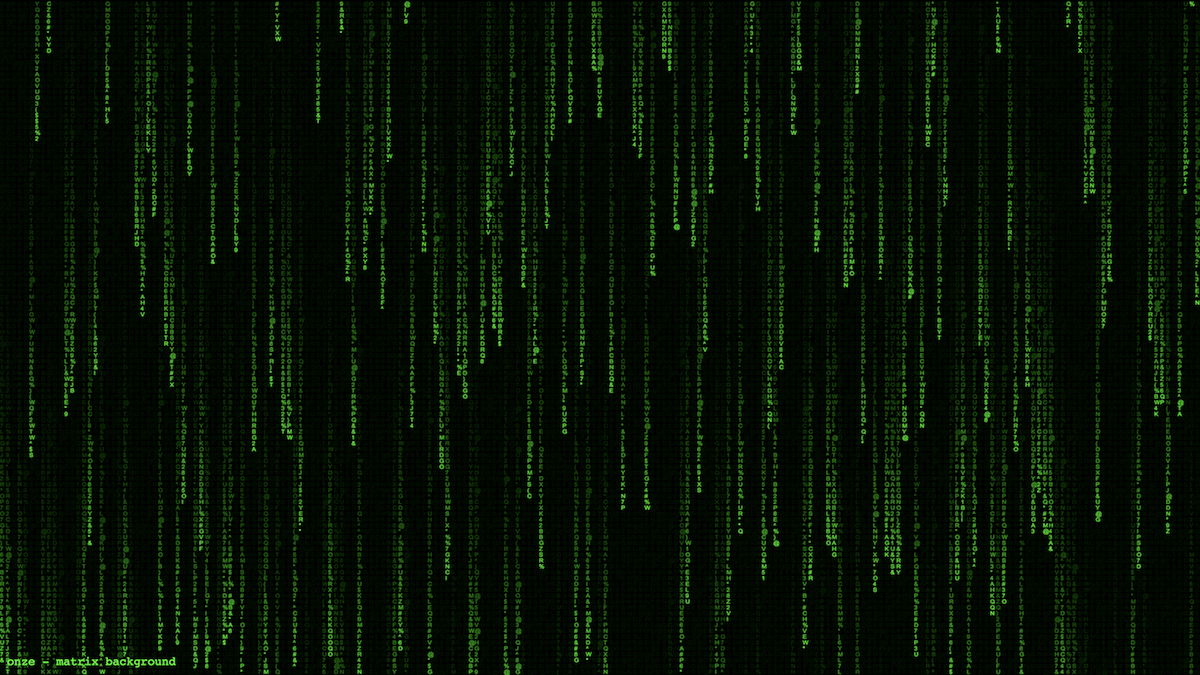
映画『マトリックス』のオープニングで使われている、コンピューターの画面上を緑の文字が流れる映像。通称「マトリックス・コード」を、ウェブページの背景エフェクトとして canvas で実装したサンプルを紹介します。
もとはネットサーフィン中に見つけたものですが、改変して次のようなJavaScriptのコードを書いています。
<body>
<canvas id="c"></canvas>
<script>
var s = window.screen;
var c = document.getElementById("c");
var ctx = c.getContext("2d");
var width = c.width = s.width;
var height = c.height = s.height;
var matrix = "ABCDEFGHIJKLMNOPQRSTUVWXYZ123456789#$%^&*()*&^%";
matrix = matrix.split("");
var font_size = 10;
var columns = c.width / font_size;
var drops = [];
for(var x = 0; x < columns; x++)
drops[x] = 1;
function draw() {
ctx.fillStyle = "rgba(0, 0, 0, 0.04)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0";
ctx.font = font_size + "px arial";
for( var i = 0; i < drops.length; i++ ) {
var text = matrix[ Math.floor( Math.random() * matrix.length ) ];
ctx.fillText(text, i * font_size, drops[i] * font_size);
if( drops[i] * font_size > c.height && Math.random() > 0.975 )
drops[i] = 0;
drops[i]++;
}
}
setInterval( draw, 35 );
</script>
</body>
上記のコードを実際に動かすと次のようになります。
DEMO : Canvas Matrix Background
フルスクリーンで見ると超カッコいいですよ!


![【jQuery】テキストにアニメーションを施す[textillate.js]の使い方:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-f2467fc66319e1bc4f9ded9fe712822f-textillate.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)