
これ、いつから使えるようになっていたのでしょうか?
今さらなのかもしれませんが Google Web Fonts で日本語フォントの[Noto Sans Japanese]が利用できるようになっていたので、その導入方法を紹介します。
「Noto Sans Japanese」って何?
そもそも[Noto]とは Google と Adobe が共同開発したフォントで、昨年(2014年)の7月16日にリリースされました。
世界中のあらゆる言語がサポートされていて、文字の太さ(font-weight)は7種類も用意されています。
当然、日本語にも対応しており、国内のデザイナーの方々が歓喜して導入・利用をはじめたのはまだ記憶に新しいですね。
リリース当時、弊社のブログでも大々的に取り上げました。
さて。
このウェブフォント版の[Noto Sans Japanese]の利用方法ですが、導入は簡単です。
ホストされているスタイルシートの「notosansjapanese.css」を読み込む。
まずは本体ファイルとなる「notosansjapanese.css」を読み込みます。
スタイルシート内で「@import」で読み込むか、スタイルタグで直接読み込むか、2通りの方法があります。
「@import」で読み込む場合
「@import」で読み込む場合は、利用しているスタイルシート内に以下のコードを記述します。
@import url(//fonts.googleapis.com/earlyaccess/notosansjapanese.css);
「style」タグで読み込む
「style」タグで読み込む場合は、HTMLの <head>〜</head> 内で以下のコードを記述します。
<link rel="stylesheet" href="//fonts.googleapis.com/earlyaccess/notosansjapanese.css">
上記のどちらかお好みの方法で「notosansjapanese.css」を読み込んでください。
フォントファミリーの指定
続いてフォントファミリーの指定です。
仮にbody要素全体で[Noto Sans Japanese]を使いたい場合は以下のように記述します。
body {
font-family: 'Noto Sans Japanese', serif;
}
またこのとき、フォントウェイト(font-weight)も同時に指定可能です。
.noto100 {font-weight:100;}
.noto200 {font-weight:200;}
.noto300 {font-weight:300;}
.noto400 {font-weight:400;}
.noto500 {font-weight:500;}
.noto600 {font-weight:600;}
.noto700 {font-weight:700;}
.noto800 {font-weight:800;}
.noto900 {font-weight:900;}
より詳しい設定はGoogleが用意しているサイトを参照してください。
ウェブフォント[Noto Sans Japanese]のデメリット
ウェブフォントはサーバー上にホストされているファイルを呼び出して使用しますが、日本語フォントは欧文フォントに比べて文字の種類が圧倒的に多く、潜在的にファイルサイズが大きくなるため、結果的に表示速度が遅くなります。
オンズで用意したテスト環境では表示されるまでに約3〜5秒もの時間を要しています。
当然ですがネットワーク環境の速度によってはもっと遅くなります。
この間は何も表示されずテキスト部分が空白のままになってしまいます。
非常に魅力的なウェブフォント[Noto Sans Japanese]ですが、表示されるまでの時間を犠牲にしてまで導入する価値があるのか?
ご利用の際はその点を充分に考慮する必要があるでしょう。
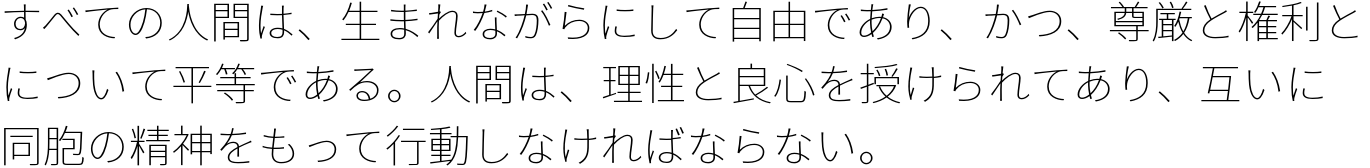
以下、実際に[Noto Sans Japanese]を使ってみたサンプルも用意しましたので合わせてご覧ください。
Noto Sans Japanese:実装サンプル

![[CSS]だけでオンズのロゴを作ってみた。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-9a3ae9bc419d64959f9f1e53ab6fe630-icon.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)