この連休中に弊社ウェブサイトの表示スピード高速化に取り組みました。
もともと不満が無いほどのスピードを誇っていましたが、さらに完璧を目指して様々なアップグレードを試みたので、その結果と共に、皆様にも参考になるであろう読み込み速度UPのための改善策を提案していきます。
目次
まず前半では診断結果を、後半では改善策を紹介していきます。
先に「改善策」のほうを読みたいという方はコチラからどうぞ。
診断に使ったサイト
今回、ウェブサイトの読み込み速度を診断するために使ったのは以下のサイト。
いずれも説明が不要なほど有名な3つのサイトですね。
なお計測は弊社サイトのトップページ(https://on-ze.com)を指定して行いました。
以下、高速化のための改善策を講じた後の診断結果だけをサクっと紹介していきます。
Google PageSpeed Insights
まずは Google の[PageSpeed Insights]から。
こちらでは「モバイル」と「パソコン」の2パターンを診断できます。
ご覧のとおりモバイル版の診断結果は「91/100」、パソコン版の診断結果は「97/100」という高得点をマーク。
「修正を考慮」の箇所でスクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
とブラウザのキャッシュを活用する
の2点を指摘されています。
しかし、以下の理由によりこの2つについては改善の余地がありません。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
診断によると このページには、ブロッキング CSS リソースがあります。これが原因で、ページのレンダリングに遅延が発生しています。
とのことですが、これは<head>〜</head>内で読み込んでいるスタイルシートが原因です。
改善策として「レンダリングをブロックするリソースの読み込みを遅延させる」「非同期に読み込む」「リソースの重要部分を HTML 内に直接インライン化」という3つの案が提示されています。
確かにスタイルシートを遅延させて読み込ませればスコアは上がりますが、デザインやUIを犠牲にするのはナンセンスで、現実的ではありません。よってこの改善ポイントは無視です。
ブラウザのキャッシュを活用する
続いては「ブラウザのキャッシュを活用してください
」との警告ですが、これはGoogleのCDNにホストされているjQueryライブラリ(http://www.google-analytics.com/analytics.js)が原因です。
自分で管理しているサーバーならまだしも、他者(Google)のサーバーまでは手が及びません。
当然、この改善ポイントも無視です。
モバイル版のときの「ユーザーエクスペリエンス」の項目は「100/100」と最高得点になっており、他に修正を考慮するポイントは無いため、事実上、弊社サイトにおいてはこれが最高得点ということになります。
GTmetrix
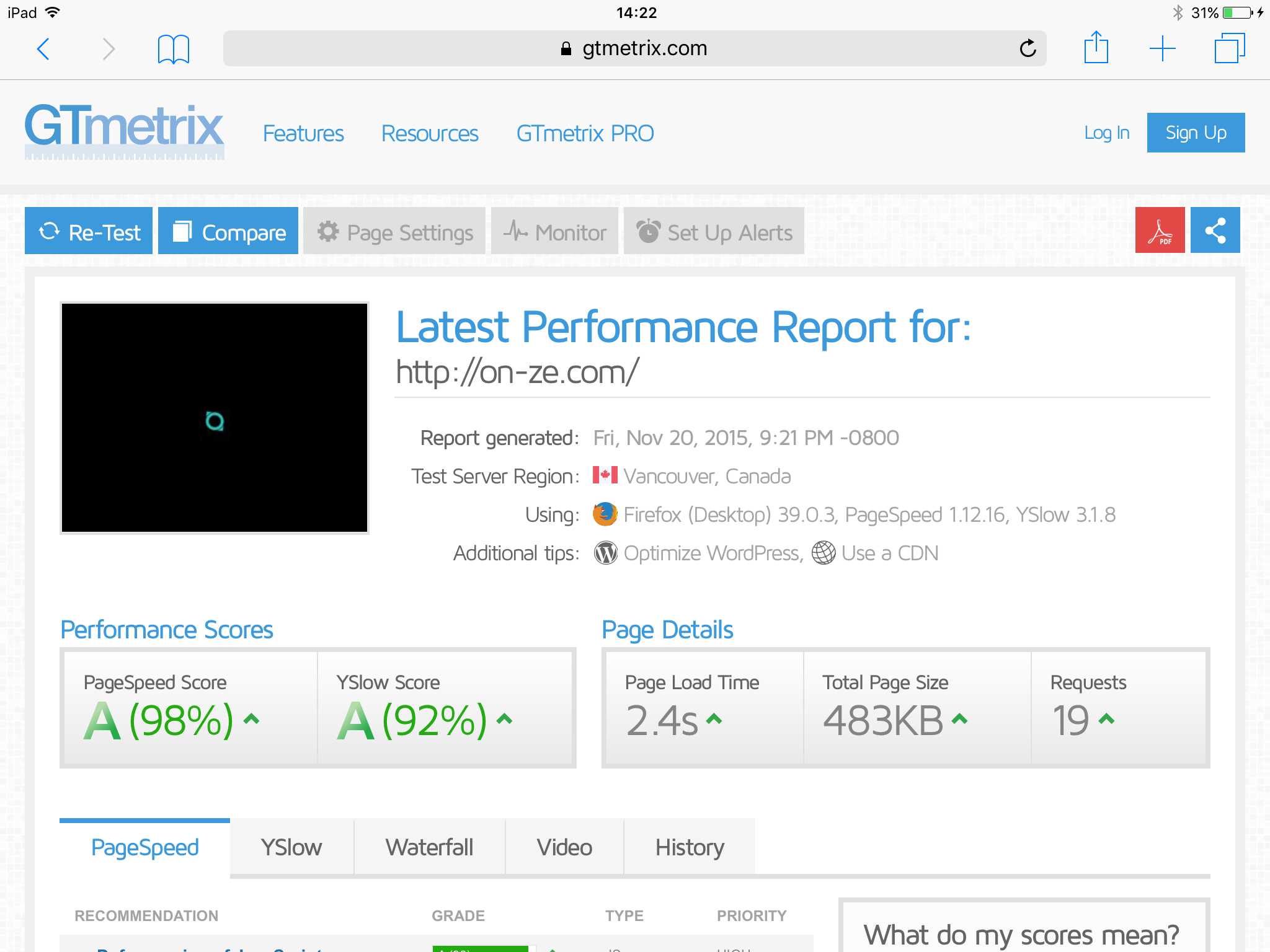
続いては[GTmetrix]による診断結果です。
- PageSpeed Score
- A(98%)
- YSlow Score
- A(92%)
- Page Load Time
- 2.4s
- Total Page Size
- 483KB
- Requests
- 19
以上、こちらも超高得点をマーク。
「Page Load Time」の項目、つまり読み込み速度の平均値も3秒を軽く下回っています。
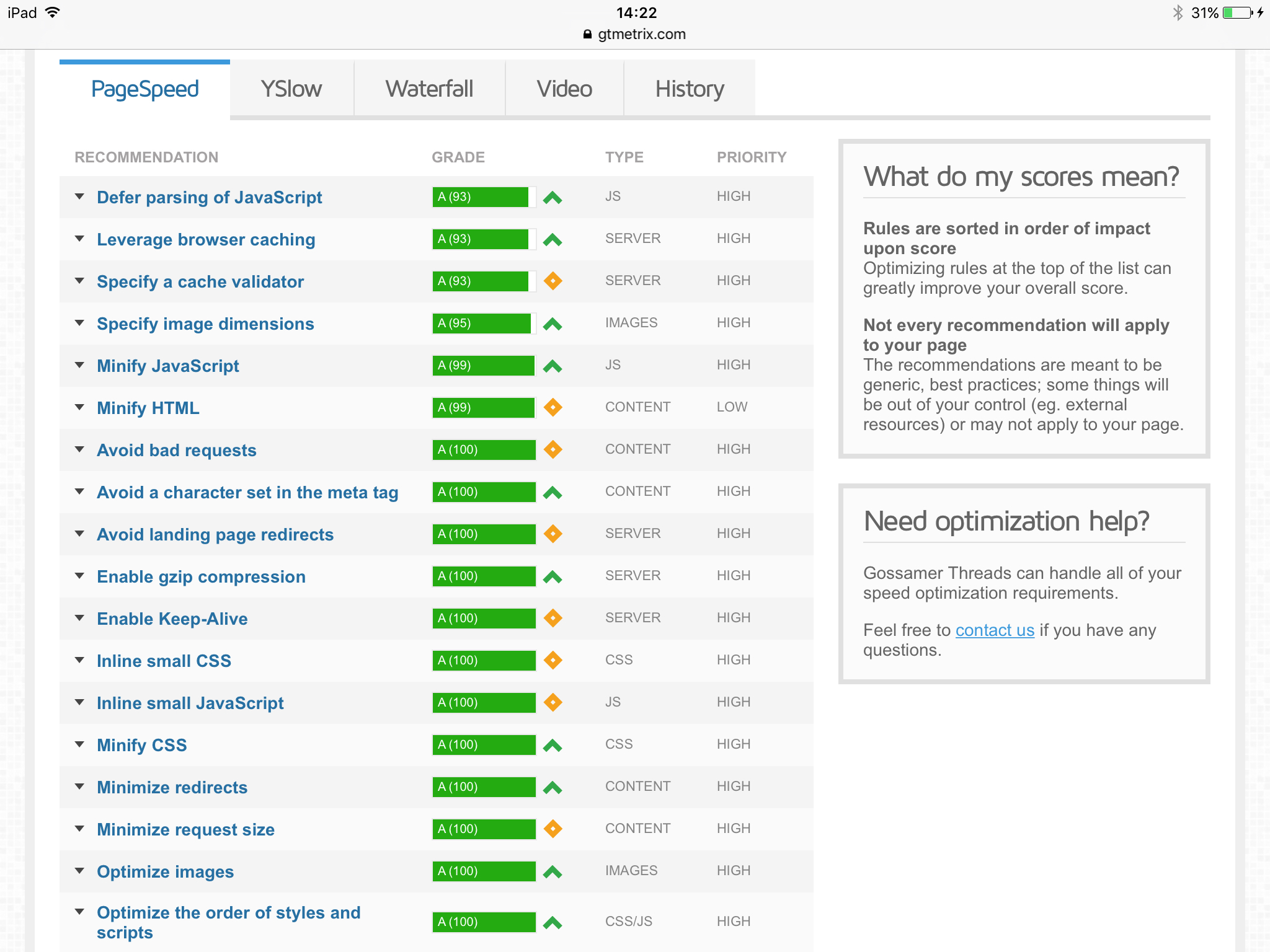
PageSpeed
「PageSpeed」の詳細では「Defer parsing of JavaScript」「Leverage browser caching」「Specify a cache validator」の対応を提案されています。
これは前述のとおり、CDNにホストされているjQueryの「http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js」と、Google Analyticsの「http://www.google-analytics.com/analytics.js」、それとWordPressプラグイン[Jetpack]が統計のために読み込む「http://stats.wp.com/e-201547.js」が原因なので解決策はナシ。
これ以上の改善は無理なところまで来ています。
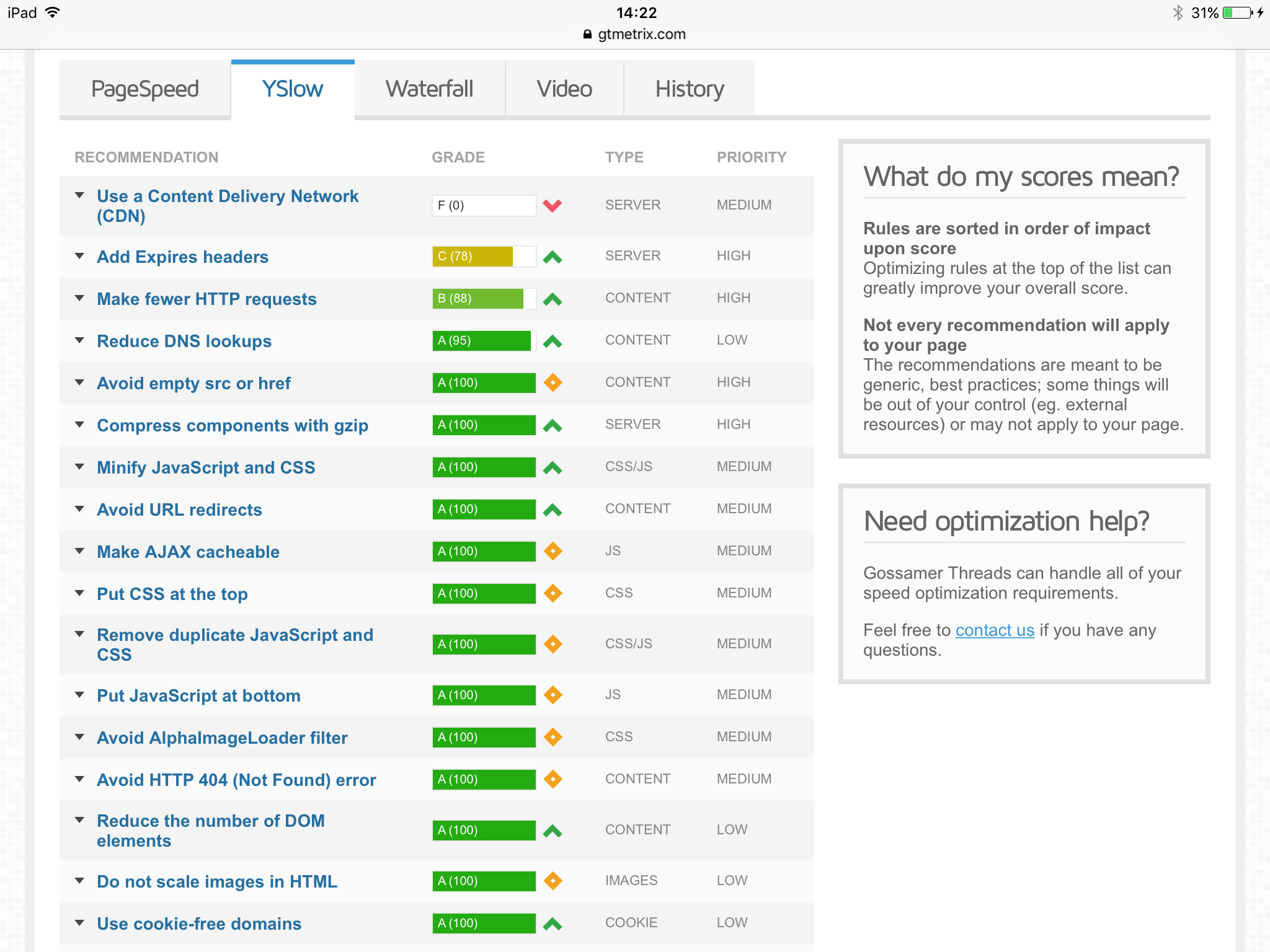
YSlow
「YSlow」では「Use a Content Delivery Network (CDN)」ということで、「CDNを使え!」と訴えられていますね。
後述しますが、もともとハイスペックなサーバーを利用しているので、この点もスルーしました。
次に「Add Expires headers」ですが、これも前述と同じく Google Analytics のコードが原因なので無視です。
続いて「Make fewer HTTP requests」ということで、「This page has 6 external Javascript scripts. Try combining them into one.
」と警告されています。
要するに「複数のJavaScriptをまとめろ」ということですね。
これも無理に1つにまとめるのは現実的ではなく、他の部分で不具合が起きる可能性があるので、あえて対応していません。
最後に目につくのは「Reduce DNS lookups」ですね。
外部サイトのリソースを利用すると、サーバー側では「DNSルックアップ」と呼ばれる処理が行われます。
この「DNSルックアップ」削減のためには「Google Analytics」の導入をあきらめたり、外部サイトとの連携を解除する必要があります。
当ウェブサイトの場合は「The components are split over more than 4 domains
」とのことで、DNSルックアップの発生件数は4回。
ハッキリ言って少ないです。
許容範囲内なので無視しても差し支えないレベルですね。
ちなみに「Google Analytics」とWordPressのプラグイン[Jetpack]の「統計情報」を外すとPageScoreは「99%」になります。
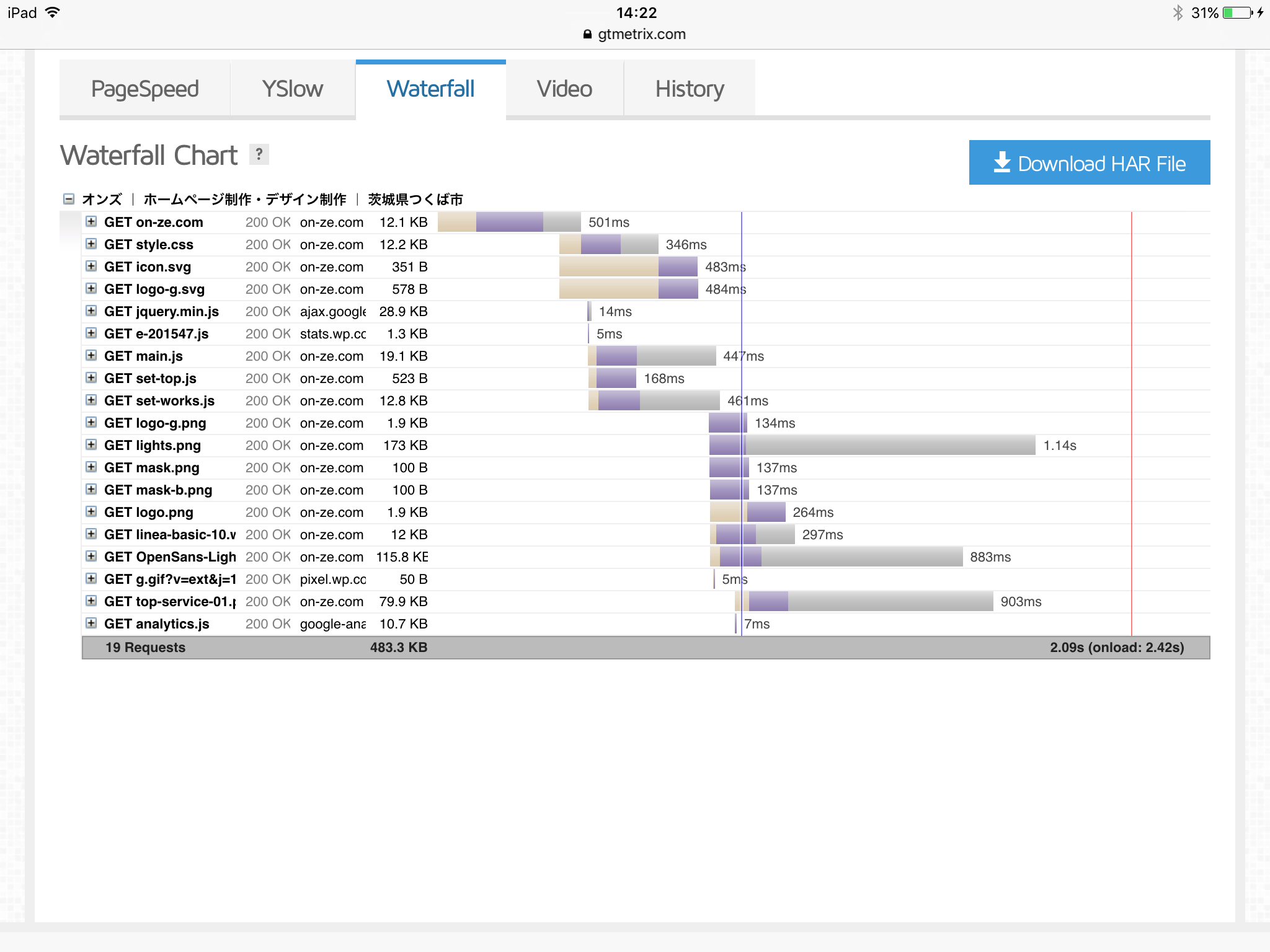
Waterfall
最後に「Waterfall」です。
計測したページ(https://on-ze.com)では多くの画像を使っているため、実際にはもっと多くのリクエストが発生していることになります。
しかしjQueryプラグインによる『画像の遅延読み込み』を行っているため、上記スクリーンショットのように計測上のリクエストを減らすことに成功しています。この辺りのテクニックは後ほど詳しく紹介しますね。
Retinaディスプレイに対応した画像を20枚以上使い、さらに動画(MP4)ファイルを2箇所で使っているにも関わらず、これだけの計測結果を実現できることは驚愕に値すると思います。
Pingdom Website Speed Test
最後に計測したのは「Pingdom Website Speed Test」です。
たまにURLを忘れるのですが、トップページの「http://www.pingdom.com」からだとわかりづらいですね。直接こちら→「http://tools.pingdom.com/fpt/」のリンクからアクセスしてください。
評価は「98/100」点。
リクエスト数の「92」の半分以上は画像データが占めています。
読み込み時間は「5.5秒」前後が平均値。
ページ容量は「2.4MB」となっています。
また黄色の文字で「今までに計測されたウェブサイトの中で下位70%に入る」と記載されています。
これは[PageSpeed Insights]と[GTmetrix]に比べると辛口の評価のように聞こえますね。
ページ容量が「2.4MB」と大きくなっているのは、約1MBの動画ファイルを2個所で使っているためです。
「Waterfall」「Performance Grade」「Page Analytics」の各詳細は次のとおり。
クリックすると拡大画像でご覧になれます。
「Pingdom Website Speed Test」における評価の低さの原因
「評価が低い」とは言っても「98/100」点をマークしていますし、読み込み速度の数値にも不満はありません。
唯一のネックポイントはやはり「動画ファイル」ですね。しかしデザインの主要な要素を司っているので、ここは甘んじるしかないでしょう。
Page Speed Performance
「Page Speed Performance」のタブメニュー内で指摘されているのは「Leverage browser caching」と「Specify a cache validator」の2つです。
これは既に周知のとおり、「Google Analytics」と[Jetpack]によるものでした。
つまりもう、これ以上は手の施しようがないレベルまでスピードアップされている状態です。
以上がウェブサイトの診断結果になります。いずれも非の打ち所がない高得点。
これらの評価を得るために、具体的に行っているテクニックを次のページで紹介していきます。












![【WordPress】bodyタグに異なるclassを付与してくれる[body_class]の便利な使い方。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-daa14c25f9c43c856e3a757bdf2f91a6-wordpress-logo.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)