ワードプレスプラグインの[Contact Form 7]使用時に、日付選択でカレンダー機能を追加する場合、4〜5年前までは[Contact Form 7 Datepicker]を利用するケースがほとんどでした。
しかしながら[Contact Form 7 Datepicker]はクロスサイトスクリプティング(XSS)の脆弱性が発覚し、すでに開発が終了しています。
公式ディレクトリからも削除されていますね。
同じ機能の代替プラグインとしては[Date Time Picker for Contact Form 7]が存在します。
もし[Contact Form 7 Datepicker]をご利用の方は今すぐ削除して、代わりに[Date Time Picker for Contact Form 7]を使うことをオススメします。
さて。今日は、それらプラグインを使わずに[Contact Form 7]にカレンダー機能を追加する方法を紹介します。
具体的には「jQuery Datepicker」を組み込む方法です。
プラグインを使わずに[Contact Form 7]にカレンダー機能を追加する方法
[Contact Form 7]の設定
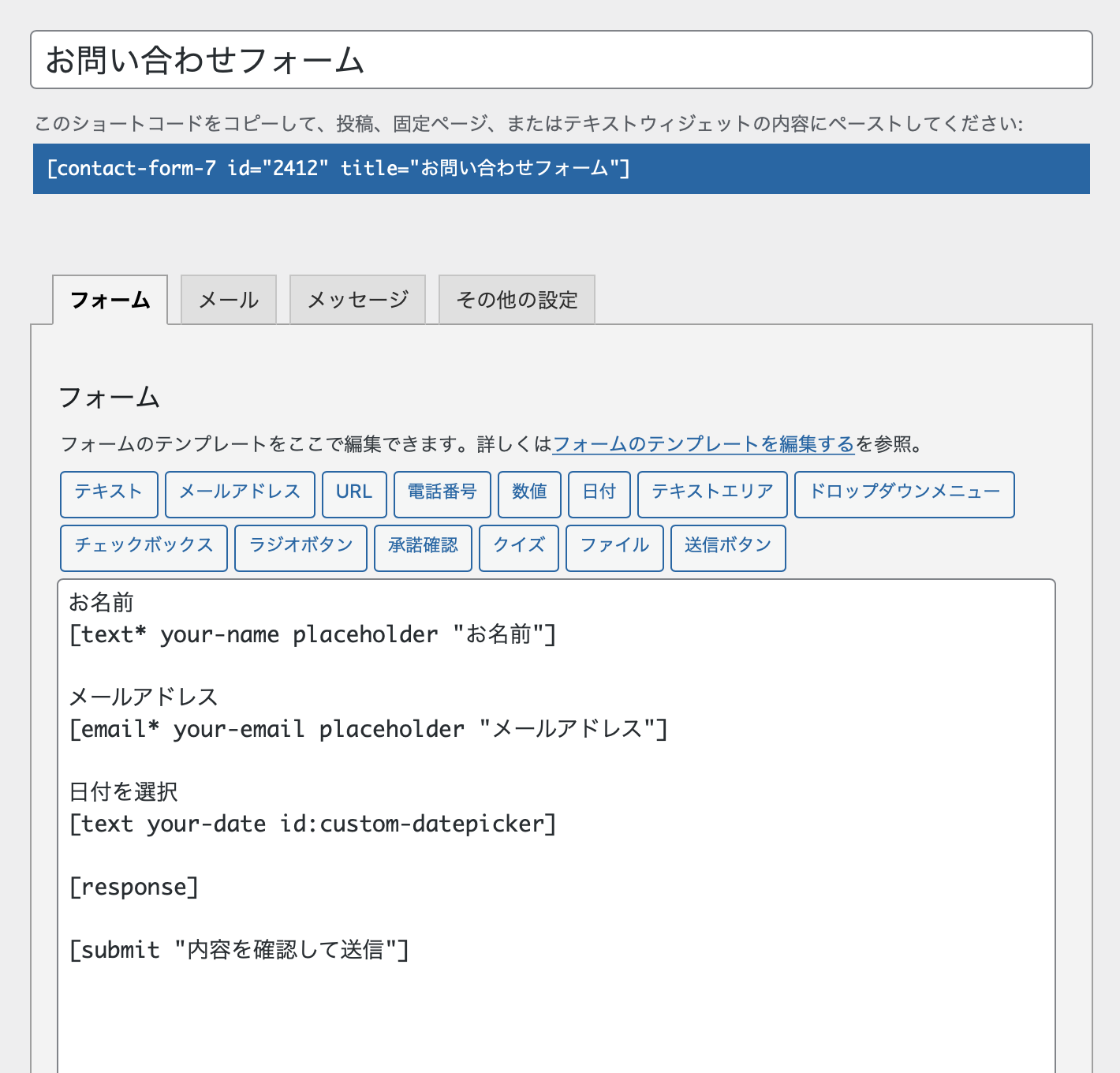
まずは[Contact Form 7]の設定からはじめます。
本来なら「日付」ボタンをクリックしてフォームタグを生成しますが、その代わりに次のように記述します。
[text your-date id:custom-datepicker]

[jQuery Datepicker]関連ファイルを読み込む
続いては[jQuery Datepicker]を使うためのスタイルシートとスクリプトファイルの一式を読み込みます。
すべてCDNで提供されているので、ダウンロードしなくても使えます。
それぞれのURLは以下のとおり。
<!-- CSS --> <link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"> <!-- JavaScript --> <script src="//ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
jQuery Datepicker の設定
最後に jQuery Datepicker の設定を行います。
<script>
$(function() {
$("#custom-datepicker").datepicker({
dateFormat: 'yy年mm月dd日'
});
});
</script>
これで完成。
意外と簡単ですよね。
ちょっとした補足になりますが、jQuery Datepicker のオプション設定で、当日も含めた以前の日を選択させたくないときは次のように記述します。
<script>
$(function() {
$("#datepicker").datepicker({
minDate: 1,
dateFormat: 'yy年mm月dd日'
});
});
</script>
この場合、鍵になるのは「minDate」で、今日以降選択できるようにするには minDate:0 とします。
なおWordPressに梱包されている jQuery を使っている場合は、$(function() { ではなく jQuery(function($) { と記述しないと動かないかもしれません。
ぜひお試しください。

![【WordPress】投稿の編集画面でタブ(インデント)が使えるようになるプラグイン[Tabs in Post Editor]を紹介します:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-daa14c25f9c43c856e3a757bdf2f91a6-wordpress-logo.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)