
カッコいい動作のスライドショー[Tilted Content Slideshow]を見つけてきました!
アニメーション部分にCSS3のTransformsとAnimationsを使用した高機能スライダーです。
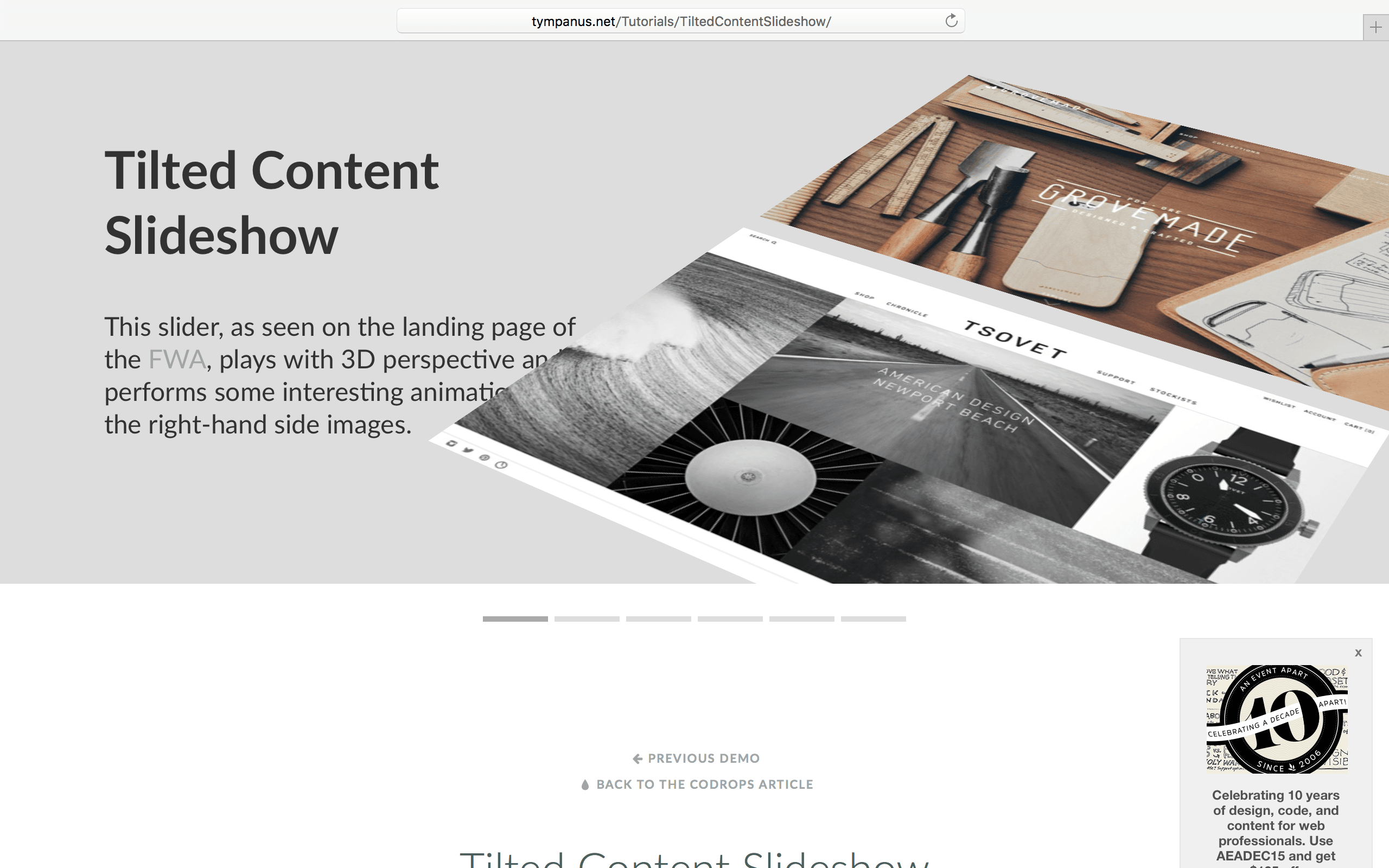
画像をCSS3の「transform-style:preserve-3d;」でナナメに配置して、スライドショーが切り替わるタイミングで時間差で……と、言葉で説明するのが難しいので、百聞は一見に如かず。まずは公式サイトのデモをご覧ください。
Tilted Content Slideshow : http://tympanus.net/Tutorials/TiltedContentSlideshow/
これで一目瞭然ですね。
ナヴィゲーションのボタン部分をクリックすると気持ちの良いなめらかな動きで要素がスライドしていきます。
[Tilted Content Slideshow]の使い方
まずは公式サイトより、必要なファイル一式をダウンロードしてきます。
以下のリンクから直接ダウンロードできます。
ダウンロード : http://tympanus.net/Tutorials/TiltedContentSlideshow/TiltedContentSlideshow.zip
英語の記事になりますが、より詳しい使い方がこちらのブログにて紹介されています。
Tilted Content Slideshow : http://tympanus.net/codrops/2014/03/13/tilted-content-slideshow/
さて。
ダウンロードしたzipファイルを解凍すると、スタイルシートとスクリプトはもちろん、デフォルトで使用しているフォントや画像も含め、必要なファイルがすべて揃った状態のデータが手に入ります。
このままサーバーにアップロードすればスグに使えてしまう親切設計。素晴らしいですね。
ベースができているので、あとは画像を入れ替えて、スタイルシートで好みのデザインに成形すれば完成です。
スライダー部分のマークアップ
ちなみにメインのスライダー部分のマークアップは以下のとおり。
<div class="slideshow" id="slideshow"> <ol class="slides"> <li class="current"> <div class="description"> <h2>Some Title</h2> <p>Some description</p> </div> <div class="tiltview col"> <a href="//on-ze.com/1.html"><img src="img/sample-1.png"></a> <a href="//on-ze.com/2.html"><img src="img/sample-2.png"></a> </div> </li> <li> <div class="description"> <!-- ... --> </div> <div class="tiltview row"> <!-- ... --> </div> </li> <li> <!-- ... --> </li> </ol> </div>
最後にJavaScriptでスライドショーを実行するコードを記述します。
<script> new TiltSlider( document.getElementById( 'slideshow' ) ); </script>
アニメーションは「data-effect-in」時と「data-effect-out」時でそれぞれ6種類づつ、計12種類用意されています。
data-effect-in
- moveUpIn
- moveDownIn
- slideUpIn
- slideDownIn
- slideLeftIn
- slideRightIn
data-effect-out
- moveUpOut
- moveDownOut
- slideUpOut
- slideDownOut
- slideLeftOut
- slideRightOut
製作者様によれば、もともとのアイディアの源になったのは「FWA」のランディングページとのこと。

オリジナルの「FWA」のほうはさらに洗練されていて、要素がフワフワと漂うエフェクトが追加されていますね。
FWA : http://www.thefwa.com
導入すると非常に高級感のあるデザインに仕上がるスライドショーです。
ぜひ導入を検討してみてはいかがでしょうか。
Tilted Content Slideshow : http://tympanus.net/Tutorials/TiltedContentSlideshow/


![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)