WordPressで運用しているウェブサイトで、特定の投稿や固定ページにだけCSSを適用させたいときに使えるプラグイン[WP Add Custom CSS]を紹介します。
[WP Add Custom CSS]の特徴
今日紹介する[WP Add Custom CSS]は、ページごとにカスタムCSSを追加できるWordPressプラグインです。
投稿画面にCSSの入力ボックスが表示されるようになり、個別にCSSを記述できるようになります。
主な用途は個別の投稿、個別の固定ページに対して追加のCSSを適用させることですが、設定によってウェブサイト全体にCSSを効かせることも可能です。
[WP Add Custom CSS]のインストールと設定方法
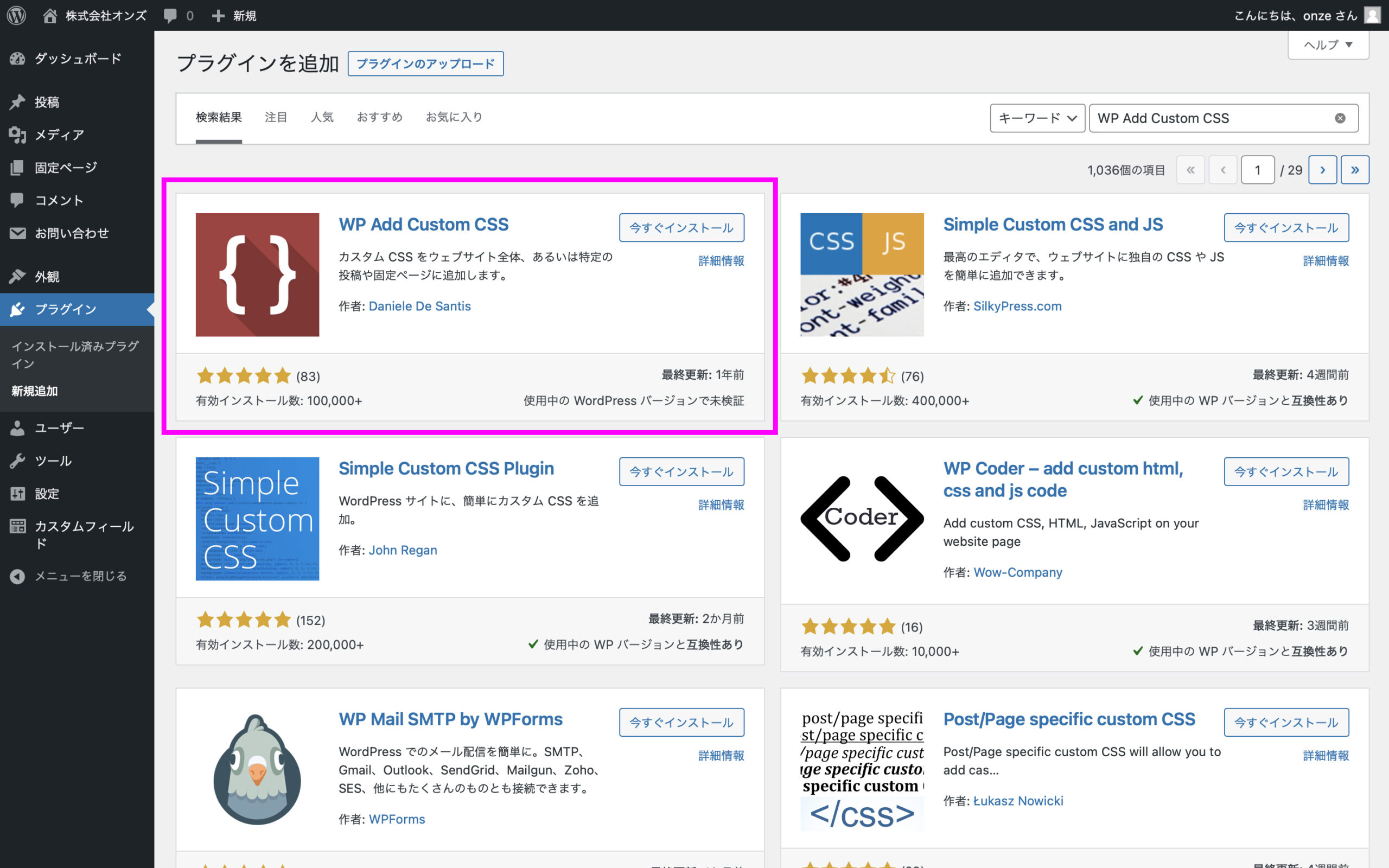
ワードプレスのダッシュボードから「プラグイン」→「新規追加」とクリックし、キーワード「WP Add Custom CSS」で検索します。

左上に出てくるはずなので、「今すぐインストール」→「有効化」とクリックします。
インストールと有効化が済むとサイドバーに「Add Custom CSS」のメニューが追加されます。

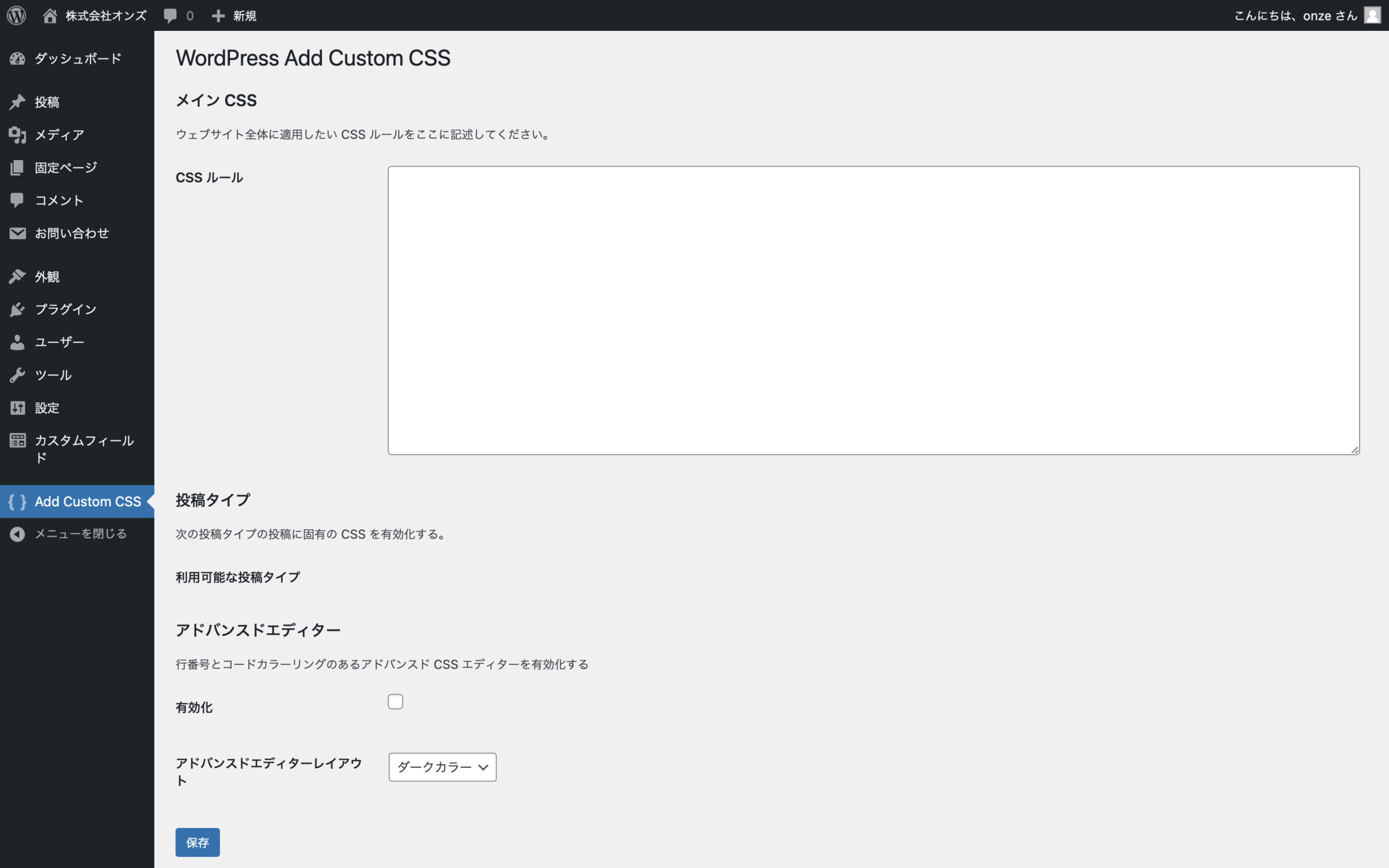
こちらが設定画面。
「メインCSS」「投稿タイプ」「アドバンスドエディター」の3つの設定項目があります。
- メインCSS
- メインCSSに記載したCSSコードはサイト全体で適用されます。
- 投稿タイプ
- もしカスタム投稿タイプが存在する場合はここに項目が追加され、チェックを入れるとカスタム投稿タイプにも[WP Add Custom CSS]の機能を追加できます。
カスタム投稿タイプが存在しない場合は上記の画像のように何も表示されません。 - アドバンスドエディター
- チェックを入れるとエディターに行番号を付与でき、さらに「ダークカラー」と「ライトカラー」の2種類からデザインを選ぶことができます。
[WP Add Custom CSS]の使い方
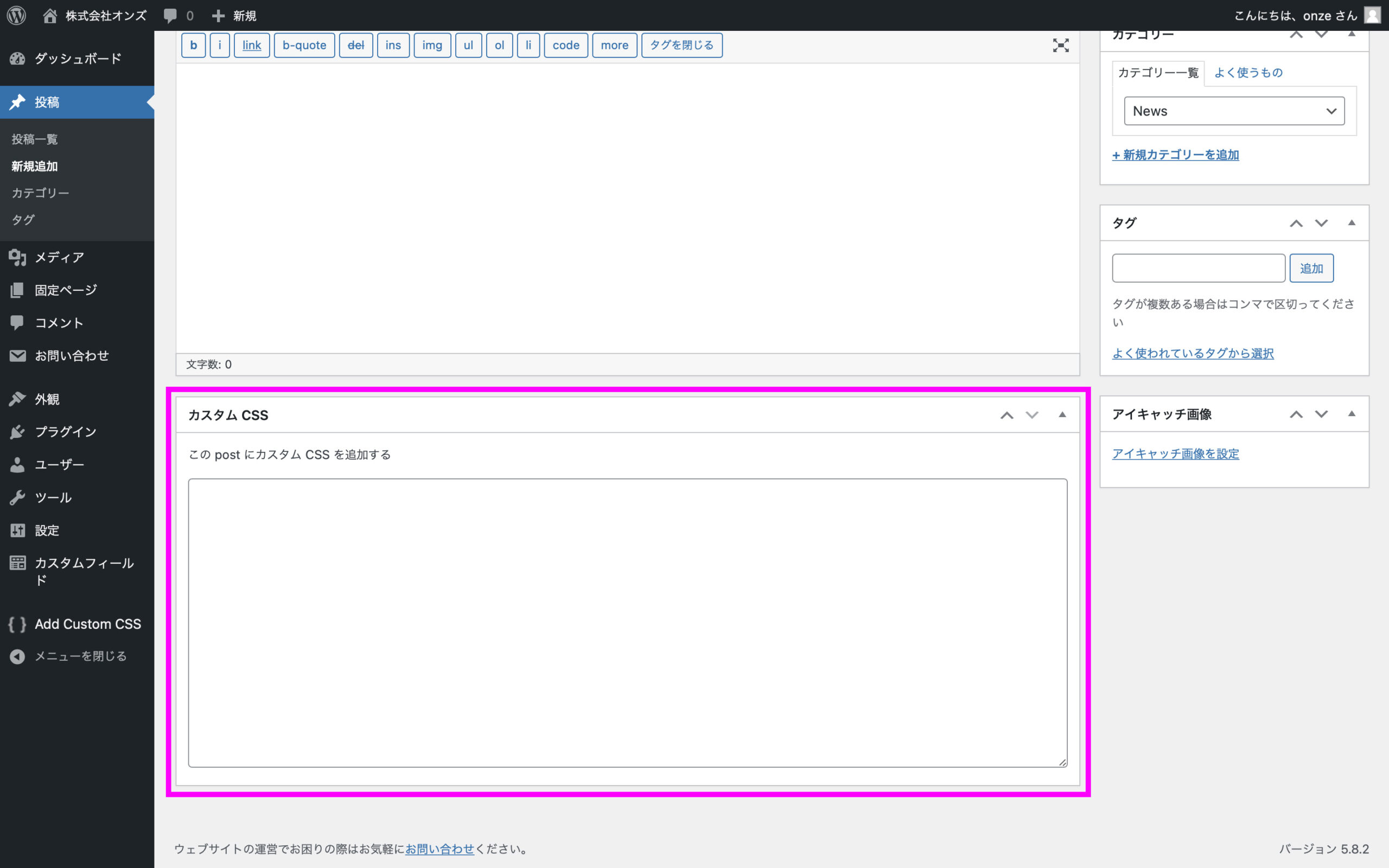
[WP Add Custom CSS]を有効化すると、投稿および固定ページの編集画面にカスタムCSSを記述するためのテキストエリアが表示されます。

このテキストエリア内に任意のCSSを記述します。
カスタムCSSが出力される場所
記述したカスタムCSSは <?php wp_head(); ?> の処理で自動で出力されます。
HTMLコードを確認して、実際にCSSが出力されているか確認しましょう。
以上。
特定の投稿や固定ページに個別のCSSを追加する[WP Add Custom CSS]の使い方を紹介しました。
![【WordPress】指定したサイトのスクリーンショットを表示できる[Browser Shots]の使い方:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-0a5caf05f3d5c9031de05c6134b7af9a-plugin-browser-shots.png)
![【WordPress】プラグイン[Contact Form 7]で記事のタイトルとURLを自動で取得したかった。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-ce2d0a7a641c79d6e6bf750efef3ad87-plugin-contact-form-7.png)


![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)