ウェブサイトのちょっとした演出のために、幾何学的でオシャレな背景を描画する jQuery プラグインを紹介します。
まずはサンプルをご覧ください。
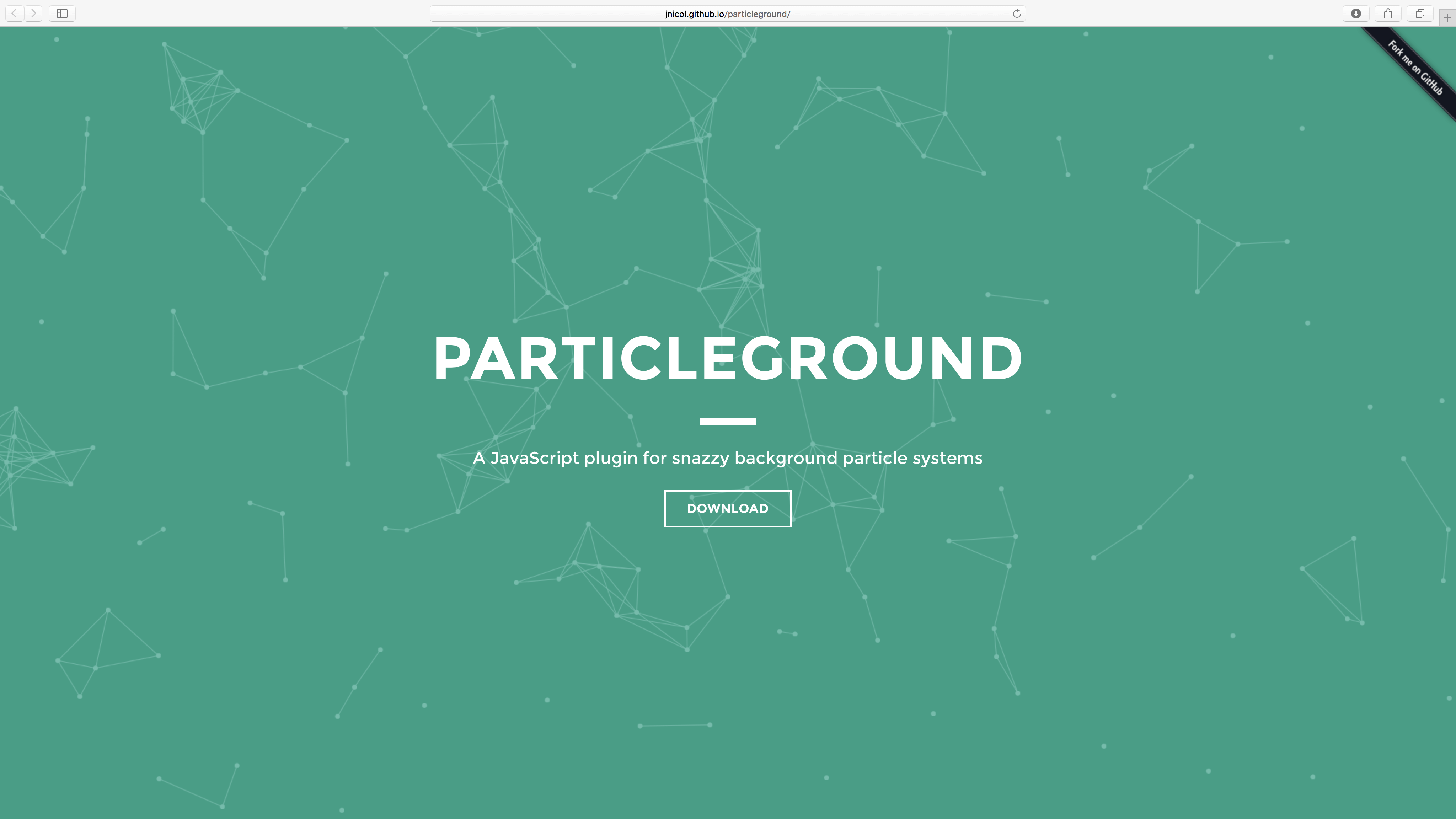
[Particleground]:実装サンプル
ご覧いただいたように、ウィンドウいっぱいに散らばったたくさんの『点』と、それを結ぶ『線』がマウスの動きに反応してヌルヌルと動きます。
使い方は比較的簡単ですので jQuery 初心者の方でも大丈夫かと。
以下より、その実装方法を紹介していきます。
導入方法

まずは公式配布サイトより、必要なファイルをダウンロードしてきましょう。
ダウンロードした時pファイルを解凍すると「jquery.particleground.js」と「jquery.particleground.min.js」という2つのファイルが展開されます。
内容は同じですが、「min」のほうは圧縮してあるので容量が小さくなっています。
どちらか好きなほうを使ってください。
別途jQuery本体ファイルも用意しておき、HTMLの適当な箇所で「jquery.js」と「jquery.particleground.js」を読み込みます。
<script src="jquery.js"></script> <script src="jquery.particleground.min.js"></script>
同時に[Particleground]を効かせるためのボックス要素も準備しておきます。
ここでは仮に id="particles" を付与した要素を用意します。こちらは<body>〜</body>タグの任意の場所に設置してください。
<body> <div id="particles"></div> </body>
最後にスクリプトを動かすための設定のコードを記述します。
$('#particles').particleground({
dotColor: '#ccc',
lineColor: '#ddd'
particleRadius: 4
});
これで[Particleground]が機能します。
簡単ですね!
[Particleground]のオプション設定
主な設定項目と初期設定は下記のとおり。
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| minSpeedX | particleがX軸を移動する際の最小スピード。 | 0.1 |
| maxSpeedX | particleがX軸を移動する際の最大スピード。 | 0.7 |
| minSpeedY | particleがY軸を移動する際の最小スピード。 | 0.1 |
| maxSpeedY | particleがY軸を移動する際の最大スピード。 | 0.7 |
| directionX | X軸のparticleが移動する方向を指定。 "center"、"left"、"right" から指定可能。 |
center |
| directionY | Y軸のparticleが移動する方向を指定。 "center"、"up"、"bottom" から指定可能。 |
center |
| density | 生成される particle の密度を指定。数値が小さくなるほど密度が高まる。 | 10000 |
| dotColor | 点の色を指定。 | #666666 |
| lineColor | 線の色を指定。 | #666666 |
| particleRadius | 点の大きさを指定。 | 7 |
| lineWidth | 点をつなぐ線の太さを指定。 | 1 |
| curvedLines | 点をつなぐ線の形状を指定。"true"にすると曲線に、"false"にすると直線になる。 | false |
| proximity | 点同士がどのくらい近づいたら線で結ぶかをpx単位で指定。 | 100 |
| parallax | マウスの動きに合わせたパララックス効果の有無を指定。"false"でパララックス効果がオフになる。 | true |
| parallaxMultiplier | パララックス効果による動きの大きさを指定。小さい数値を指定するとパララックス効果は大きくなる。 | 5 |
| onInit | initialize(初期化)が終わったタイミングで実行する処理を指定できる。 | function() {} |
| onDestroy | destroy(削除)された後に実行する処理を指定できる。 | function() {} |
オプション設定について詳しくは公式のGitHubに掲載されています。
使い方は .particleground() の引数で指定していくだけなので、こちらも慣れれば簡単にできてしまいます。
この jQuery プラグイン[Particleground]は HTML5 の新機能である <canvas> を利用しています。古いブラウザでは動かないので注意が必要です。
専門用語では「パーティクル・アニメーション」と呼ばれるこの動き。あまり見かけないので差別化ができますし、パララックス効果もあるので閲覧者の目を引くことは間違いありません。
ウェブサイトのワンポイントに、導入を検討してみてはいかがでしょうか。

![【jQuery】スクロール量に連動したアニメーションを追加する[ScrollMe]の使い方:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-7b84661a47b94014ea21f9c1a78873a8-thumbnail.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)