iPhone の新しいOS[iOS 7.1]から、viewportの[minimal-ui]設定が可能になりました。
通常、iPhone でのウェブ観覧時には、画面の上部と下部にそれぞれナヴィゲーションやステータスバーが表示されますが、[minimal-ui]を設定するとステータスバー等を非表示にし、Safariの表示領域を最大にすることができます。
設定方法は簡単。HTMLの<head>〜</head>内に、下記の1行のコードを追加するだけ。
<meta name="viewport" content="width=device-width,minimal-ui">
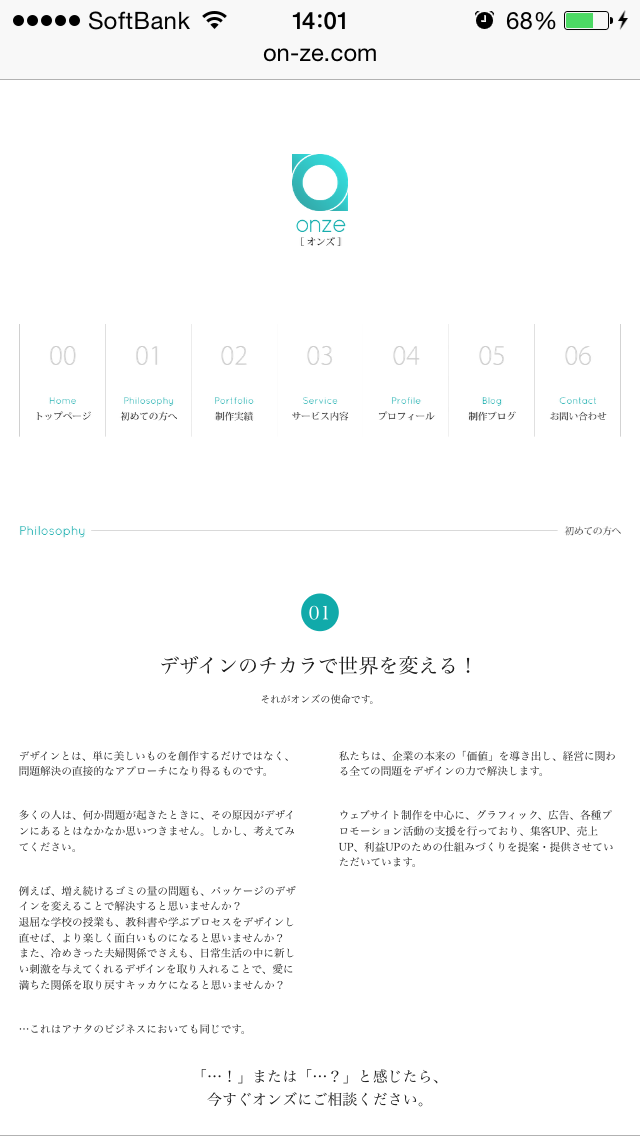
実際に[minimal-ui]を指定して、ウェブサイトを表示させてみました。
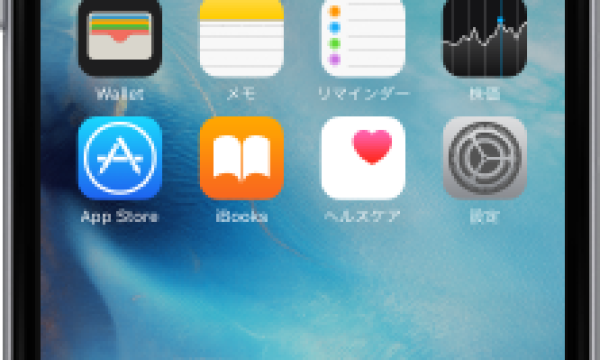
そのサンプル画像が以下の2つ。
左が従来どおり、[minimal-ui]の設定がオフのとき。右が設定をオンにして表示させたものです。
ステータスバーが無くなると、よりアプリらしい感じになりますね。
表示領域も一気に広くなり、スッキリした印象になります。
もし[minimal-ui]指定時にメニューを表示させた場合は、URLバーの部分をタップすればOKです。
勝手な予想ですが、今後ウェブ制作は[minimal-ui]の指定が主流になるのではないでしょうか?
追記:
当記事で紹介している「minimal-ui」は[iOS 8]以降ではサポートが無くなり、結果的に[iOS 7.1]限定の機能となってしまいました。
しかし同機能は「apple-mobile-web-app-capable」として後続のiOSに引き継がれています。
詳しくは以下の記事をご覧ください。






![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)