早速ですが。まずは以下の画像を見比べてください。


デバイスは最新のiPhone6を使用。アプリはデフォルトの「Safari」で、左の画像は普通に表示させたもの。そして右側が、今回紹介する「ウェブアプリケーション・フルスクリーンモード」でサイトを表示させたものです。
これは以前[iOS 7.1]のときだけ限定的に使えた「minimal-ui」の進化版で、「フルスクリーンモード」または「ウェブアプリモード」とも呼ばれる表示機能です。
この機能を有効化する方法は簡単で、ウェブサイトの <head>〜</head> 内に以下のコードを挿入するだけで実装できます。
<meta name="apple-mobile-web-app-capable" content="yes">
「ウェブアプリケーション」と冠するだけあって、ウェブサイトがアプリのように表示されるのでカッコいいですよね。
余分なステータスバーやメニューバー、ツールバーが非表示になるので、ディスプレイ全体に広くコンテンツが配置され、スッキリした印象になります。
しかし、この「フルスクリーンモード」にも少し注意点があります。
それは、ページ遷移するようなリンクをクリックするとデフォルト・アプリのSafariに飛ばされてしまうこと。
また、表示の不具合を調整するために「viewport」も併記しておく必要があることです。
「viewport」の指定は以下の記述でOK。
<meta name="viewport" content="initial-scale=1.0">
リンクによるページ遷移はJavaScriptで調整します。
具体的には下記のようなコードを仕込んでおけば良いでしょう。
$(function(){
var anchor = $('a[target="_blank"]');
anchor.each(function(){
var url = $(this).attr('href');
$(this).removeAttr('href');
$(this).click(function(){
location.href = url;
});
});
});
このコードはjQueryで書いていますが、内容は「target="_blank"」の付いたアンカータグを取得してきて「href」属性を削除。クリックイベントをカスタマイズしてフルスクリーンモードが解除されない仕組みになっています。
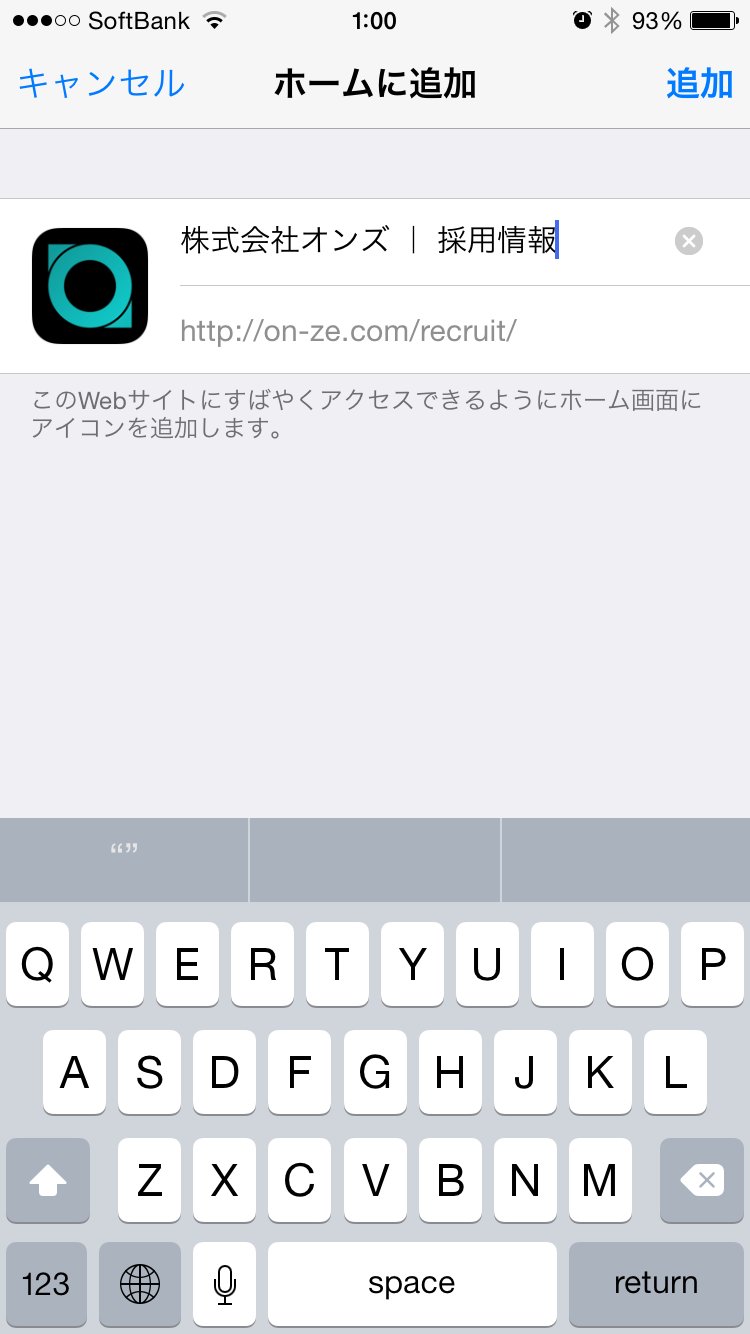
なお、基本ですがフルスクリーンモードを有効化するにはウェブサイトを「ホームに追加」した後、再度アクセスする必要があります。


普通のウェブサイトではなく、本当にアプリケーションのように表示されるので応用範囲は広いと思います。
ぜひお試しください。



![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)