
iPhoneやiPadでウェブサイトのソースを閲覧できる素晴らしいアプリ[Srcfari]が登場しました。
HTMLはもちろん、CSS、JacaScript、そしてJPG、PNG、GIFやSVG形式の画像まで。サイトのリソースをほぼすべて網羅してチェックできるアプリです。
ウェブクリエイターの方はこの説明を聞いただけで欲しくなってしまうのではないでしょうか。
Srcfariの使い方
![]() [Srcfari]の使い方は簡単です。
[Srcfari]の使い方は簡単です。
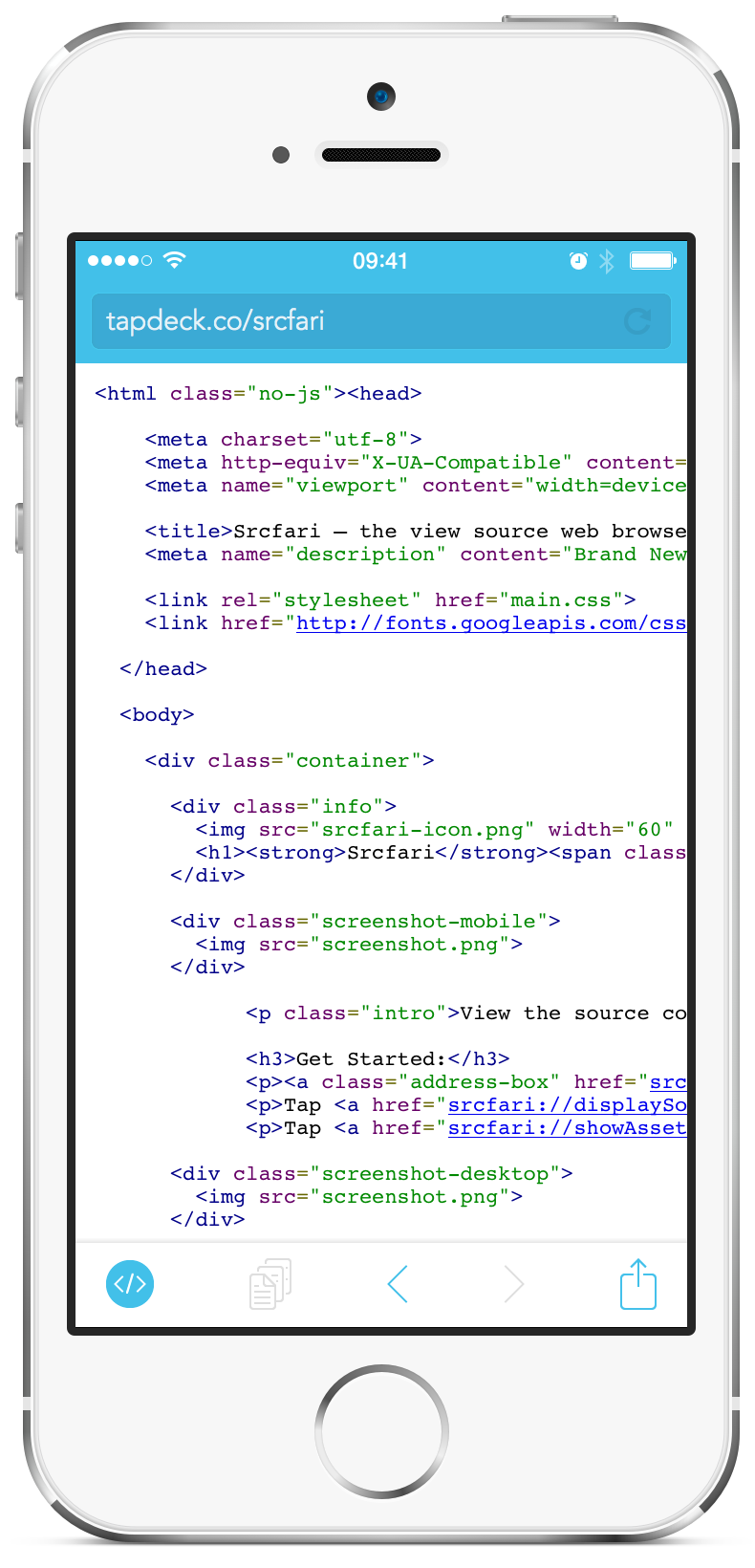
アプリを起動して、ソースコードを確認したいウェブサイトを開き、左下にある ![]() ボタンをタップするだけ。
ボタンをタップするだけ。

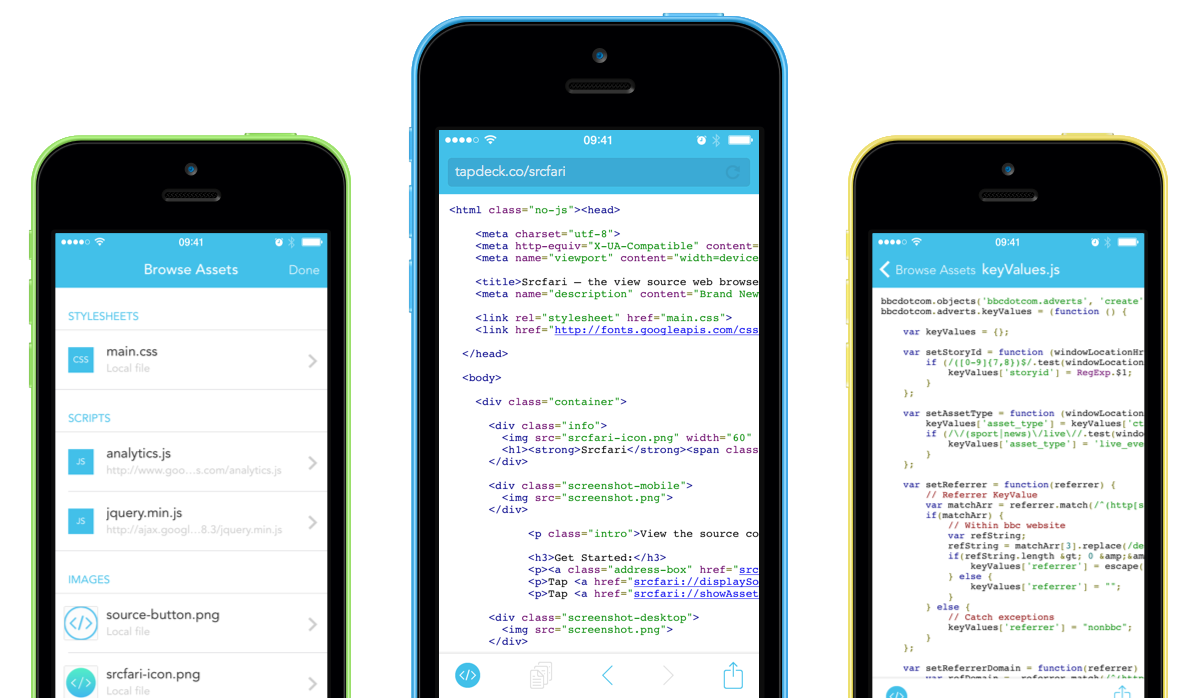
上記スクリーンショットのようにソースが表示されます。
キレイでシンプルなインターフェースで、それぞれのコードはカラーリングされて見やすく表示されます。
また言語はHTML、CSS、JS、JSON、XMLに対応しています。
アプリの下部にある3つのアイコンから操作できるようになっていて、それぞれの機能は次のようになっています。
- View Source

ウェブサイトのソースを確認できます。- Browse Assets

スタイルシート、スクリプト、画像(JPG、PNG、GIF、SVG)等、ウェブページを構成する要素を確認することができます。- Actions

サイトのURLやソースコードをコピーできます。
Safariのブックマークに下記『ブックマークレット』を登録しておけば、より簡単に[Srcfari]を起動させることも可能。
javascript:location.protocol="srcfari";
これでネットサーフィン中でも超カンタンにサイトの裏側をチェックすることができますね。
以上。ウェブクリエイターの方にオススメの神アプリ[Srcfari]の紹介でした。
ダウンロードは下記URLからどうぞ。
![【iOS】Safariの表示領域を最大にする[minimal-ui]の設定方法。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-d32a406aec10a519b5e76d998aca78c0-minimal-ui-off.png)

![最新の情報を元に作られた[iPhone 6]の3Dレンダリング画像:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-e656f075f704317150859554c736dab5-iPhone6-01.png)


![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)