
iPhoneやiPadでウェブサイトのソースを閲覧できる素晴らしいアプリ[Srcfari]が登場しました。
HTMLはもちろん、CSS、JacaScript、そしてJPG、PNG、GIFやSVG形式の画像まで。サイトのリソースをほぼすべて網羅してチェックできるアプリです。
ウェブクリエイターの方はこの説明を聞いただけで欲しくなってしまうのではないでしょうか。
Srcfariの使い方
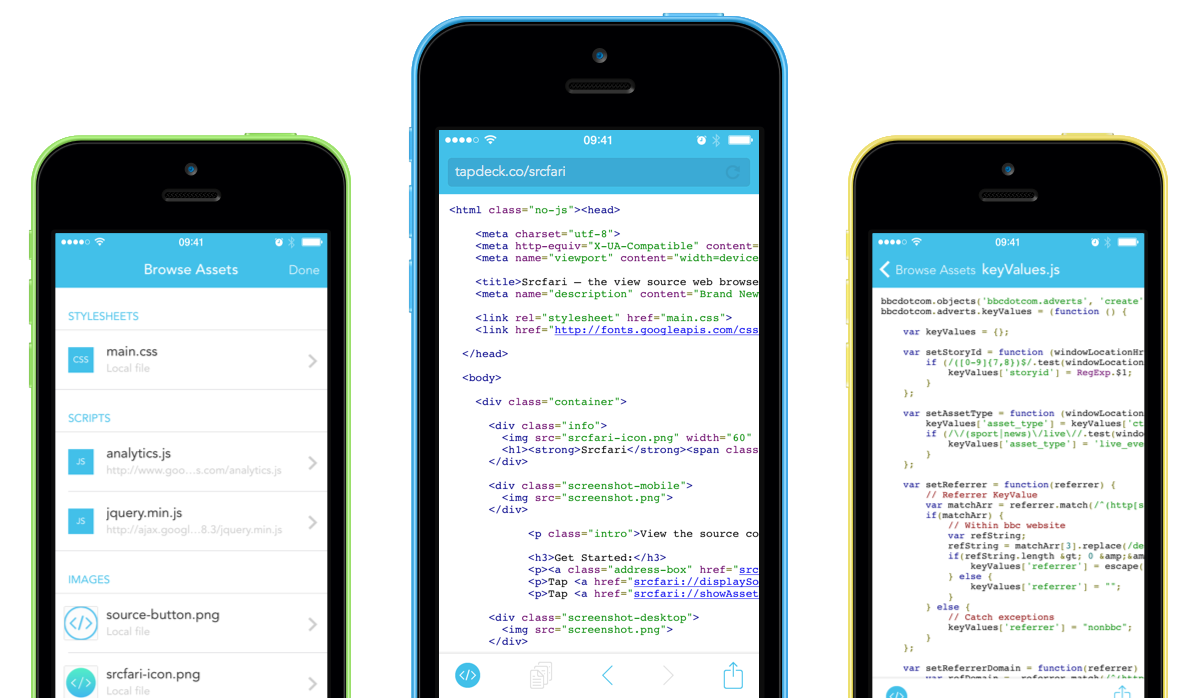
![]() [Srcfari]の使い方は簡単です。
[Srcfari]の使い方は簡単です。
アプリを起動して、ソースコードを確認したいウェブサイトを開き、左下にある ![]() ボタンをタップするだけ。
ボタンをタップするだけ。

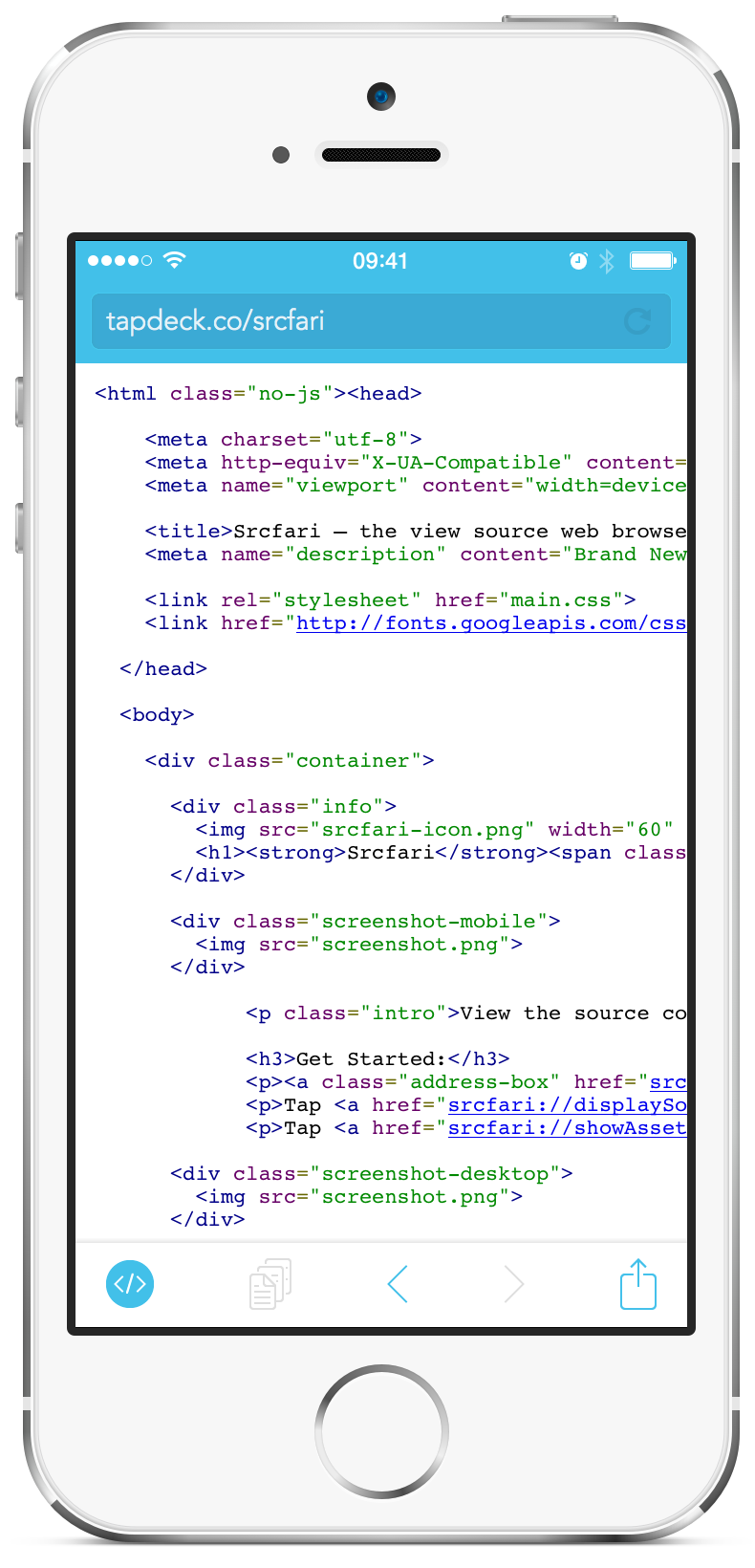
上記スクリーンショットのようにソースが表示されます。
キレイでシンプルなインターフェースで、それぞれのコードはカラーリングされて見やすく表示されます。
また言語はHTML、CSS、JS、JSON、XMLに対応しています。
アプリの下部にある3つのアイコンから操作できるようになっていて、それぞれの機能は次のようになっています。
- View Source

ウェブサイトのソースを確認できます。- Browse Assets

スタイルシート、スクリプト、画像(JPG、PNG、GIF、SVG)等、ウェブページを構成する要素を確認することができます。- Actions

サイトのURLやソースコードをコピーできます。
Safariのブックマークに下記『ブックマークレット』を登録しておけば、より簡単に[Srcfari]を起動させることも可能。
javascript:location.protocol="srcfari";
これでネットサーフィン中でも超カンタンにサイトの裏側をチェックすることができますね。
以上。ウェブクリエイターの方にオススメの神アプリ[Srcfari]の紹介でした。
ダウンロードは下記URLからどうぞ。
![デスクトップ版無料ウェブブラウザ[VIVALDI]の最新版7.0がリリースされています!:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-9cabfe9da6187df646bafe7e58cbc5c3-vivaldi-icon.png)
![大人気のRSSリーダー[Reeder 5 for Mac]がリリースされています!:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-088ae7bd7386fcf9dd4d7e95bc86008c-reader5.png)



![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)