
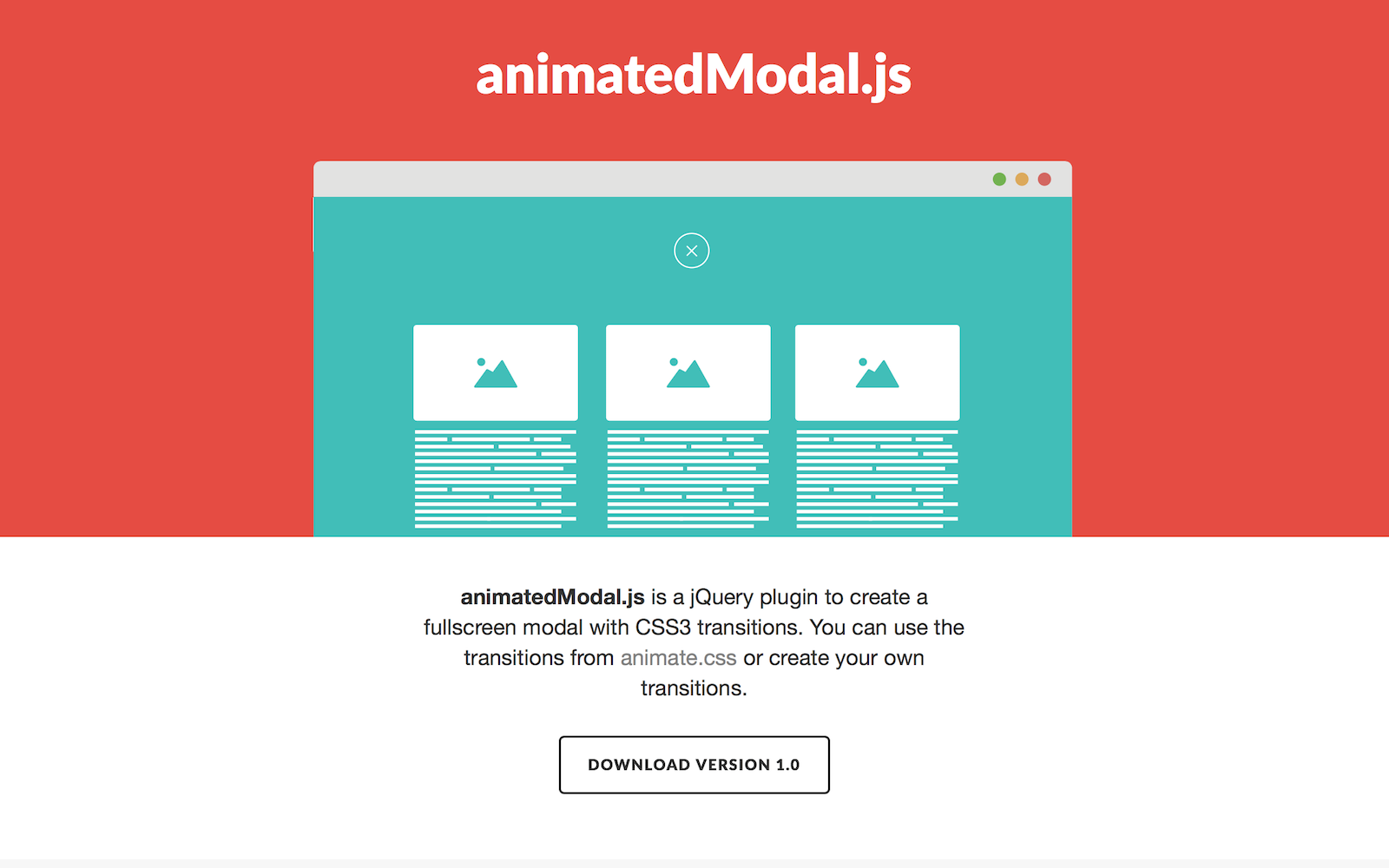
指定した様々なアニメーションでモーダルウィンドウを表示するjQueryプラグイン[animatedModal.js]の使い方を紹介します。
まずはサンプルをどうぞ。
ポップアップするモーダルウィンドウ部分は基本的に全画面表示になり、PCはもちろん、タブレット端末やiPhone等のスマホなど、表示領域が狭いデバイスでも有効的に使えそうですね。
アニメーション部分は[animate.css]に依存していますが、その指定はスクリプト側で行えばOK。特に複雑な設定はないので比較的お手軽に導入できます。
[animatedModal.js]の実装方法
ファイルの入手と準備
最初に必要なファイルをダウンロードします。
ダウンロードは公式サイトからどうぞ。
animatedModal.js : http://joaopereirawd.github.io/animatedModal.js/
このプラグインは[jQuery]と[animate.css]に依存します。
どちらもCDNで配信されているので、そちらを利用しましょう。
入手した[animatedModal.min.js]と合わせて、HTMLの適当な箇所で3つのファイルを読み込みます。
<head> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.0/animate.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="animatedModal.min.js"></script> </head>
モーダルウィンドウの部品を作る
続いてはモーダルウィンドウを起動させるボタン部分とウィンドウの中身を作り込んでいきます。
<a href="#modal-01" id="open-01">ウィンドウを表示</a> <div id="modal-01"> <p>コンテンツ</p> <span class="close-modal-01">ウィンドウを閉じる</span> </div>
ここでは各部品の「id」および「class」名に注目してください。
まずは1行目のアンカーリンク部分、href="#modal-01" でポップアップさせるモーダルウィンドウのIDを指定します。
モーダルウィンドウの中身では class="close-modal-01" という箇所がありますが、この名称の書式は「close-XXX」として、ウィンドウ本体部分のIDを「XXX」の部分に記述します。
初期設定
HTML部分の構築が終わったら初期化を行います。
サンプルーコードは以下。
<script>
$(function(){
$("#open-01").animatedModal({
modalTarget:'modal-01', // ポップアップさせるモーダルウィンドウを指定
animatedIn: 'zoomIn', // モーダルウィンドウが開くときの動きを設定
animatedOut: 'zoomOut', // モーダルウィンドウが閉じるときの動きを設定
animationDuration: '0.3s', // アニメーションに要する時間
color: '#555', // モーダルウィンドウの背景色
overflow: 'auto' // モーダルウィンドウのエリア外の挙動
});
});
</script>
2行目の #open-01 は前述のアンカータグに付与したIDになります。
そして「animatedModal()」の引数内で modalTarget:'modal-01' としてポップアップさせるモーダルウィンドウを指定。
続けて各アニメーションの種類やタイミングなどを細かく指定していきます。
指定できるアニメーション
指定できるアニメーションは60種類以上!
[animate.css]で用意されている値から指定します。
- bounce
- flash
- pulse
- rubberBand
- shake
- swing
- tada
- wobble
- bounceIn
- bounceInDown
- bounceInLeft
- bounceInRight
- bounceInUp
- bounceOut
- bounceOutDown
- bounceOutLeft
- bounceOutRight
- bounceOutUp
- fadeIn
- fadeInDown
- fadeInDownBig
- fadeInLeft
- fadeInLeftBig
- fadeInRight
- fadeInRightBig
- fadeInUp
- fadeInUpBig
- fadeOut
- fadeOutDown
- fadeOutDownBig
- fadeOutLeft
- fadeOutLeftBig
- fadeOutRight
- fadeOutRightBig
- fadeOutUp
- fadeOutUpBig
- flip
- flipInX
- flipInY
- flipOutX
- flipOutY
- lightSpeedIn
- lightSpeedOut
- rotateIn
- rotateInDownLeft
- rotateInDownRight
- rotateInUpLeft
- rotateInUpRight
- rotateOut
- rotateOutDownLeft
- rotateOutDownRight
- rotateOutUpLeft
- rotateOutUpRight
- hinge
- rollIn
- rollOut
- zoomIn
- zoomInDown
- zoomInLeft
- zoomInRight
- zoomInUp
- zoomOut
- zoomOutDown
- zoomOutLeft
- zoomOutRight
- zoomOutUp
……これだけ揃っているので必ずお好みのエフェクトを見つけられるのではないでしょうか。
Animate.css : https://daneden.github.io/animate.css/
モーダルウィンドウを実装したいときの選択肢の1つとして、ぜひお試しください。
animatedModal.js : http://joaopereirawd.github.io/animatedModal.js/

![【JavaScript】超高機能なグリッドレイアウトを実装する[Packery]はドラッグによる並べ替えにも対応!:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-7b84661a47b94014ea21f9c1a78873a8-thumbnail.png)


![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)