今日こちらで紹介するJavaScriptのプラグイン[Magic Grid]は、高さの異なる複数のカード型レイアウトを実装する際に役立つライブラリです。
高さが揃っている複数のカードを配置するのであれば CSS Grid や Flexbox で簡単に実装できますが、高さが異なるカードをレンガ状に綺麗に配置するとなると、どうしてもjQuery等のライブラリに頼らざるを得ません。
この手のライブラリの有名どころは[jQuery Masonry]ですが、[Magic Grid]は同じように簡単に実装できる点が大きな魅力です。
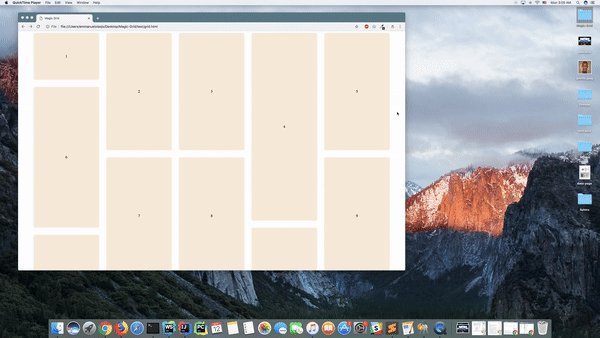
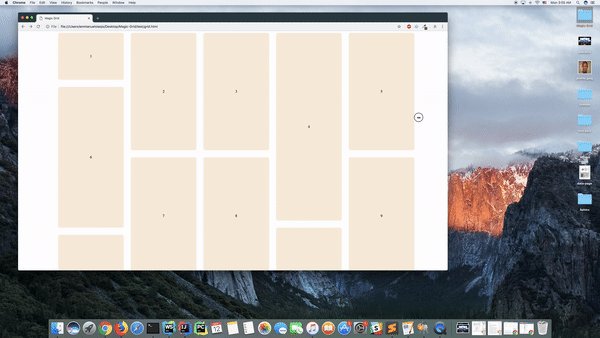
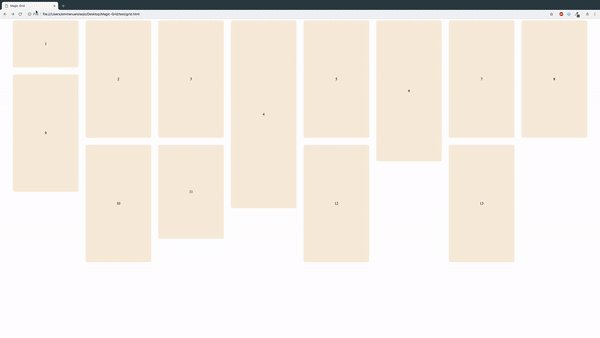
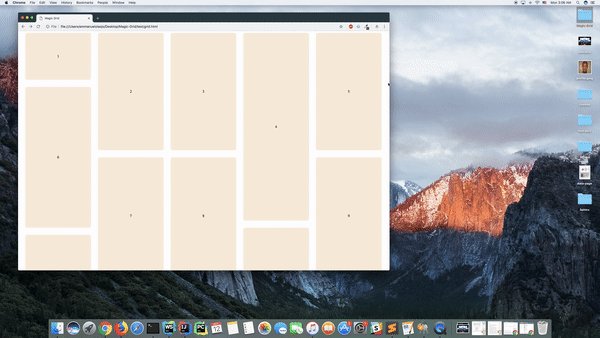
[Magic Grid]の挙動のサンプル
[Magic Grid]を実際に試しているGif画像です。
ウィンドウ幅を変更すると、配置されたカード型の要素が移動して再配置されます。
スムーズで気持ちいい動作ですね。
GitHub : Magic Grid
[Magic Grid]の使い方
JavaScriptファイルを読み込む
使い方は簡単です。
メインのJavaScriptのファイルはCDNで提供・配信されているので、まずはこれをHTMLの任意の箇所で読み込みます。
<script src="https://unpkg.com/magic-grid/dist/magic-grid.min.js"></script>
JavaScriptファイルを読み込む
グリッド状のカード部分のHTMLは次のように記述します。
<div class="container"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> <div class="item4">4</div> <div class="item5">5</div> <div class="item6">6</div> <div class="item7">7</div> <div class="item8">8</div> <div class="item9">9</div> <div class="item10">10</div> <div class="item11">11</div> <div class="item12">12</div> <div class="item13">13</div> </div>
設定の初期化
最後にスクリプトを動かすための設定を行います。
<script>
let magicGrid = new MagicGrid({
container: '.container',
animate: true,
gutter: 30,
static: true,
useMin: true
});
magicGrid.listen();
</script>
オプション設定
[Magic Grid]で最初から用意されているオプションは次のとおり。
let magicGrid = new MagicGrid({
container: "#container", // 必須。各カード型要素を囲むボックスを指定する
static: false, // 静的コンテンツの場合は必須。デフォルトは「false」
items: 30, // 動的コンテンツの場合はアイテム数を定義
gutter: 30, // 各要素間のマージンを指定。デフォルトは「25(単位は『px』)」
maxColumns: 5, // カラムの最大数、デフォルトは「Infinite」
useMin: true, // グリッドにアイテムを揃えるときに短い列を優先させる。デフォルトは「false」
animate: true, // 各要素を配置する際にアニメーション処理させる。デフォルトは「false」
});
最後に
実際に上記コードを使ったサンプルを用意しました。
下記リンクよりご確認ください。

![デジハリ受講生が陥ったエラー全リスト[コーディング編]:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-7b84661a47b94014ea21f9c1a78873a8-thumbnail.png)
![【JavaScript】ページのスクロールに合わせて要素を動かす[ScrollReveal]の使い方(4.0.9対応):サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-080a79e5c449c309946d79457640437f-scrollreveal.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)