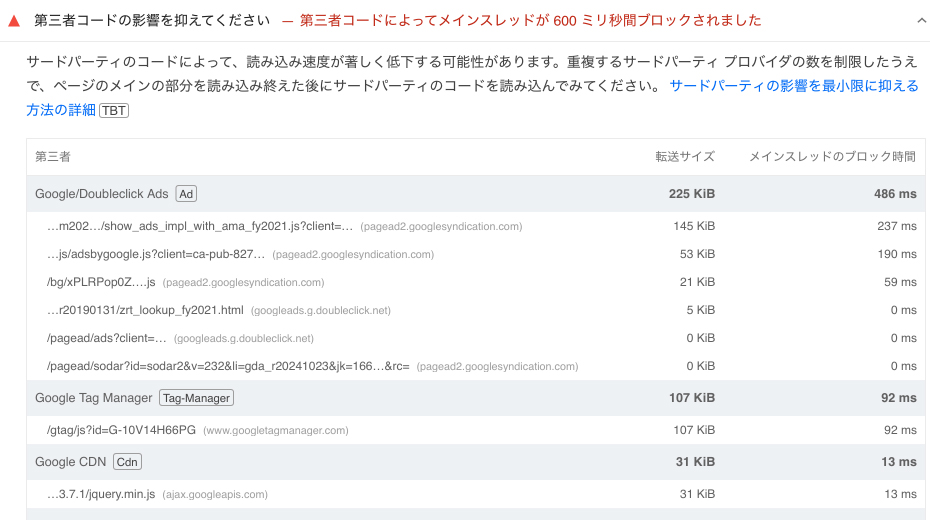
ウェブサイトのパフォーマンス改善に欠かせない PageSpeed Insights で、「第三者コードの影響を抑えてください」という警告が表示されることがあります。
これは外部から読み込まれる「第三者コード」、特に Google Analytics や Google AdSenseなどが原因で、ページ表示速度が遅くなるケースで、このような場合、外部スクリプトの「遅延読み込み」を実装することで、サイトのパフォーマンス向上を図ることが可能です。
第三者コードとは?

第三者コードとは、上の画像にあるように「Google Analytics」や「CDN」など外部のサービスから読み込んでいるスクリプトのことです。
これらはサイト運営に便利な反面、ウェブページの読み込み速度を低下させる原因にもなります。
PageSpeed Insightsでの警告は、こうした外部スクリプトが原因でページの表示が遅くなっている場合に表示されます。
Google Analytics の遅延読み込み設定
以下に紹介する Google Analytics の読み込み設定では、ユーザーがページをスクロールした際に読み込むことで、初期表示速度を維持しながら計測が可能です。
具体的には、ユーザーウェブページを訪れたのち、200ピクセル以上スクロール移動した際に Google Analytics のスクリプトが動作するように設定します。
以下のコードの G-XXXXXXXXXX の部分をご自身の発行したIDに変更してください。
<script>
let gtagScriptAdded = false;
window.addEventListener('scroll', function() {
if (!gtagScriptAdded && window.scrollY > 200) {
const gtagScript = document.createElement('script');
gtagScript.async = true;
gtagScript.src = 'https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX';
gtagScript.onload = function() {
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
};
document.body.appendChild(gtagScript);
gtagScriptAdded = true;
}
});
</script>
このスクリプトを使うことで、ユーザーがスクロールするまではGoogle Analyticsのタグが読み込まれないため、初期のページ表示速度が改善されます。
デメリットとしては、すぐにページを離脱したユーザーについては計測できない点です。
Google AdSence の遅延読み込み設定
Google AdSence の場合は先ほどよりも少々複雑です。
広告タグの配置
まず、通常のAdSenseコードは以下のような形をしています。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX" crossorigin="anonymous"></script>
<ins class="adsbygoogle" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" data-ad-slot="8026961540" data-ad-format="auto" data-full-width-responsive="false"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
このコードから、<script> 〜 </script> の部分はすべて削除します。
すると以下のようなinsタグだけが残ります。
<ins class="adsbygoogle" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" data-ad-slot="8026961540" data-ad-format="auto" data-full-width-responsive="false"></ins>
広告を貼り付けたい位置にins要素だけを残しておきます。
遅延読み込み設定
続いて次のステップ。
以下のコードをページの<body>タグの最下部に配置します。
<script>
let adScriptAdded = false;
window.addEventListener('scroll', function() {
if (!adScriptAdded && window.scrollY > 50) {
const adScript = document.createElement('script');
adScript.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX';
adScript.async = true;
adScript.onload = function() {
setTimeout(() => {
document.querySelectorAll('ins.adsbygoogle').forEach(ad => {
if (!ad.hasAttribute('data-adsbygoogle-status')) {
(adsbygoogle = window.adsbygoogle || []).push({});
}
});
}, 1000);
};
document.body.appendChild(adScript);
adScriptAdded = true;
}
});
</script>
Analyticsのときと同じく、上記のコードを丸ごとコピーして、「ca-pub-XXXXXXXXXXXXXXXX」の部分をご自身のAdSenseIDに書き換えてください。
一連の設定が完了したら、ページを開いてスクロールし、遅延読み込みが機能しているかを確認しましょう。これらの設定で、ウェブサイトのパフォーマンスが向上し、PageSpeed Insightsでのスコアも改善するはずです。
遅延読み込みをした結果
これらのスクリプトでは、サイトに訪れたユーザーがスクロールしたことを検知してから読み込みを開始するため、サイトの初期読み込みがスムーズになります。
弊社で運営しているサイトではこれらの設定を利用して、PageSpeed Insights で高得点をマークしています。


特に「高速化」をテーマにして制作している『四字熟語ウェブサイト』においては、ほぼ常に100点満点のスコアを維持しています。
今後も引き続きウェブサイトの高速化に関する最新情報をお届けしていきます。
お悩みの方がいらっしゃいましたらぜひご相談ください。
![正しい[Copyright]の表記方法。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-7b84661a47b94014ea21f9c1a78873a8-thumbnail.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)