リストマークや矢印として最適な三角形を、CSS だけで表示させる方法を紹介します。
キモとなるのは CSS の[border]プロパティ。この[border]の描画システムを覚えれば、三角形だけでなく様々な形を表現することができます。
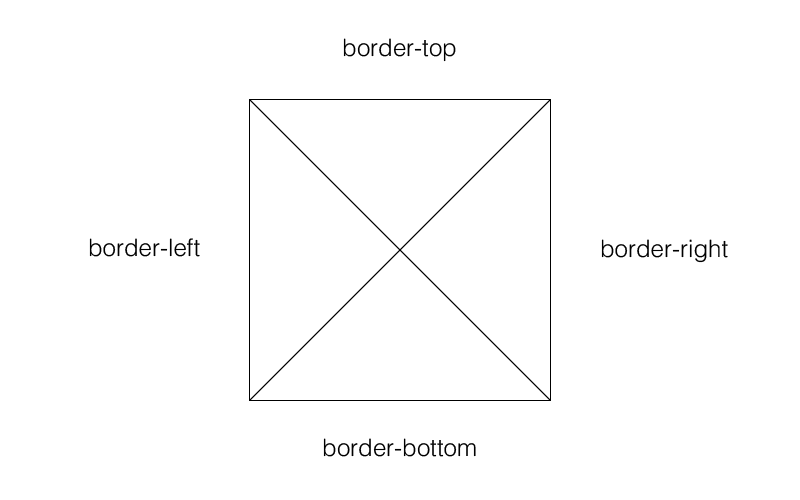
まずは基本的な[border]の描画スタイルを見てみましょう。
通常、「width」と「height」の値が「0」のブロック要素に[border]プロパティを指定した場合、以下のようにレンダリングされます。

これを踏まえて、例えば右向きの三角形を作る場合。
CSS は以下のように記述します。
width:40px; height:40px; display:inline-block; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -ms-box-sizing:border-box; -o-box-sizing:border-box; box-sizing:border-box; border-left:20px solid red; border-top:20px solid white; border-right:20px solid white; border-bottom:20px solid white;
仕組みはシンプルです。
まずは「width」と「height」を、それぞれ「40px」として、「display:inline-block」を指定してベースとなるボックスを作ります。
続いて CSS3 から使用可能になった「box-sizing」プロパティで「border-box」を指定して、ボーダーの幅もボックスに含める設定にします。
最後に、三角形を表示させるための「border」プロパティの指定です。
右向きの三角形なので、ここでは「border-left:20px solid red;」として赤色を表示させ、残る3箇所のボーダーは「transparent」を指定して透明化します。
実際に書いたコードのサンプルは以下よりどうぞ。
CSS だけで三角形を表示させる方法:サンプル・デモ
応用すれば、before要素、after要素に適用することで、画像を使うことなくリストマークを描画することができます。
ぜひ一度お試しください。


![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)