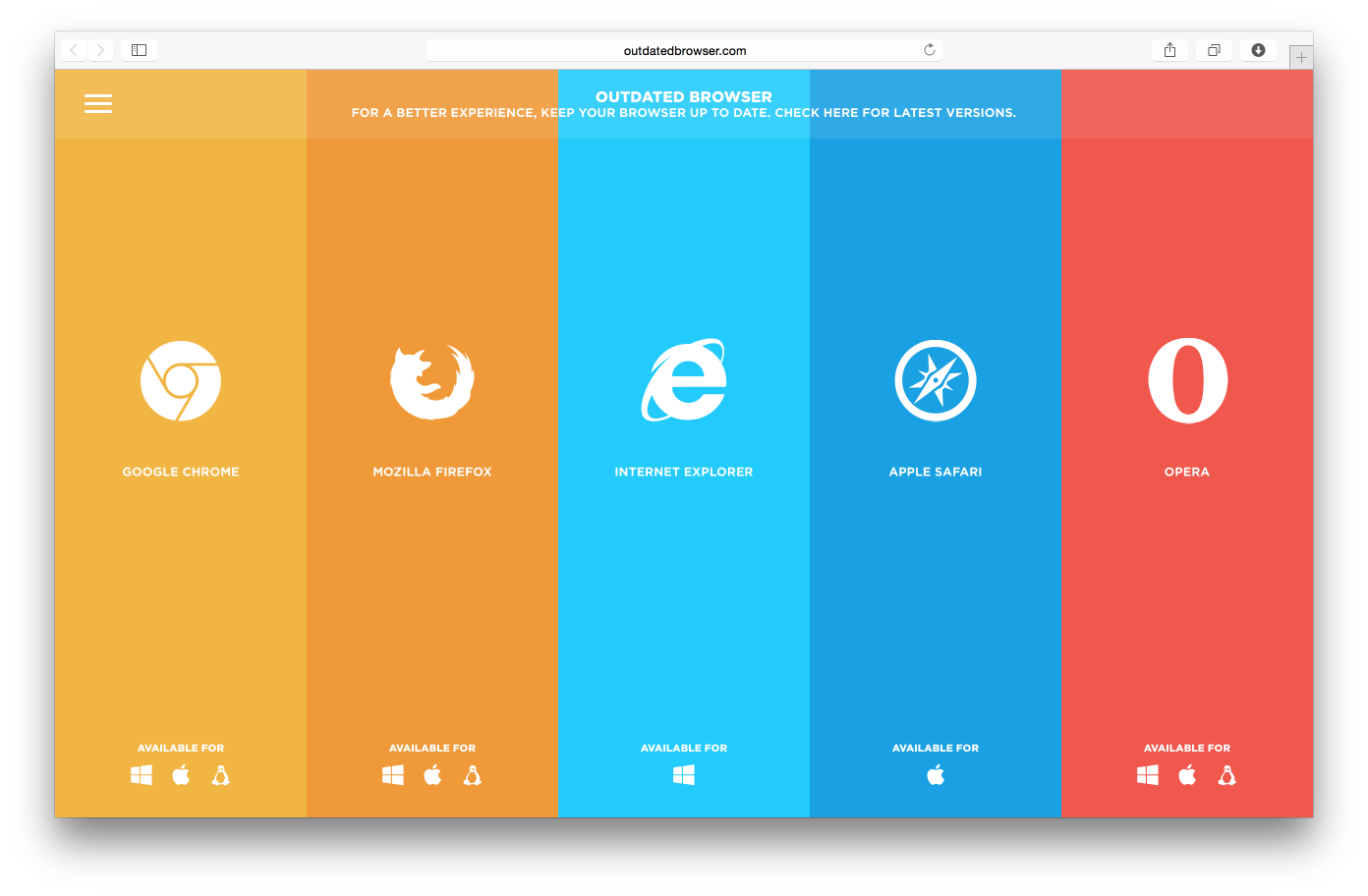
ウェブブラウザの最新版のヴァージョンや獲得シェアのパーセンテージがわかる「Outdated Browser」というサイトがあります。
「Google Chrome」、「Firefox」、「Internet Explorer」、「Safari」、「Opera」のそれぞれのデータをアコーディオン風の斬新なレイアウトで見やすく表示させています。

5つあるそれぞれの要素にマウスを重ねると、対象となったブラウザのボックスの横幅が広がります。
今日は、最新のCSS3のテクニックの1つ「flexbox」を使って、この「Outdated Browser」と同じレイアウトを再現する方法を紹介します。
ちなみに「flexbox」は「フレックスボックス」または「フレキシブルボックス」と表記されます。
HTMLの記述
まずはHTML部分の記述です。
<ul> <li>Google Chrome</li> <li>Mozilla Firefox</li> <li>InternetExplorer</li> <li>Apple Safari</li> <li>Opera</li> </ul>
ご覧のように何の変哲も無いリスト構造です。
デザイン部分はすべてCSS側で処理するのでシンプルなコードで済みますね。
CSS3の記述
続いてキモとなるCSSの記述です。
こちらも比較的シンプルな構造になっています。
* {
margin:0;
padding:0;
}
ul,
li {
list-style: none;
}
ul {
display:-webkit-flex;
display:-moz-flex;
display:-ms-flex;
display:-o-flex;
display:flex;
height:100vh;
}
li {
-webkit-flex:1;
-moz-flex:1;
-ms-flex:1;
-o-flex:1;
flex:1;
transition: -webkit-flex 500ms ease-out;
transition: -moz-flex 500ms ease-out;
transition: -ms-flex 500ms ease-out;
transition: -o-flex 500ms ease-out;
transition: flex 500ms ease-out;
}
li:hover {
-webkit-flex:3;
-moz-flex:3;
-ms-flex:3;
-o-flex:3;
flex:3;
}
「flex」を適応させるには、親要素に「display:flex;」を割り当て、子要素では「flex:x;」を指定して分割処理を行います。
なお、この「flexbox」は過去に大規模な仕様の変更が2度ほどあり、バージョンによって記述方法が異なります。
「display:-webkit-box;」や「display:-ms-flexbox;」などと記述するのは旧いバージョンの記述方法になり、最新版では上記のように「display:flex;」を使うようになっています。
参考サイト:CSS Flexible Box Layout Module Level 1
そして、実際に上記のコードを使って実装したサンプルが以下になります。
CSS3 Flexbox Accordion:ウェブデザイン・サンプル
フレックスボックス(flexbox)は未だ対応しているブラウザが限定されるようですが、ご確認いただいた通り、使いこなすと表現の幅が広がる大変に便利なCSSのテクニックになります。
「display:table;」や「display:inline;」などと共にまとめて一緒にして覚えてしまいましょう。


![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)