
斬新なポリゴン・スタイルの背景を描画する jQuery プラグイン[Geometryangle]を紹介します。
まずはサンプルをご覧ください。
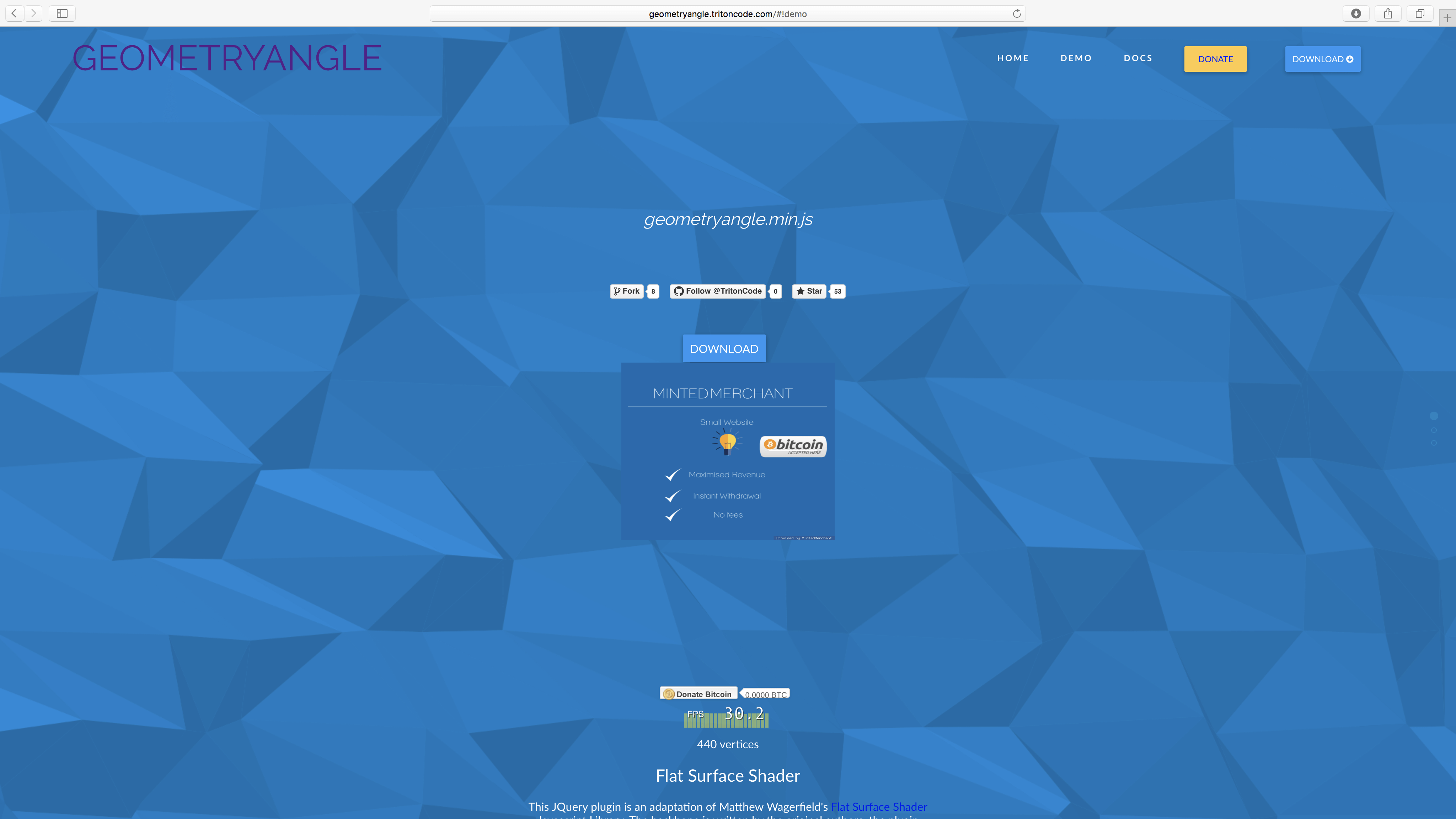
[Geometryangle]:実装サンプル
指定したボックス要素全体に幾何学的な模様を描画し、さらにマウスカーソルの位置に反応してインタラクティブに動きます。
似たようなjQueryプラグインでは以前も紹介した[Particleground]が有名です。
どちらも幾何学的なパーティクル・アニメーションを実装できますが、今回紹介する[Geometryangle]の方がクオリティが高いですね。
なおHTML5から導入された新要素「canvas」を使って描画しているので「IE」などの古いブラウザやスマートフォンでは何も表示されません。
最新のモダンブラウザの利用が必須になります。
実装方法は以下より。
[Geometryangle]の導入方法
何はともあれ。
まずは必要なファイルををダウンロードしてきましょう。
下記の公式サイト GitHub より、右上の「DOWNLOAD ZIP」ボタンをクリックします。
[Geometryangle]:https://github.com/TritonCode/Geometryangle
ダウンロードできたzipファイルを解凍すると「geometryangle.js」と「geometryangle.min.js」という2つのファイルが展開されます。
- geometryangle.js
- geometryangle.min.js
中に記述してあるコードはどちらもまったく同じですが、ファイル名に「min」が付くほうは圧縮してあるため、容量が軽くなっています。
ですので実際に使用するのは「geometryangle.min.js」にしましょう。
さらに別途jQueryの本体ファイルが必要になります。
こちらも同じく下記jQueryの本家サイトからファイルをダウンロードしてきましょう。
[jQuery]:http://jquery.com
jQueryにも様々なバージョンがありますが、今回は「Version 2.1.4」を使います。
- jquery.js
ダウンロードしてきた各ファイルはサーバーにアップロードした後、HTMLの任意の箇所で読み込みます。
<script src="jquery.js"></script> <script src="geometryangle.min.js"></script>
続いて[Geometryangle]の設定を行います。
今回は body 要素に効かせるので、以下のようなコードになります。
<script>
$(function () {
$('body').Geometryangle({mesh:{}, lights: [{}], line: {}, vertex: {}});
});
</script>
他の要素に対して使いたいときは「body」の箇所を書き換えてください。
例えば、<div id="sample"> という要素に使いたいときは次のようになります。
<script>
$(function () {
$('#sample').Geometryangle({
mesh: {
// meshのプロパティを設定
},
lights: [{
// lightsのプロパティを設定
}],
line: {
// lineのプロパティを設定
},
vertex: {
// vertexのプロパティを設定
}
});
});
</script>
以上。
なんと、たったこれだけのコードで高機能なポリゴン・スタイルの背景が実装されてしまいます。
色合いや動作のスピードを調整したいときは以下のオプションを参照してください。
[Geometryangle]のオプション設定
[Geometryangle]では、色彩はもちろん、透明度や頂点となるドットの仕様、マウスの動きに対する反応具合、動作スピード等の設定が可能です。
コード内での設定項目は4つ。
- mesh
- lights
- line
- vertex
それぞれの仕様は公式サイトに詳しく掲載されていますね。
[Geometryangle]:http://geometryangle.tritoncode.com
具体的には次のように記述していくことになります。
<script>
$(function () {
$('body').Geometryangle({
mesh: {background:'rgba(255, 255, 255, 1)'},
lights: [{ambient:'rgb(180,180,180)', diffuse:'rgb(200,200,200)'}],
line: {fill:'rgba(20,0,30,0.7)', draw:true},
vertex: {radius:3, fill:'rgba(20,0,30,0.7)', draw:true}
});
});
</script>
設定項目を1つずつ検証しながら調整していけば、好みのデザインにするのも簡単にできるはずです。
同じような処理をHTML5の「canvas」要素とJavaScriptを使ってゼロから作り込んでいくとなると、それなりに膨大な時間と労力が必要です。
しかし、こういったライブラリを使えば手間が省けて貴重な時間を節約できます。しかも無料ですので言うことなしですね。特に初心者の方には積極的に利用していくことをお勧めします。


![【jQuery】ページのスクロール量に連動してプログレスバーを実装する[Scrollgress]の使い方:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-7b84661a47b94014ea21f9c1a78873a8-thumbnail.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)