今日は、誰でも無料で利用できる Google Fonts の中から、オススメのサンセリフ体のフォントを11個まとめて紹介します。
サンセリフ(仏: Sans-Serif)とは、セリフのない書体の総称である。セリフとは、文字の線の端につけられる線・飾りで、「うろこ」、「ひげ飾り」、「ひげ」とも呼ばれる。旧来のセリフのついた活字書体(セリフ体・ローマン体とも呼ぶ)と区別するために用いられる用語。「サン」とは、フランス語で「〜のない」という意味で、「セリフのない書体」を表している。グロテスク体とも呼ばれる。
サンセリフ体で有名なものでは『Heveltica』や『Gill Sans』や『Futura』などのフォントが挙げられます。
残念ながらこれらのフォントは版権などの事情があり Google Fonts では扱っていません。しかし似たような書体ならウェブフォントで無料で利用することが可能です。
以下、スタンダードですが、デザインの現場で使い勝手の良いフォントをピックアップしました。
目次
Noto Sans

まずは定番の「Noto Sans」です。
Google謹製のウェブフォントで、Adobeとの共同開発ということもあり、リリース当時はかなり話題になりました。
なお、その気になれば日本語版の[Noto Sans Japanese]も利用可能です。
しかしながら、日本語のウェブフォントは欧米文字のウェブフォントに比べて収録文字数がはるかに多くなってしまうため、データ容量も大きく、ページの読み込みスピード低下の原因になってしまうため利用はお勧めできません。
日本語のウェブフォントをご利用の際は細心の注意が必要です。
<link href='https://fonts.googleapis.com/css?family= Noto+Sans' rel='stylesheet'>
font-family: 'Noto Sans', sans-serif;
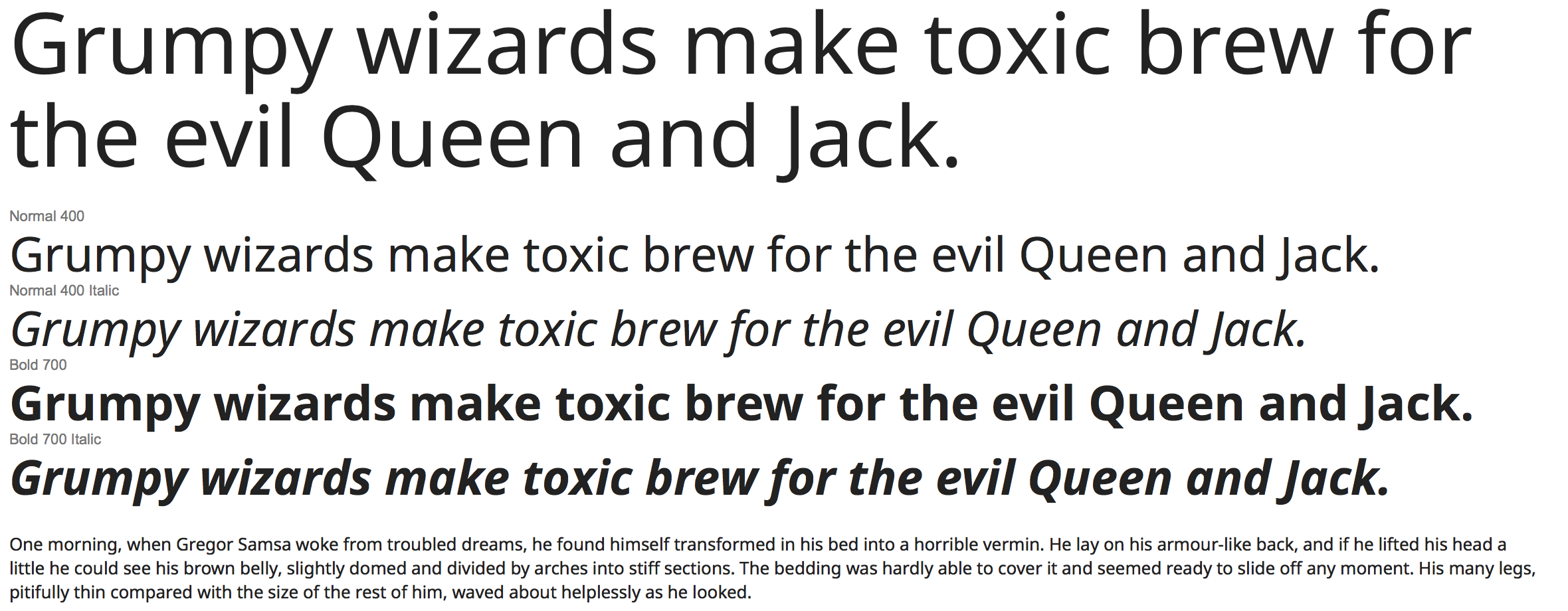
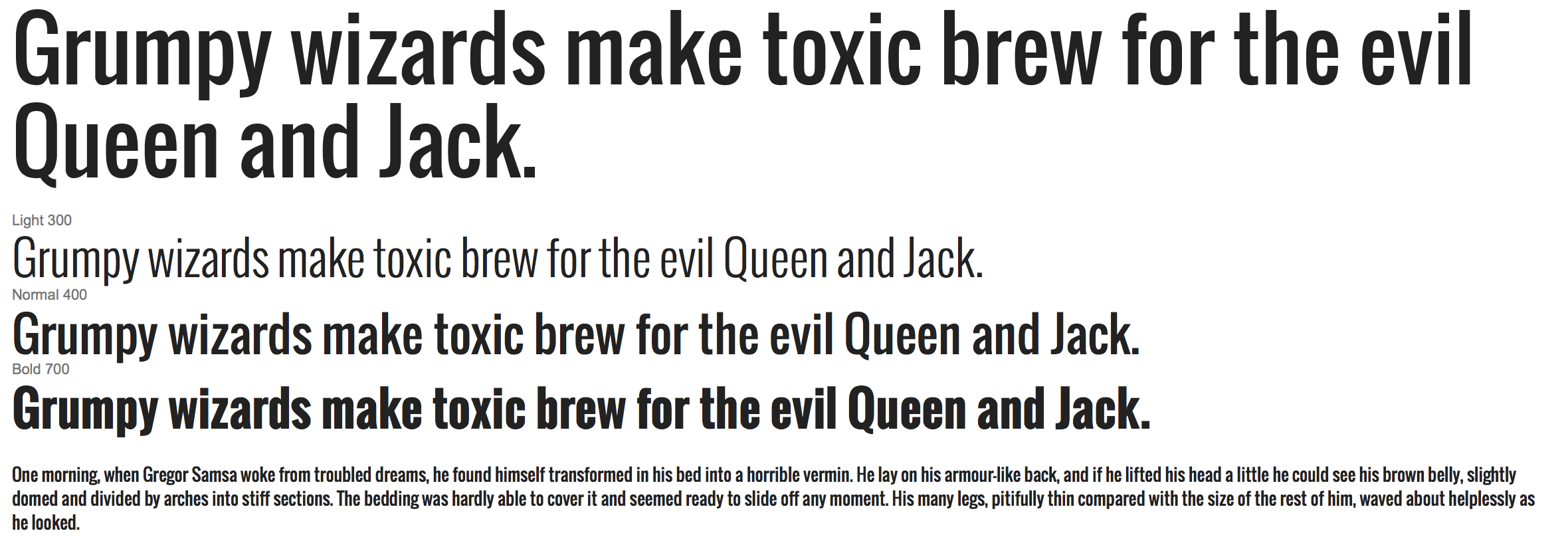
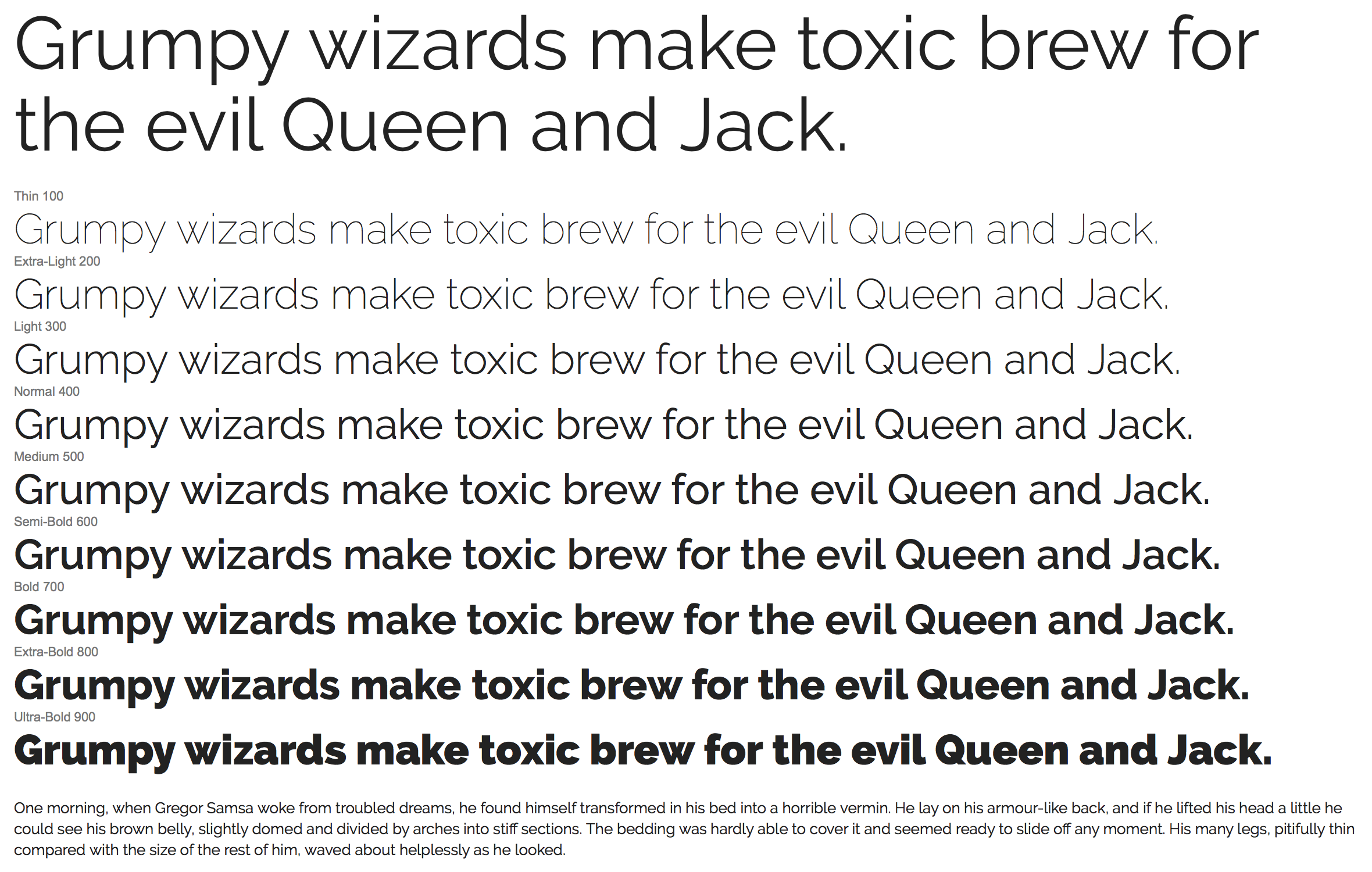
Lato

有名な『Gill Sans』に似たフォントです。
ウェイトも多数揃っているので利用機会が多そうです。
<link href='https://fonts.googleapis.com/css?family=Lato' rel='stylesheet'>
font-family: 'Lato', sans-serif;
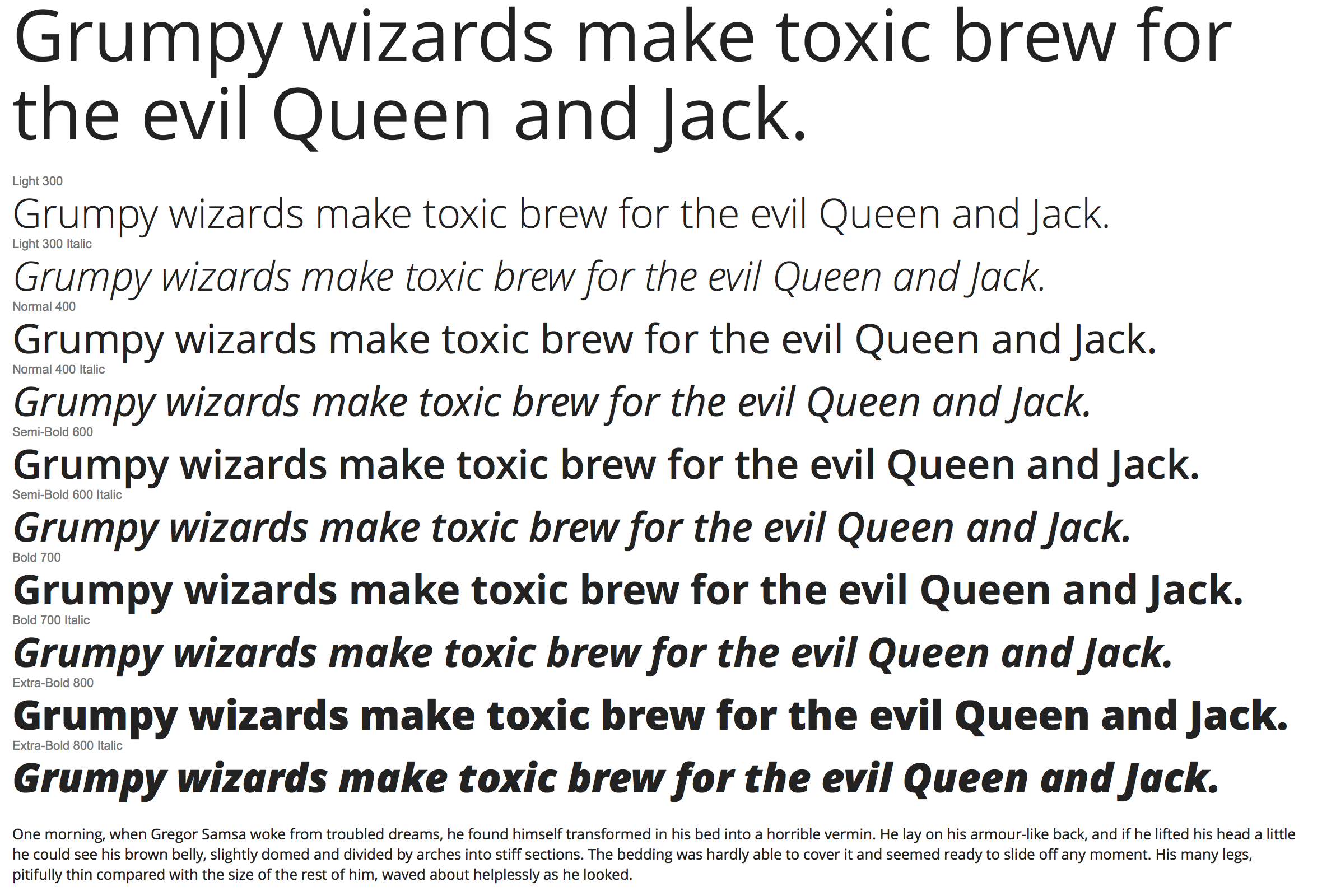
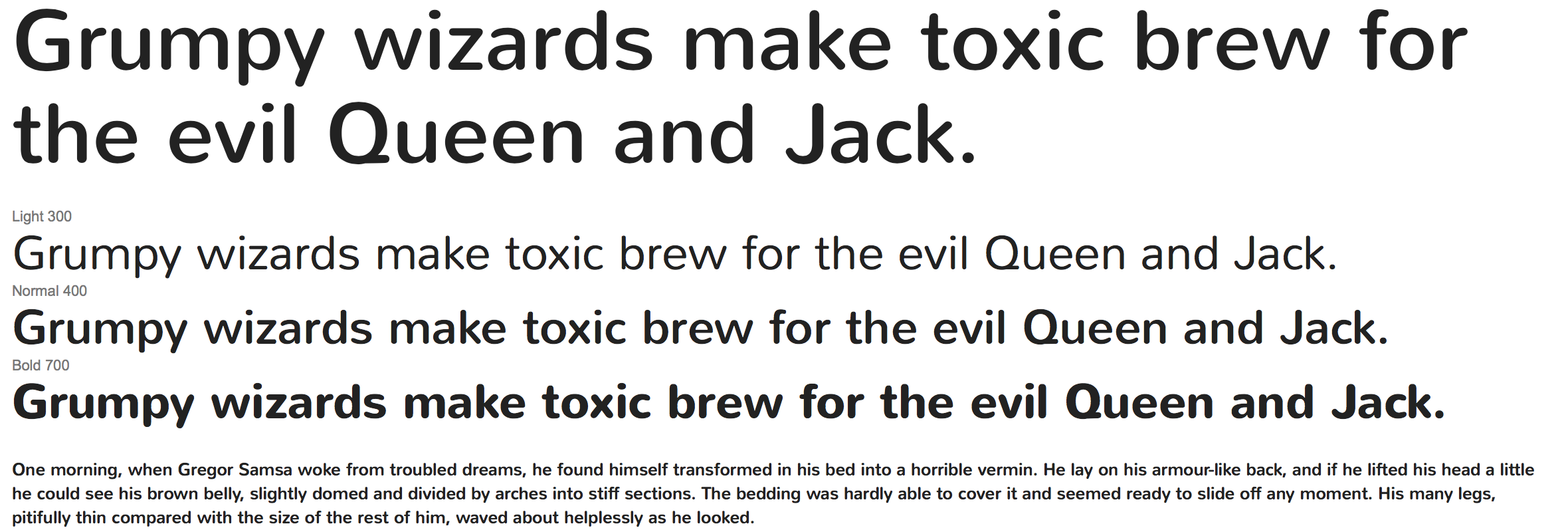
Open Sans

前項の「Lato」とかなり似て居ますが、こちらの「Open Sans」のほうがよりシャープな印象。
現在のオンズのウェブサイトでも採用しています。
<link href='https://fonts.googleapis.com/css?family= Open+Sans' rel='stylesheet'>
font-family: 'Open Sans', sans-serif;
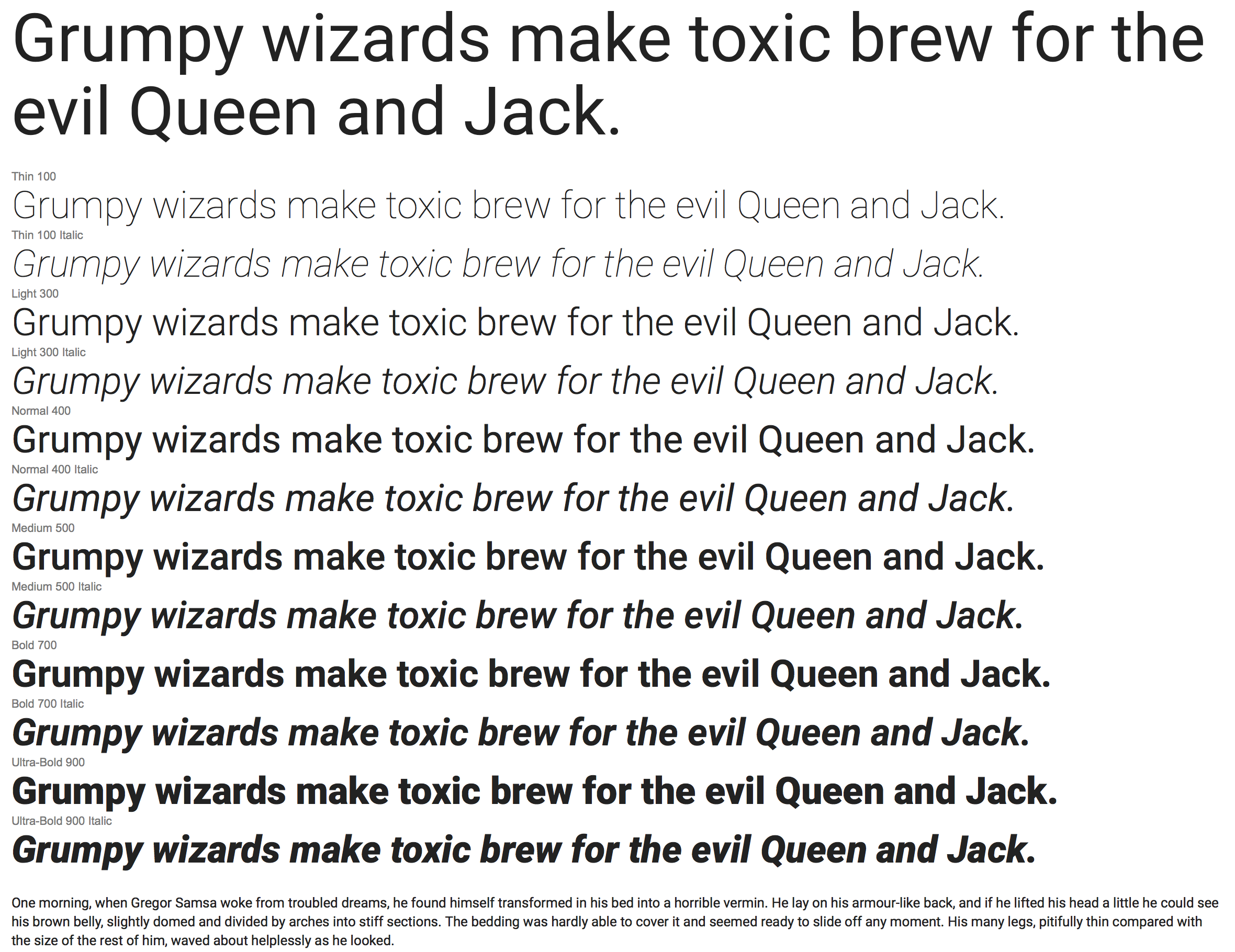
Roboto

イタリック体も含め、全12種類とたくさんのウェイトが揃っているので使い勝手が良いフォントです。
<link href='https://fonts.googleapis.com/css?family=Josefin+Sans' rel='stylesheet'>
font-family: 'Roboto', sans-serif;
Oswald

縦長のサンセリフ体で、タイトル部分などで重宝するフォントです。
<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet'>
font-family: 'Oswald', sans-serif;
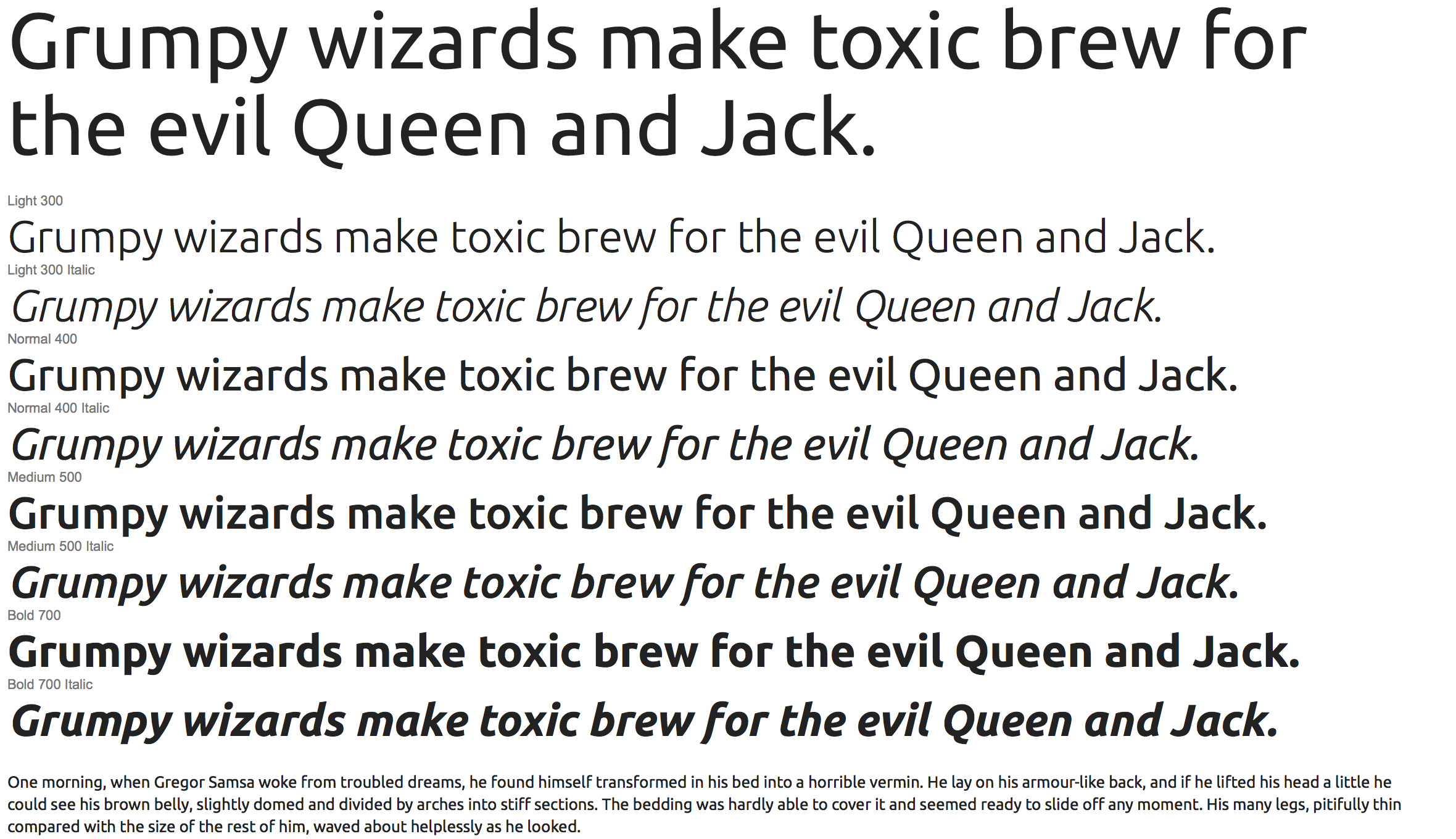
Nunito

こちらは丸みを帯びたラインが特徴的なサンセリフ体のフォント。
<link href='https://fonts.googleapis.com/css?family= Nunito' rel='stylesheet'>
font-family: 'Nunito', sans-serif;
Ubuntu

Linuxの開発環境の1つ『Ubuntu(ウブントゥ)』のコーポレートフォントです。
<link href='https://fonts.googleapis.com/css?family= Ubuntu' rel='stylesheet'>
font-family: 'Ubuntu', sans-serif;
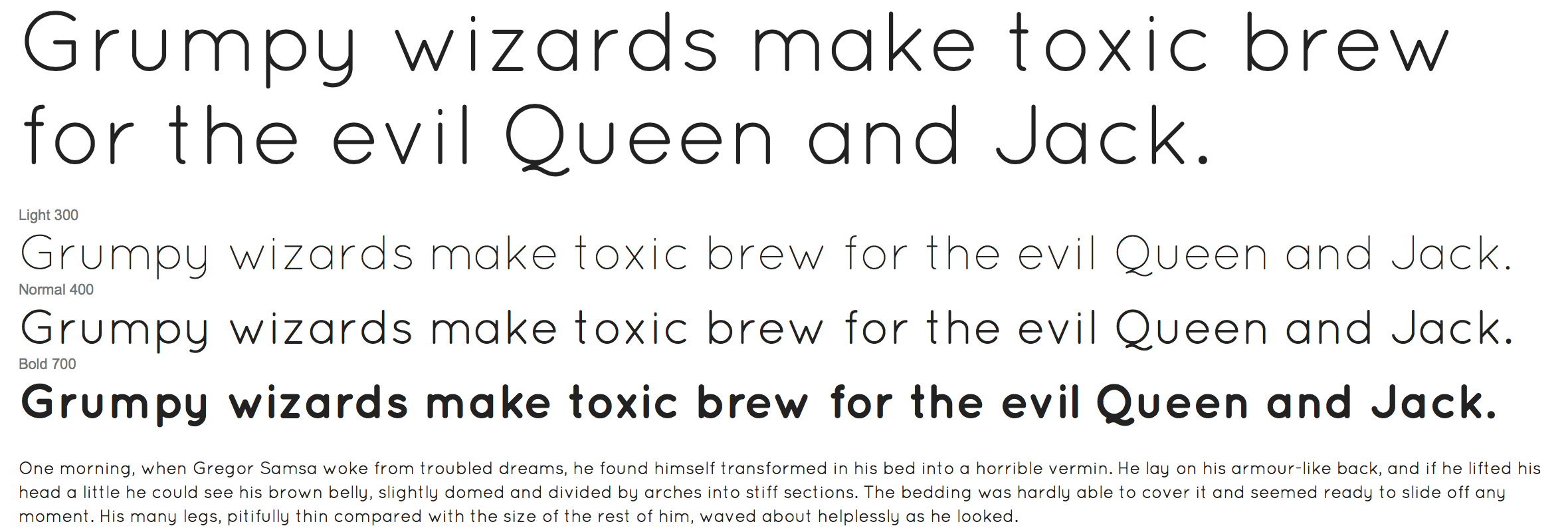
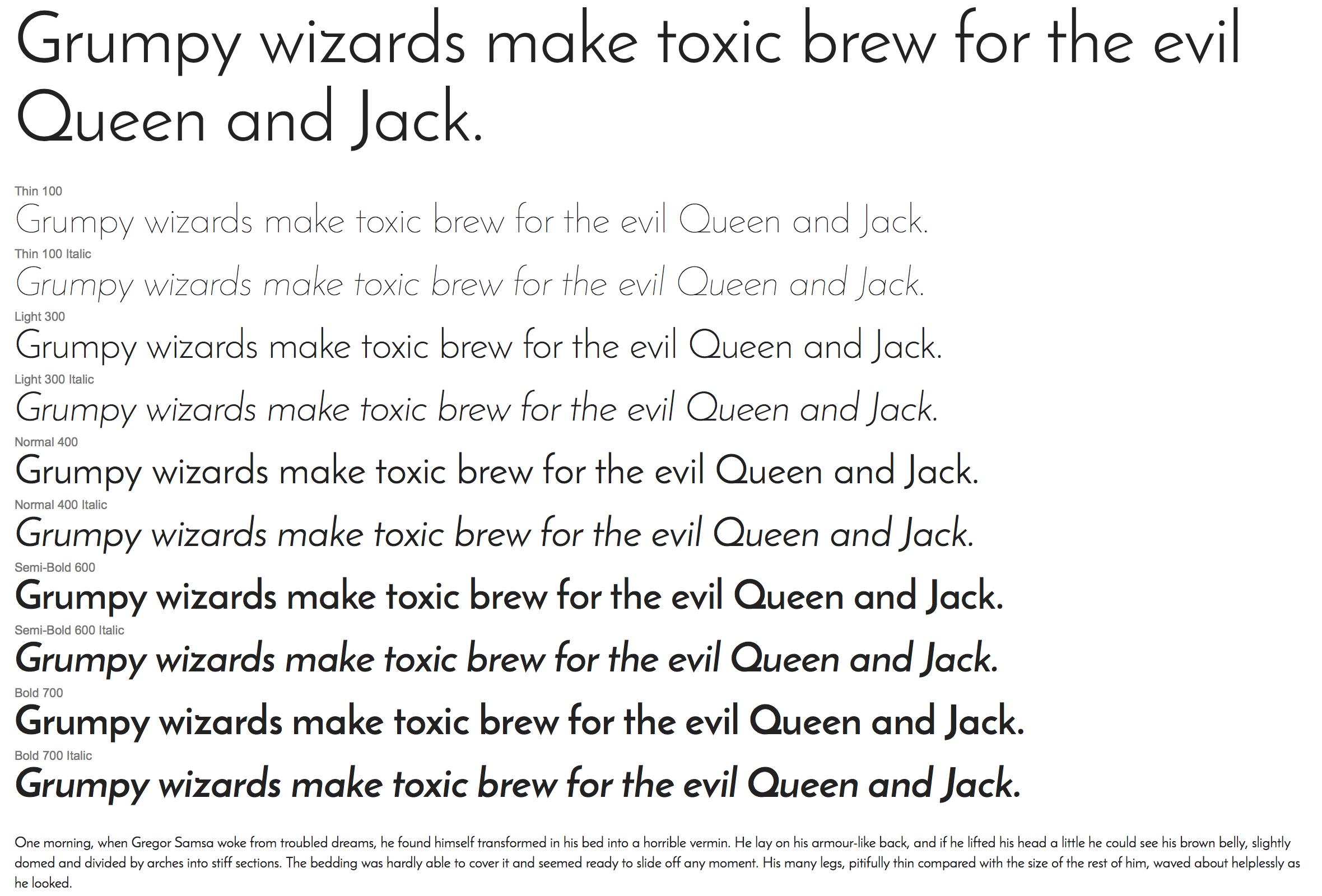
Quicksand

続いて紹介するのは「Quicksand」です。
こちらのフォントは以前、弊社『ONZE』のロゴでも採用していました。
特にウェイトが細いタイプのものが可愛くて、女性ウケが良い書体です。
<link href='https://fonts.googleapis.com/css?family= Quicksand +Sans' rel='stylesheet'>
font-family: 'Quicksand', sans-serif;
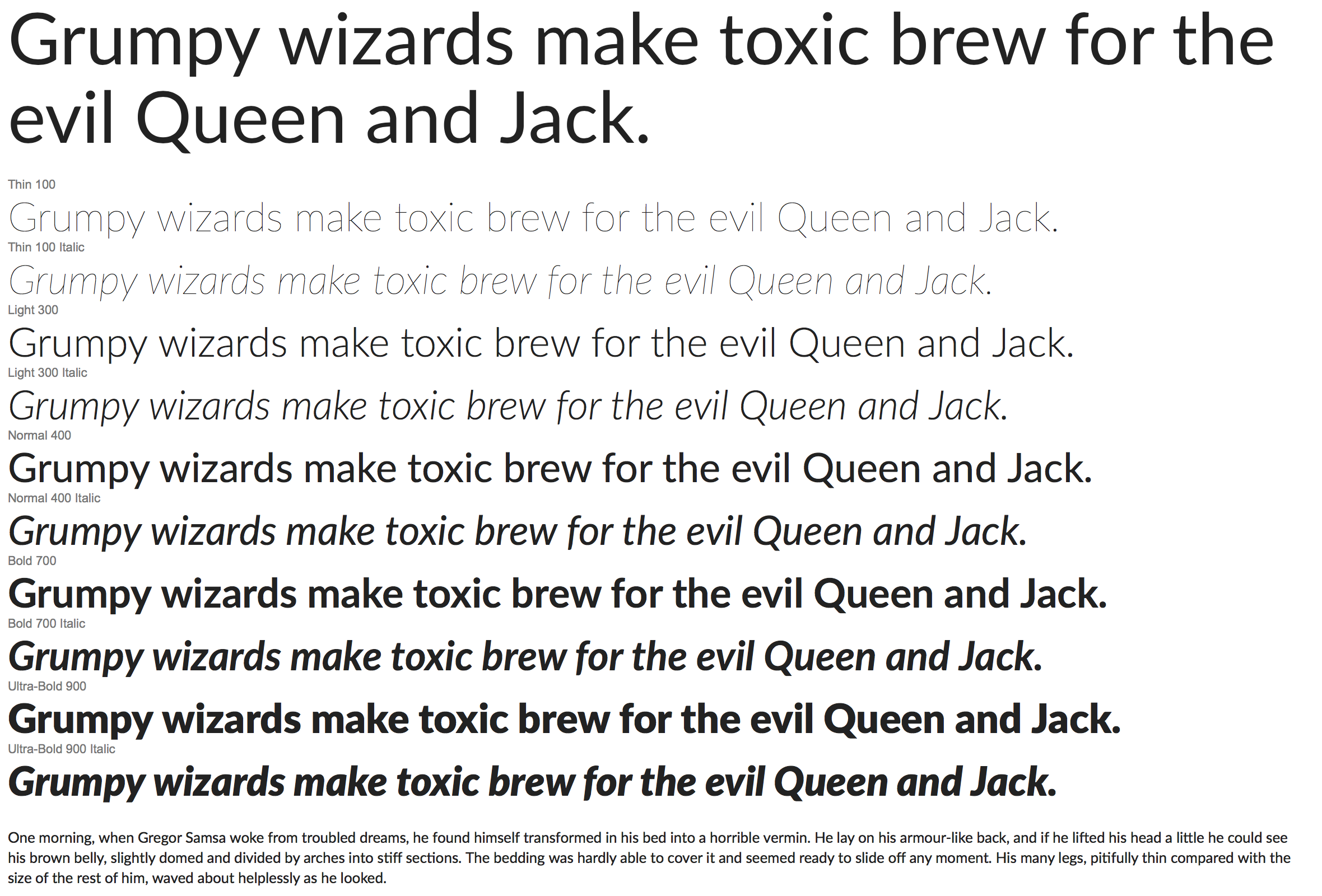
Raleway

こちらもパッケージデザインなどで重宝しそうな美しいフォントですね。
ウェブではタイトルや本文など、場所を問わず利用できそうです。
<link href='https://fonts.googleapis.com/css?family= Raleway' rel='stylesheet'>
font-family: 'Raleway', sans-serif;
Josefin Sans

こちらは細身の書体が美しい「Josefin Sans」とというフォント。
<link href='https://fonts.googleapis.com/css?family=Josefin+Sans' rel='stylesheet'>
font-family: 'Josefin Sans', sans-serif;
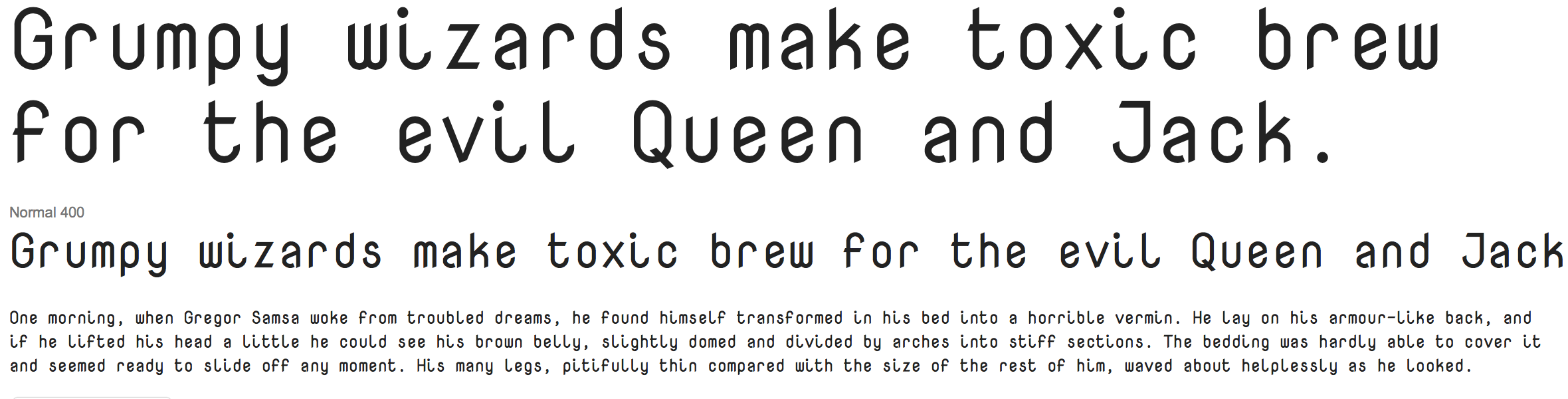
Nova Mono

最後はちょっと変わった書体の「Nova Mono」を紹介します。
<link href='https://fonts.googleapis.com/css?family=Nova+Mono' rel='stylesheet'>
font-family: 'Nova Mono';
Google Fonts の使い方はとてもシンプルで、任意のスタイルシートをHMTLファイルで読み込み、CSS側で指定されたコードを貼り付けるだけで実装可能です。
超簡単に3ステップで実装できる Google Fonts の使い方
今回紹介したフォントに限らず、すべての Google Fonts は同じ3ステップの簡単な手順で利用することができます。
- フォントを選ぶ
- CSSを読み込む
- スタイルシートで font-family を適用する
詳しい導入方法は以下。
フォントを選ぶ
まずは Google Fonts のサイトで紹介されているフォントの中から、利用したい書体を探します。
Google Fonts : https://www.google.com/fonts
CSSを読み込む
スタイルシートのURLが発行されますので、HTMLの任意の箇所で読み込みます。
<link href='https://fonts.googleapis.com/css?family=Poiret+One' rel='stylesheet'>
スタイルシートで font-family を適用する
同じくCSSのコードが発行されるので、スタイルシートの任意の箇所にコピーします。
body {
font-family: 'Poiret One', cursive;
}
以上の3ステップでウェブフォントが反映されます。
ここ最近頻繁に、新しくリリースされたウェブサイトで Google Web Fonts が使われているのが目に付きます。
爆発的な人気。まさにトレンドの最先端ですね。
個人・商用に限らず600種類以上のフォントを自由に利用することができて、あらゆるデバイス上で表示可能な点も大きな魅力です。
この機会にぜひウェブ・フォントを導入してみてはいかがでしょうか。
![【FONT】フリーフォント[STELLAR]がイイ感じです。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-1a2c11a41293d127a30afb3066000cf3-stellar.png)
![【Font】個性的な日本語フォント[やなぎたい]が無料でダウンロード可能です。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-92b673f7b25ac875437c76ed45eeb8be-yanagi.png)



![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)