ワードプレスで構築されているウェブサイトの表示速度をスピードアップするプラグイン[WP Hyper Response]を紹介します。
Plugin Directory : WP Hyper Response
いくつか注意点もありますが、インストールするだけで高速化に繋がるので気軽に導入できます。
[WP Hyper Response]のインストール
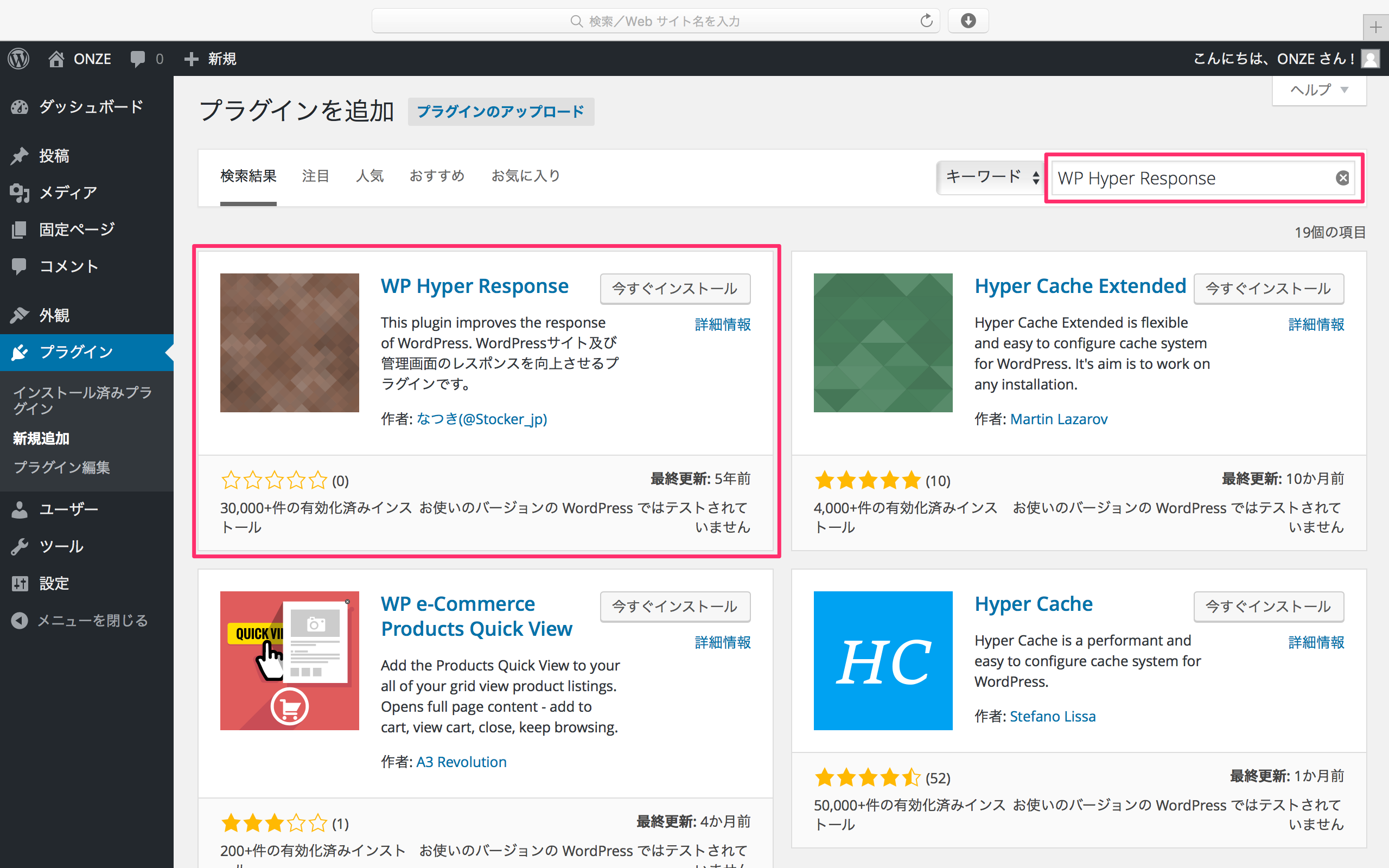
管理画面(ダッシュボード)の左側にあるメニュー「プラグイン」→「新規追加」からインストールする方法が最も手っ取り早いでしょう。
右上に「プラグインの検索」という検索フォームがあるので、そこに「WP Hyper Response」と入力すると対象のプラグインが表示されます。

「今すぐインストール」をクリックして、プラグインを有効化すれば導入完了。
非常に簡単です。
[WP Hyper Response]による高速化の仕組み
製作者様のサイトでは次のように紹介されています。
このプラグインをオンにすると、WordPressサイト及び管理画面のヘッダ(CSSファイルを読み込んだ直後)にPHPの flush() 関数を実行します。
flush() 関数はPHPのバッファを吐かせる関数です。
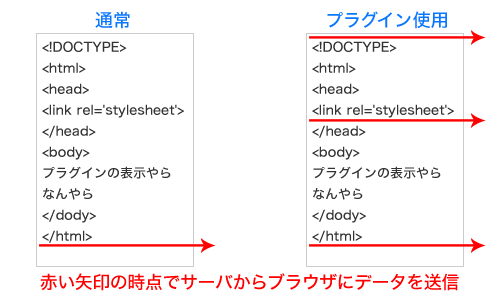
通常、WordPressは DOCTYPE宣言 から </html> まで全てバックエンドに書きこみ終わってからブラウザに送信しますが、flush() 関数を使うとその時点で一旦ブラウザに送信します。
そのため、通常であればWordPress側で演算が終わるまで待たなければいけないのですが、このプラグインを使うことにより待たずに済みます。
……とのこと。
また「注意事項」として以下の点が挙げられています。
注意事項
下記の場合には高速化されない場合があります。
- サーバ側で mod_gzip がオンになっている場合
- サーバ側でバッファリング手法が指定されている場合
- キャッシュプラグインがオンになっていて、かつ該当ページが既にキャッシュされていた場合(管理画面のレスポンスは向上するはずです)
特に難しい設定もなく、本当に簡単に体感速度が向上します。
しかし非常に便利な反面、アクセス数の多いサイトだとサーバーにかなりの負担がかかるようなので扱いには充分注意してご利用ください。


![[Coda]×[WordPress]で開発をスピードアップする拡張機能:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-e882c79f06e8dc198552dd0de2ca5a14-coda-icon.png)


![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)