
ワードプレスで構築したウェブサイトで、ちょっと変わった機能を実装したいとき。非常に多くのケースで[Advanced Custom Fields](以下「ACF」)が役に立ちます。
今日は[ACF]での全フィールドタイプの出力方法を紹介します。
目次
フィールドタイプ:基本
テキスト
<?php if( get_field('text') ) { ?>
<p><?php the_field('text'); ?></p>
<?php } ?>
テキストエリア
<?php if( get_field('textarea') ) { ?>
<p><?php the_field('textarea'); ?></p>
<?php } ?>
数値
<?php if( get_field('number') ) { ?>
<p><?php the_field('number'); ?></p>
<?php } ?>
メール
<?php if( get_field('mail') ) { ?>
<p><?php the_field('mail'); ?></p>
<?php } ?>
パスワード
<?php if( get_field('password') ) { ?>
<p><?php the_field('password'); ?></p>
<?php } ?>
フィールドタイプ:content
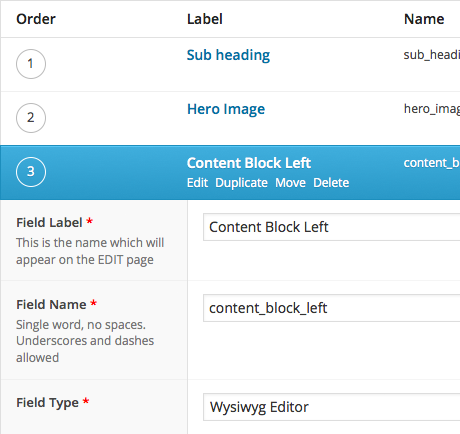
Wysiwyg エディタ
<?php if( get_field('editor') ) { ?>
<p><?php the_field('editor'); ?></p>
<?php } ?>
画像(返り値が「画像ID」の場合)
<?php if( get_field('image_id') ) { ?>
<?php $imgid = get_field('image_id');
$img = wp_get_attachment_image_src( $imgid , 'full' ); ?>
<img src="<?php echo $img[0]; ?>" width="<?php echo $img[1]; ?>" height="<?php echo $img[2]; ?>" alt="<?php the_title_attribute(); ?>">
<?php } ?>
画像(返り値が「画像URL」の場合)
フィールドタイプが画像の場合は返り値を「画像URL」にすればもっと簡単です。
<?php if( get_field('image_url') ) { ?>
<img src="<?php the_field('image_url'); ?>">
<?php } ?>
ファイル(返り値が「ファイルURL」の場合)
<?php if( get_field('file') ) { ?>
<a href="<?php the_field('file'); ?>" target="_blank">ファイル</a>
<?php } ?>
フィールドタイプ:選択肢
セレクトボックス
<?php if( get_field('select') ) { ?>
<p>セレクトボックス:<?php the_field('select'); ?></p>
<?php } ?>
チェックボックス
<?php if( get_field('check') ) { ?>
<ul>
<?php $check = get_field('check');
foreach ( (array)$check as $value ) { ?>
<li><?php echo $value; ?></li>
<?php } ?>
</ul>
<?php } ?>
ラジオボタン
<?php if( get_field('radio') ) { ?>
<p>ラジオボタン:<?php the_field('radio'); ?></p>
<?php } ?>
真/偽
フィールドタイプ「真/偽」は、チェックボックスにチェックを入れなかった場合(false)はget_field()で判定されません。
よって「false」のケースを出力したい場合は以下のようなコードになります。
<?php if( get_field('boolean') ) { ?>
<?php
echo "true";
} else {
echo "false";
?>
<?php } ?>
フィールドタイプ:Relational
ページリンク
「ページリンク」は選択したページのURLが配列として取得できます。
<?php if( get_field('pagelink') ) { ?>
<?php $relational = get_field('pagelink');
foreach( (array)$relational as $value) { ?>
<p>ページリンク:<a href="<?php echo $value; ?>"><?php echo $value; ?></a></p>
<?php } ?>
<?php } ?>
投稿オブジェクト
前項の「ページリンク」ではURLだけでしたが、「投稿オブジェクト」のでは選択したページのオブジェクト全体が取得できます。。
<?php if( get_field('post_object') ) { ?>
<?php
$post_object = get_field('post_object');
foreach ( $post_object as $object ) { ?>
<p>投稿オブジェクト:<a href="<?php echo $object->guid; ?>" target="_blank"><?php echo $object->post_title; ?></a></p>
<?php } ?>
<?php } ?>
タクソノミー(返り値が「Term Object」)の場合
<?php if( get_field('term') ) { ?>
<?php $term = get_field('term'); ?>
<p>タクソノミー:<?php
foreach((array)$term as $value) { ?>
<a href="<?php echo get_bloginfo('url') . '/archives/category/' . $value->slug; ?>"><?php echo $value->name; ?></a>
<?php if(next($term)!==FALSE){ echo ", ";} ?>
<?php } ?>
</p>
<?php } ?>
ユーザー
フィールドタイプが「セレクトボックス」のとき↓
<?php
if( get_field('user') ) {
$user = get_field('user'); ?>
<p>ユーザー:<a href="<?php echo get_bloginfo('url') . '/archives/author/' . $user['user_nicename']; ?>"><?php echo $user['nickname']; ?></a></p>
<?php } ?>
フィールドタイプ:jQuery
Google Map
フィールドタイプ「Google Map」では、指定した場所の情報(住所・緯度・経度)を配列として取得できます。
<?php
if( get_field('googlemap') ) {
$googlemap = get_field('googlemap'); ?>
<script src="//maps.google.com/maps/api/js"></script>
<div id="googlemaps" style="width:600px; height:400px;"></div>
<script type="text/javascript">
google.maps.event.addDomListener(window,"load",function(){
var mapdiv=document.getElementById("googlemaps");
var myOptions = {
zoom:17,
center:new google.maps.LatLng("<?php echo $googlemap['lat']; ?>","<?php echo $googlemap['lng']; ?>"),
mapTypeId:google.maps.MapTypeId.ROADMAP,
scaleControl:true
};
var map=new google.maps.Map(mapdiv,myOptions);
var marker=[];
var infowindow=[];
marker[0]=new google.maps.Marker({
position:new google.maps.LatLng("<?php echo $googlemap['lat']; ?>","<?php echo $googlemap['lng']; ?>"),
map:map,
title:"<?php echo $googlemap['address']; ?>"
});
});
</script>
<?php } ?>
上記のコードでは最初に Google Maps API を読み込んでいるので、コピペするだけで地図を表示することができます。
デイトピッカー
<?php if( get_field('datepicker') ) { ?>
<p><?php the_field('datepicker'); ?></p>
<?php } ?>
カラーピッカー
<?php if( get_field('colorpicker') ) { ?>
<p style="background-color:<?php the_field('colorpicker'); ?>">カラーピッカー:<?php the_field('colorpicker'); ?></p>
<?php } ?>
番外編:フィールドラベルを表示する方法
各フィールドの「フィールドラベル」を表示させたいときは「get_field_object()」という関数が使えます。
引数でフィールド名を指定するとフィールドラベルが取得できるので、以下のようなコードで出力することができます。
<?php if( get_field('text') ) {
the_field('text');
$fielddata = get_field_object('text');
echo esc_html($fielddata['label']);
} ?>
なお、ここではhtmlタグを除去するために「esc_html」の処理も同時に行いました。
WordPress プラグイン Advanced Custom Fields のダウンロード
最後になりますが[ACF]は下記公式プラグインディレクトリから入手できます。
プラグインディレクトリ : Advanced Custom Fields
ぜひ活用してください。




![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)