プラグイン「Contact Form 7」でお問い合わせフォームを設置するとき。
reCAPTCHAを導入する場合、現在はv3がデフォルトですが、他バージョンのv2を使用したいケースもあるかと思います。
今日は『reCAPTCHA v2』を設定する方法を紹介します。
目次
事前準備
reCAPTCHA v2 のサイトキーとシークレットキーを取得する
最初に必要になるのはreCAPTCHA v2の『サイトキー』と『シークレットキー』です。
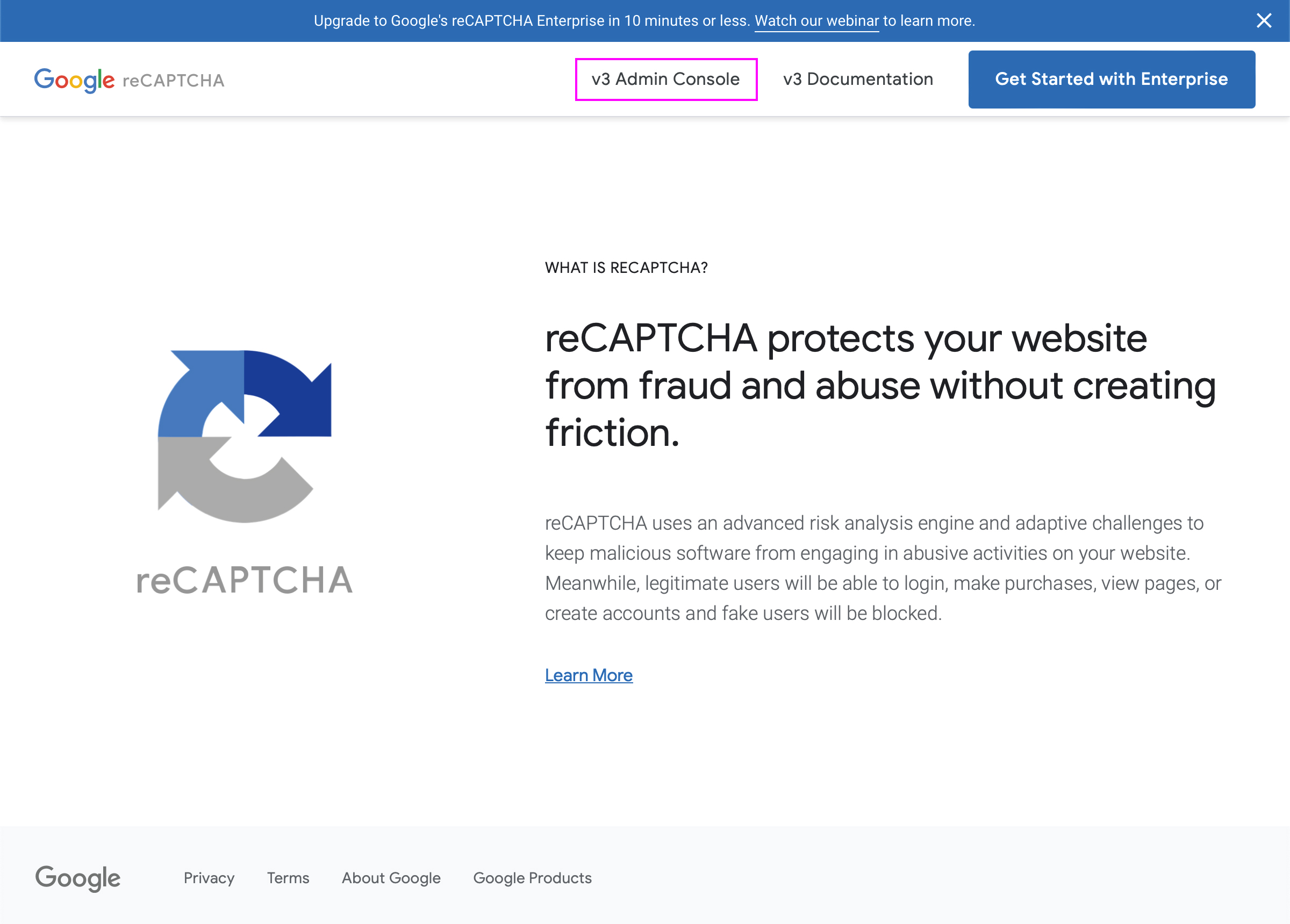
Google reCAPTCHA の登録が必要になるので、以下のサイトにアクセスし、登録を行います。

サイトにアクセスしたら、まずは「v3 Admin Console」を選択し、登録画面に進みます。

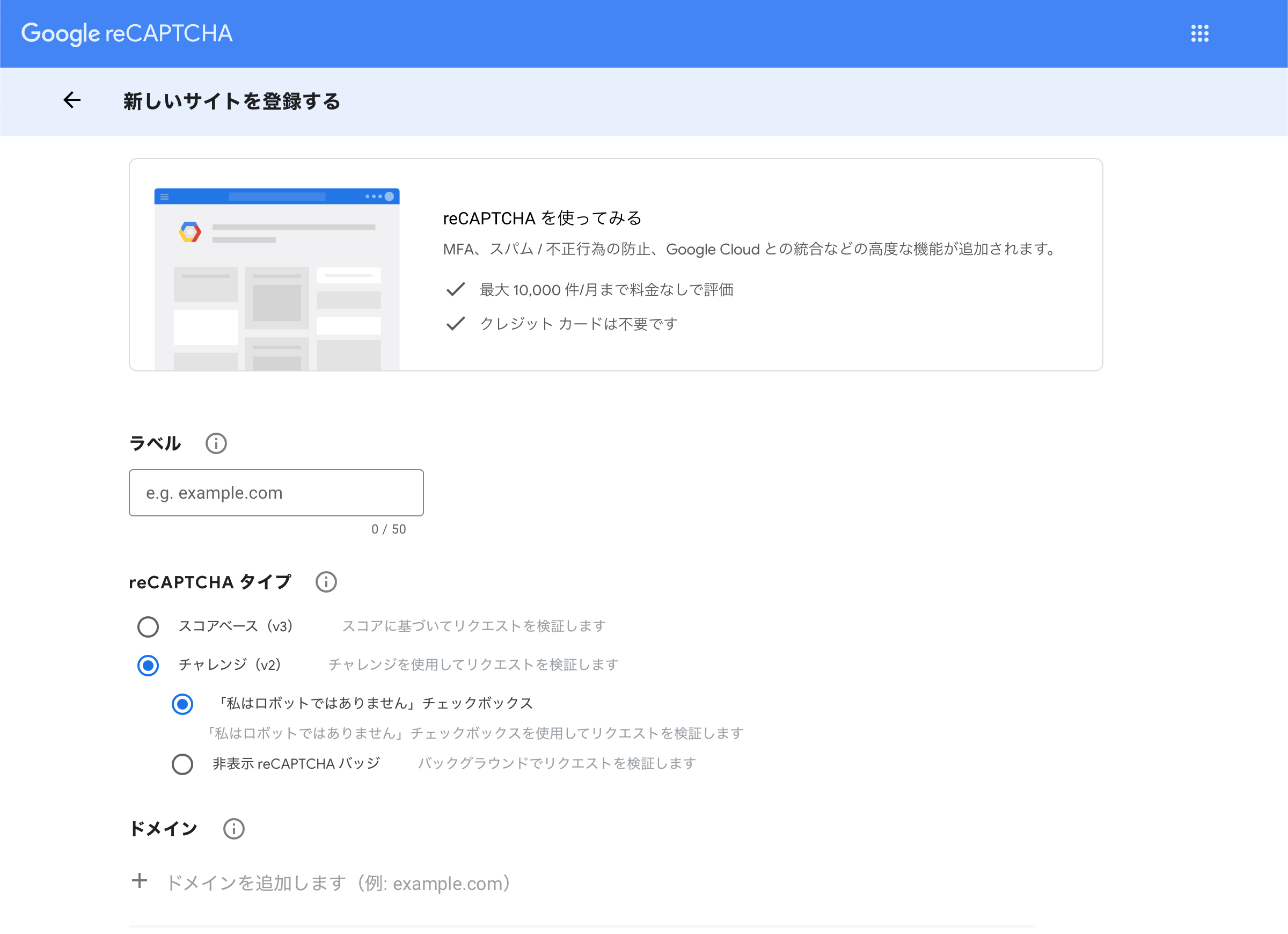
登録画面で必要事項を入力します。
| ラベル | 任意のラベルを入力します |
| reCAPTCHA タイプ | 「reCAPTCHA v2」を選択します。 reCAPTCHA v2 選択後、『「私はロボットではありません」チェックボックス」を選択します |
| ドメイン | 使用するサイトのドメインを設定します |
| オーナー | 任意のGoogleアカウントを設定します。 初回はログインしたアカウントが設定されています。 |
| reCAPTCHA 利用規約に同意する | 利用規約に同意する場合にチェックを入力します。 チェックを入力しないと登録できません。 |
| アラートをオーナーに送信する | サイトで問題が検出された場合のアラートを受け取るかを設定します。 チェックを入力することで、アラートが受け取れます。 |
入力完了後、「送信」をクリックすると「サイトキー」と「シークレットキー」が表示されます。
この後の作業で使う重要な情報なのでコピーしておきましょう。
プラグイン「Contact Form 7 - reCAPTCHA v2」をインストール
「reCAPTCHA v2」を「Contact Form 7」に適用するために、サードパーティのプラグイン「ReCaptcha v2 for Contact Form 7」を使います。
WordPress管理画面の「プラグイン」から「新規追加」で「ReCaptcha v2 for Contact Form 7」を検索し、「インストール」と「有効化」まで行います。

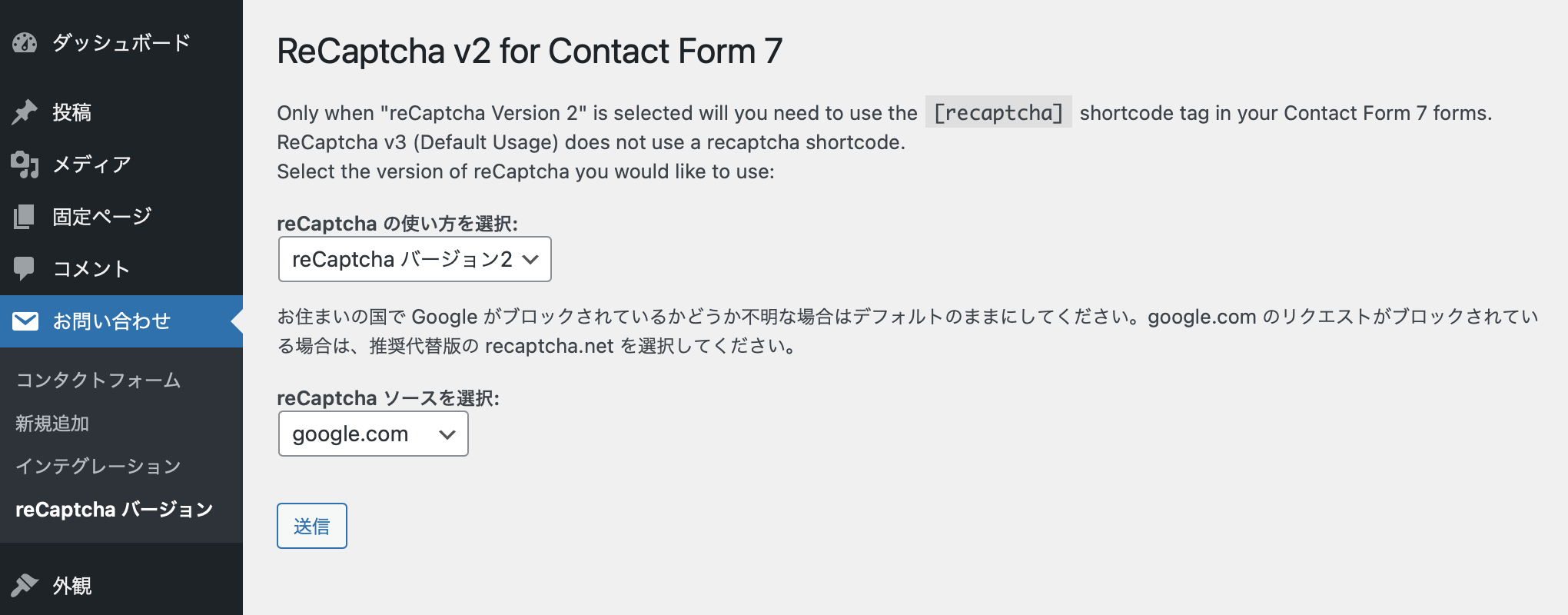
プラグインを有効化するとサイドバーの「お問い合わせ」のサブメニューで「reCaptcha バージョン」が表示されるようになります。
ここでは「reCaptcha バージョン2」を選択して保存します。

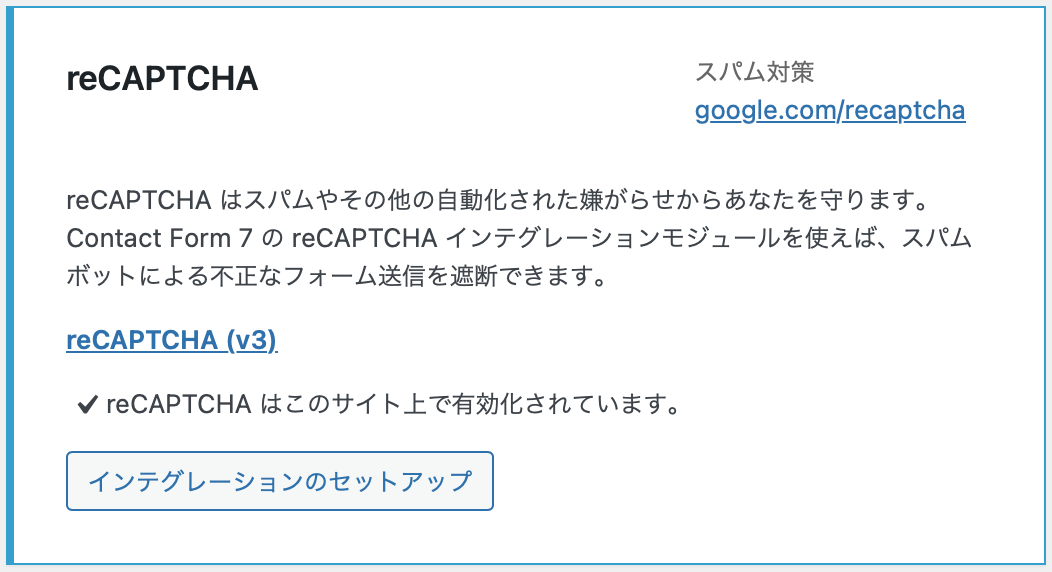
続いて、同じく「お問い合わせ」のサブメニューから「インテグレーション」を選択。
「インテグレーションのセットアップ」のページから、先に取得しておいた『サイトキー』と『シークレットキー」を設定します。
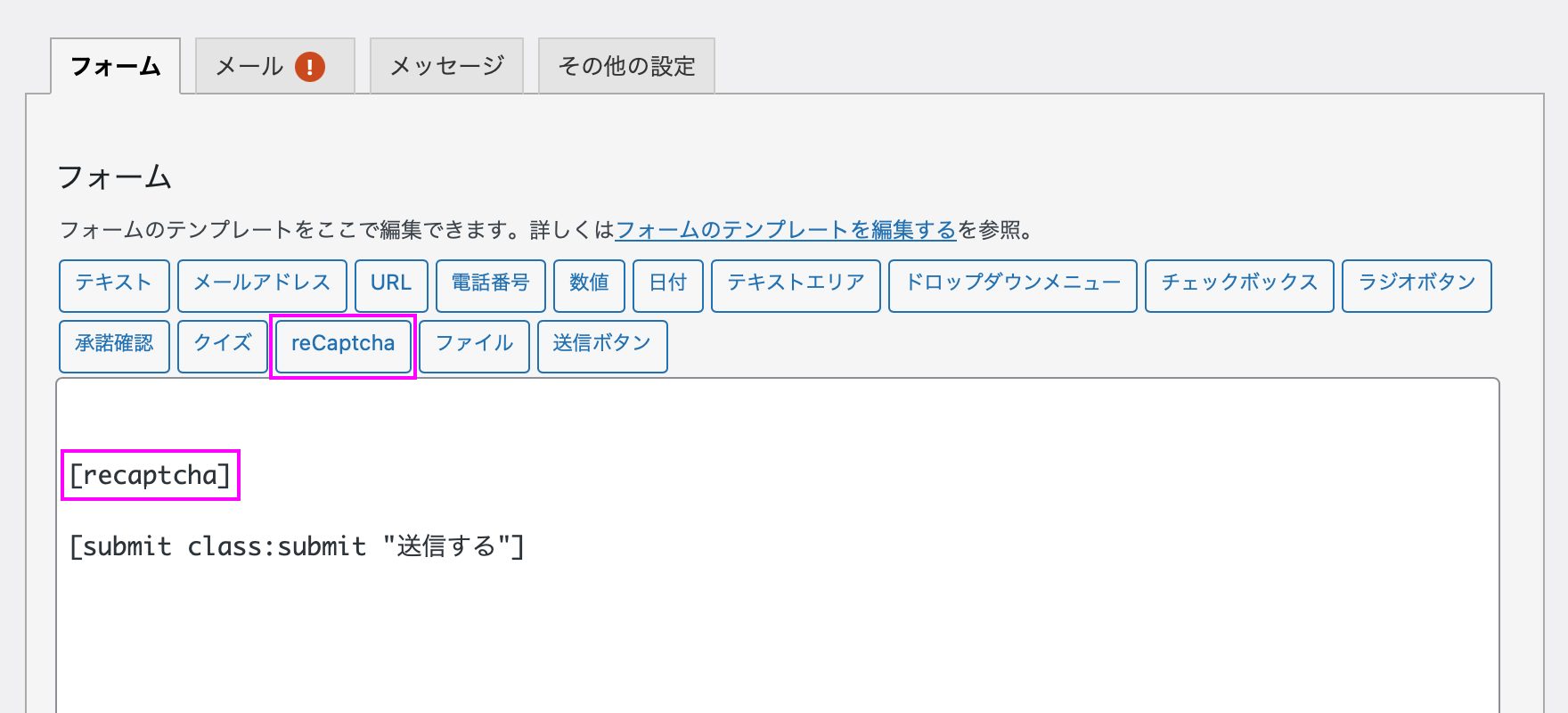
お問い合わせフォームで [recaptcha] を追加
「Contact Form 7」のお問い合わせフォーム作成画面で『reCaptcha』のボタンが用意されているので、それを利用して[recaptcha]をフォームに追加します。

ここまでで作業は完了です。
実際にお問い合わせページを表示して動作確認してみましょう。
reCAPTCHAの確認
フォームを実際に動かして「reCAPTCHA v2」が正しく機能しているか確認してください。

補足:「v2」と「v3」の違い
紛らわしいですが、「v2」と「v3」は新旧の違いではなく、挙動がまったく異なります。
- v2:人間かどうか自動判定し、「人間でない」と判定されたらテストを行う
- v3:人間かどうか自動判定し、「人間でない」と判定されたら拒否する
※この場合のテストとは、タイル状に配置された画像の中から正解を選ぶテストになります。
以上、「Contact Form 7」に「reCaptcha v2」を設定する方法を紹介しました。
株式会社オンズではWordPressのカスタマイズ依頼を請け負っています。
運営中のウェブサイトで何かお困りのことがあるときは、弊社のお問い合せフォームからお気軽にご相談ください。




![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)