レスポンシブ・デザインに対応したスライダーやスライドショー系のライブラリをまとめました。ほとんどがjQueryプラグインになりますが、中には単体で動くものもあります。オプション設定で多数のエフェクトの中から好みの動作のものを選択できたり、自動スライドやサムネイル表示やフリック入力に対応するなど、そのタイプも様々。
初心者の方でも上級者の方でも、目的に合ったjQueryスライダーを見つけられるはずです。
目次
bxSlider

最初に紹介するのが[bxSlider]です。
設定が簡単で初心者にも扱いやすく、本当に初めてjQueryに触れるなら一番初めに試してみることをお勧めするスライダーです。
ただしカルーセル化するとレスポンシブ機能に不具合があるのが残念なところ。
| ダウンロードURL | http://bxslider.com |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/1658 |
| オススメ度 | ★★★☆☆ |
Swiper

jQuery無しで動く秀逸なスライダー。
モバイルデバイスのタッチ操作にも早い時期から対応していたので、以前は大分お世話になりました。
公式サイトによると「Adobe」「BMW」「Disney」「LACOSTE」「PEUGEOT」「verizon」「vodafone」などの超有名企業のウェブサイトでも採用された実績があるようです。
| ダウンロードURL | http://www.idangero.us/swiper/ |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/4213 |
| オススメ度 | ★★★★☆ |
Slider Pro

「Pro」と名が付いていますが無料で利用できるjQueryスライダーです。
サムネイル機能の導入方法が比較的簡単で扱いやすいですね。
非常に優秀なのですが、細かく設定しようとするとコードが長くなってしまうのが難点。そのため辛口の評価で星は2つ(★★☆☆☆)です。
| ダウンロードURL | http://bqworks.com/slider-pro/ |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/2717 |
| オススメ度 | ★★☆☆☆ |
slick

動作も安定していてオプションも豊富。設置方法も比較的簡単なので初心者の方でも充分に使いこなせる親切設計。
サブタイトルで「the last carousel you'll ever need」と謳っているくらいで、とりあえず何でもいいからスライダーを使いたい、というときに試してみてはいかがでしょうか。
現状、特に不具合も見当たらないのでオススメ度は高めの星4つ(★★★★☆)にしました。
| ダウンロードURL | http://kenwheeler.github.io/slick/ |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/2563 |
| オススメ度 | ★★★★☆ |
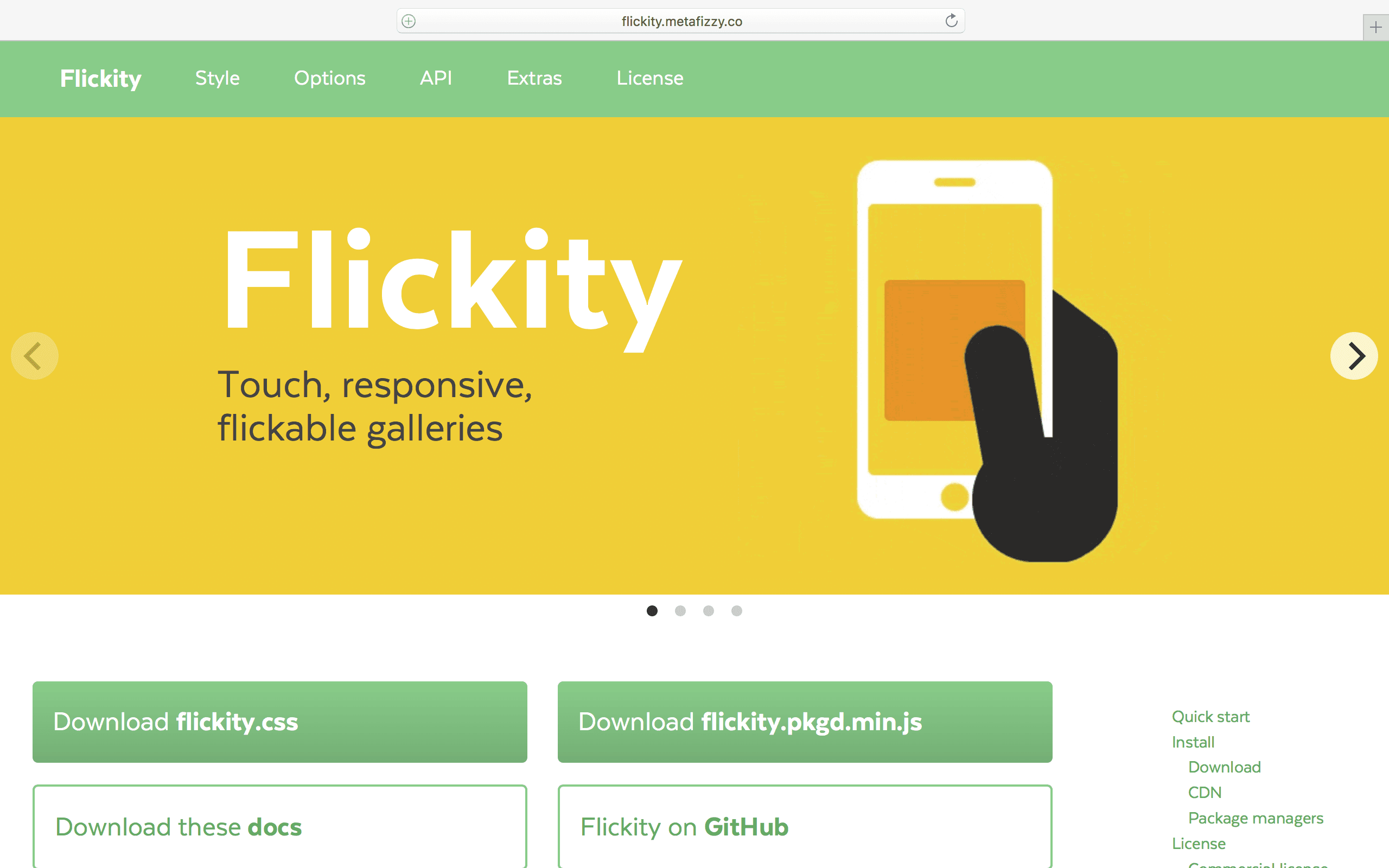
Flickity

jQueryに依存せずに単体で動き、設定にはHTML5のデータ属性を利用することも可能。
またモバイル端末のタッチやフリック入力にも対応しています。
製作者は「Masonry」「Isotope」や「Packery」など超有名ライブラリも開発している「Dave DeSandro」氏。
弊社でも大変お世話になっています。
| ダウンロードURL | http://flickity.metafizzy.co |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/2147 |
| オススメ度 | ★★★★☆ |
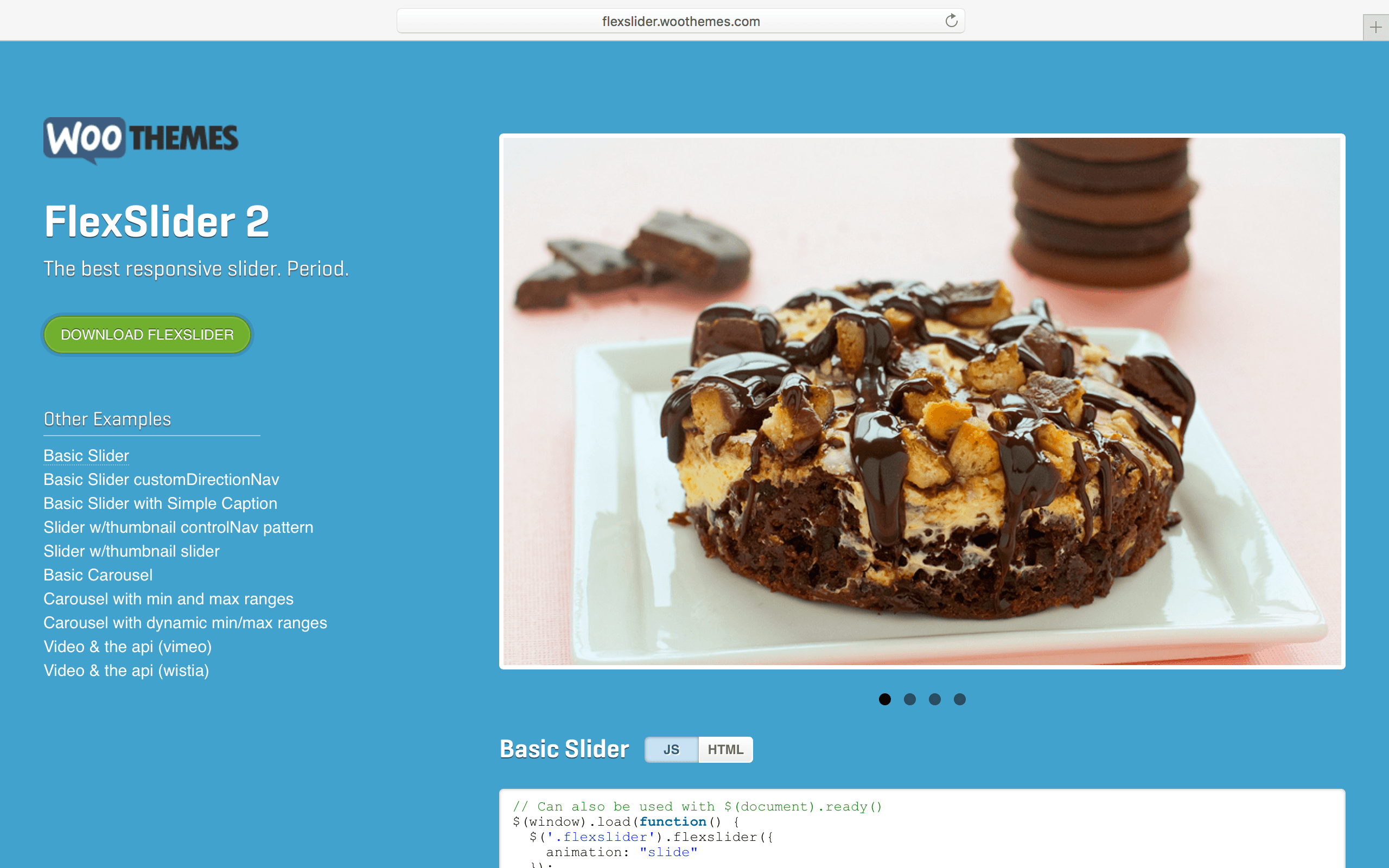
FlexSlider 2

設定項目が多く、痒いところにも手が届く超万能スライダー。度々、大手企業のウェブサイトでも導入されているのを見かけます。
某有名ブログサイトでも導入されていましたが、ソースコードを確認したら弊社のサンプルが丸パクリされていたというオチもありました……(苦笑)
| ダウンロードURL | http://flexslider.woothemes.com |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/409 |
| オススメ度 | ★★★☆☆ |
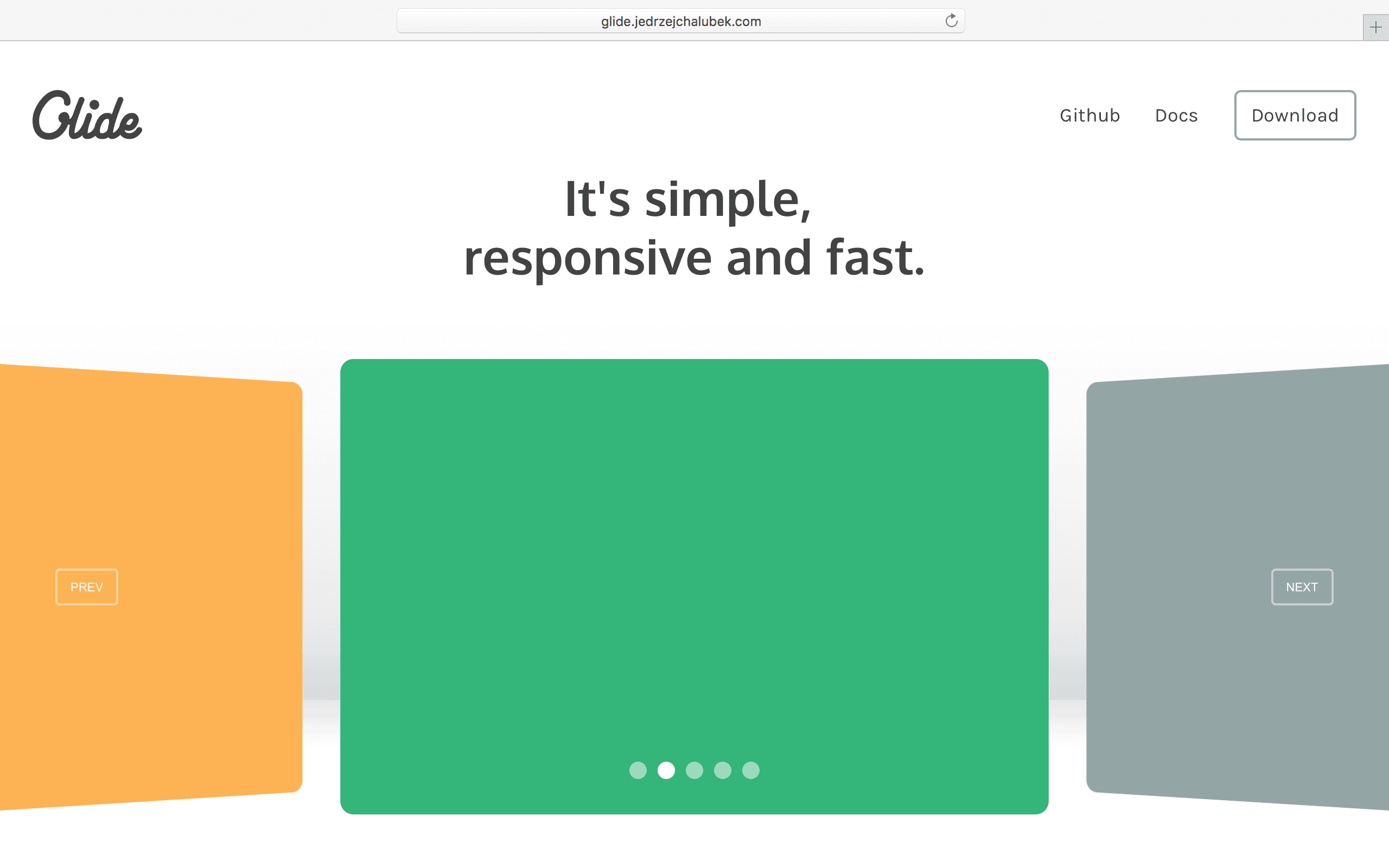
Glide.js

デフォルトのままだとHTMLの記述が長くなってしまうのが難点。しかし動作も軽快で安定しているので自信を持ってオススメできるjQueryプラグインです。
| ダウンロードURL | https://glidejs.com |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/3064 |
| オススメ度 | ★★★☆☆ |
Skippr.

フルスクリーンにも対応しているため、比較的利用機会の多いjQueryスライダーです。
画像は「img」タグによる埋め込みではなくCSSの「background-image」で指定します。
あまり複雑なことはできませんが、逆にシンプルなスライドショーを実装したいときには真価を発揮します。
| ダウンロードURL | http://austenpayan.github.io/skippr/ |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/1797 |
| オススメ度 | ★★★★☆ |
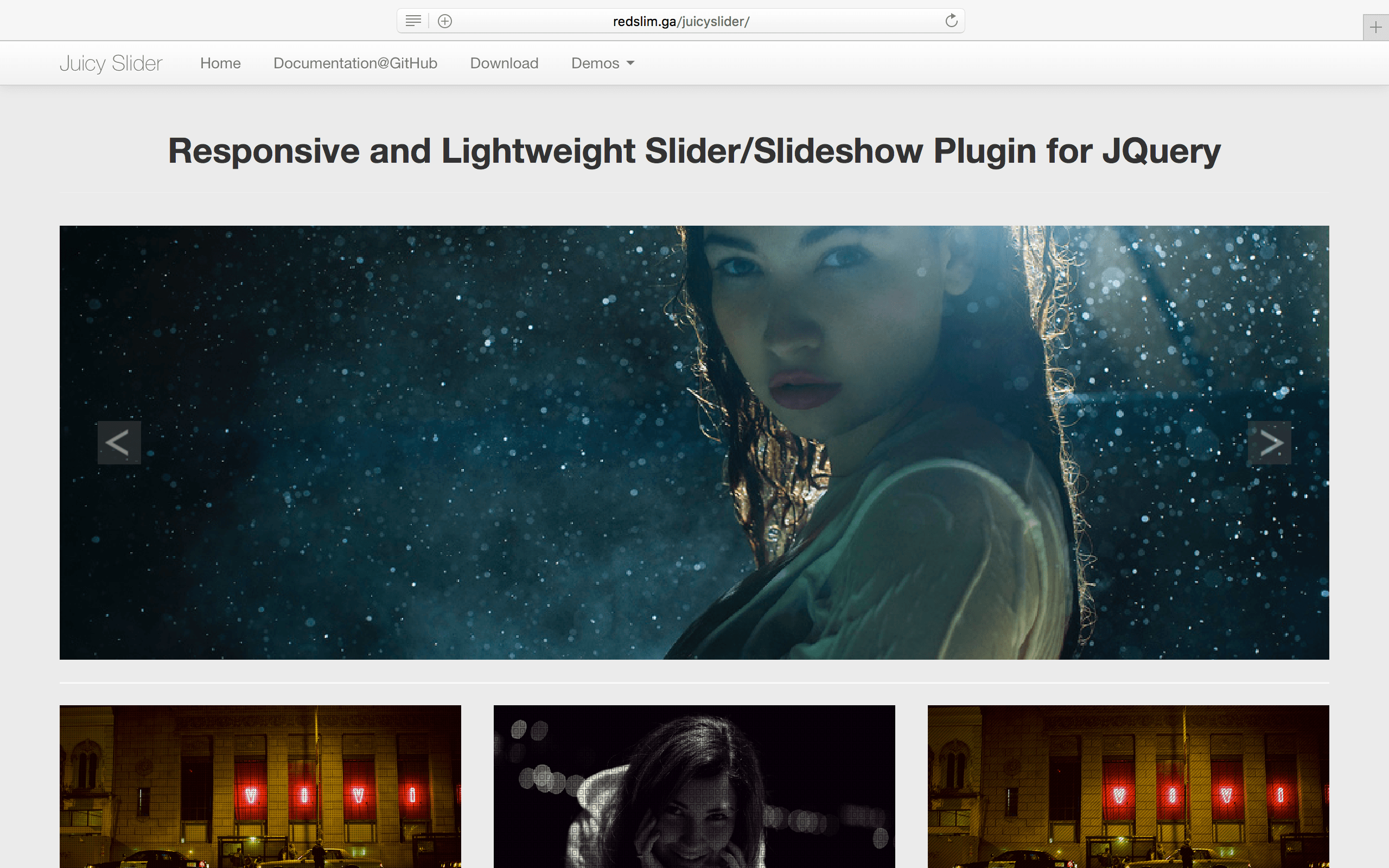
Juicy Slider

他の多くのスライダー系プラグインと異なり、画像のアスペクト比を JavaScript を使って計算することで、より多くのデバイスで同じように表示されるようになっています。
軽快でスムーズに動作するのですが、それは「jQuery UI」に依存しているため。これをメリットと捉えるかデメリットとして捉えるかは好みの分かれるところです。
| ダウンロードURL | http://redslim.ga/juicyslider/ |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/4994 |
| オススメ度 | ★★☆☆☆ |
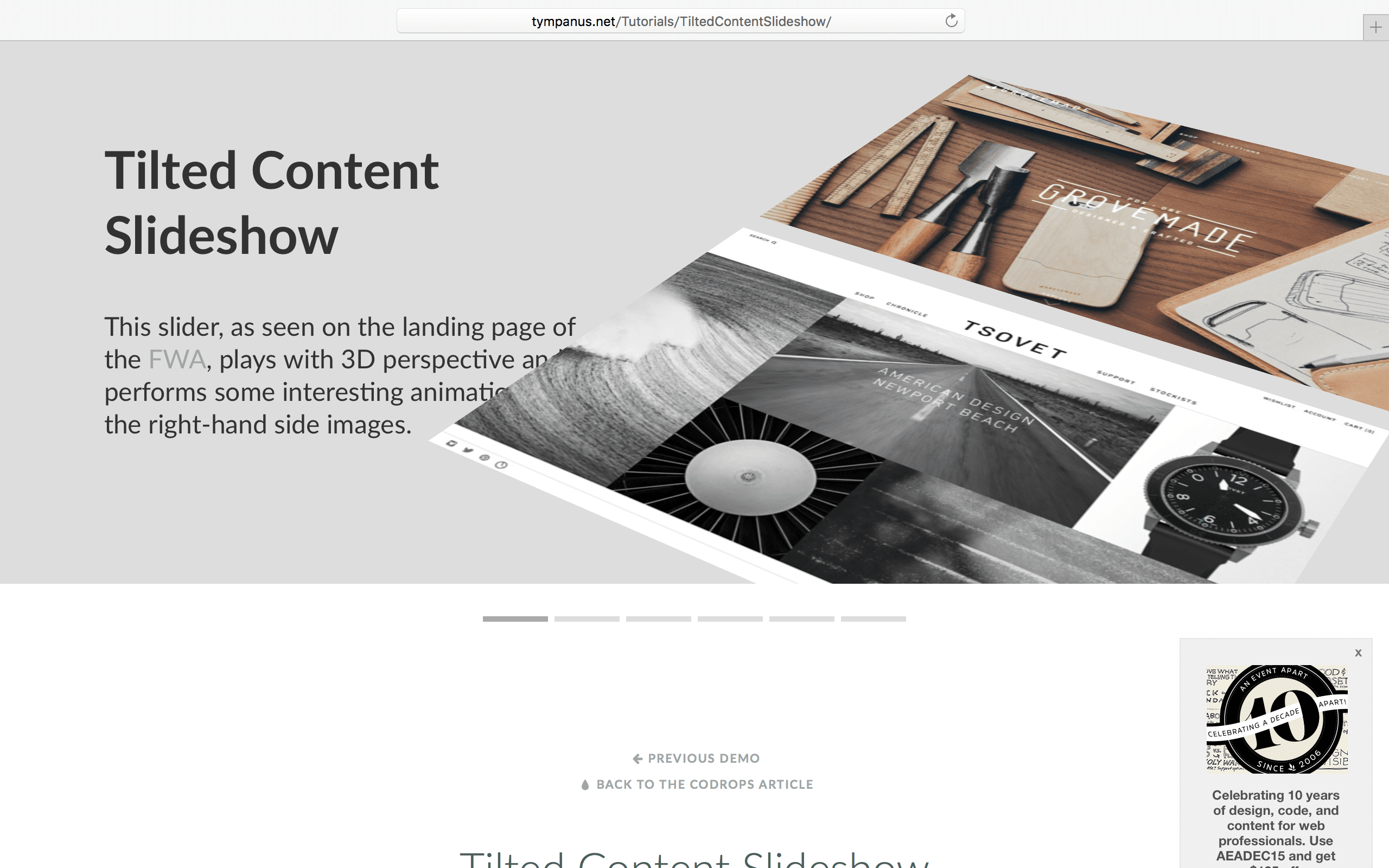
Tilted Content Slideshow

斬新な動きのスライドショーで、高級感のあるサイトをデザインするときに有力な選択肢として使えるでしょう。
ただしアニメーションはカッコイイのですが、CSS3の「Transforms」と「Animations」など最新の技術に依存しているため古いブラウザでは動きません。
| ダウンロードURL | http://tympanus.net/Tutorials/TiltedContentSlideshow/ |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/4786 |
| オススメ度 | ★★★☆☆ |
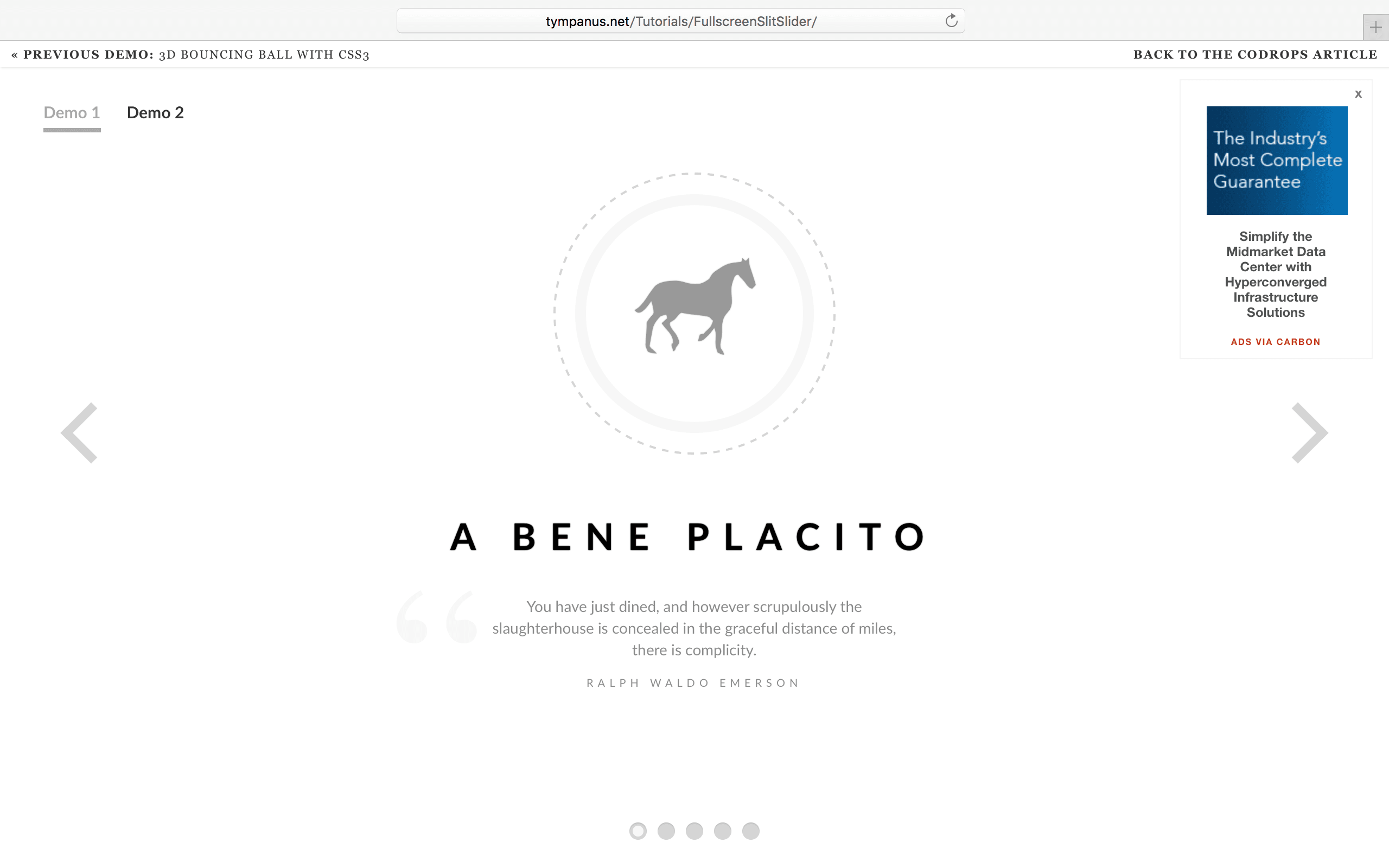
Fullscreen Slit Slider

「Fullscreen Slit Slider」は非常にオリジナリティが高く、同じような動きをするスライドショーは、現在のところは他に見当たりません。
百聞は一見に如かず。ぜひ動作サンプルを見てください。
細かなカスタマイズはスタイルシートで調整することになりますが、CSSの知識があればそれほど難しくはありません。
他には無い際立ったエフェクトが個人的にも気に入っているので、オススメ度は最高の5つ星(★★★★★)としました。
| ダウンロードURL | http://tympanus.net/codrops/2012/10/24/slit-slider-revised/ |
|---|---|
| オンズの紹介記事 | https://on-ze.com/blog/3615 |
| オススメ度 | ★★★★★ |
最後に
以上。お勧めできるスライダー系ライブラリを11個、紹介しました。
ウェブサイトにスライドショーを実装したいなら、この中から選んでおけば間違いはないハズです。
すべてを試すのは時間がかかるのでオススメできませんが、目的に合った好みのものを見つけ出す参考にしてください。
![【JavaScript】超高機能なグリッドレイアウトを実装する[Packery]はドラッグによる並べ替えにも対応!:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-7b84661a47b94014ea21f9c1a78873a8-thumbnail.png)
![【jQuery】ダイナミックな動作がカッコいいスライドショー[Tilted Content Slideshow]の使い方:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b20b8ee3d4fba58a5ce94eecac27f9b6-slider-tilted-content-slideshow.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)