2014年も残すところあと僅かとなりました。
今日は本年度の「総まとめ」として、今年、参考になった飲食系のウェブサイトを厳選して紹介します。
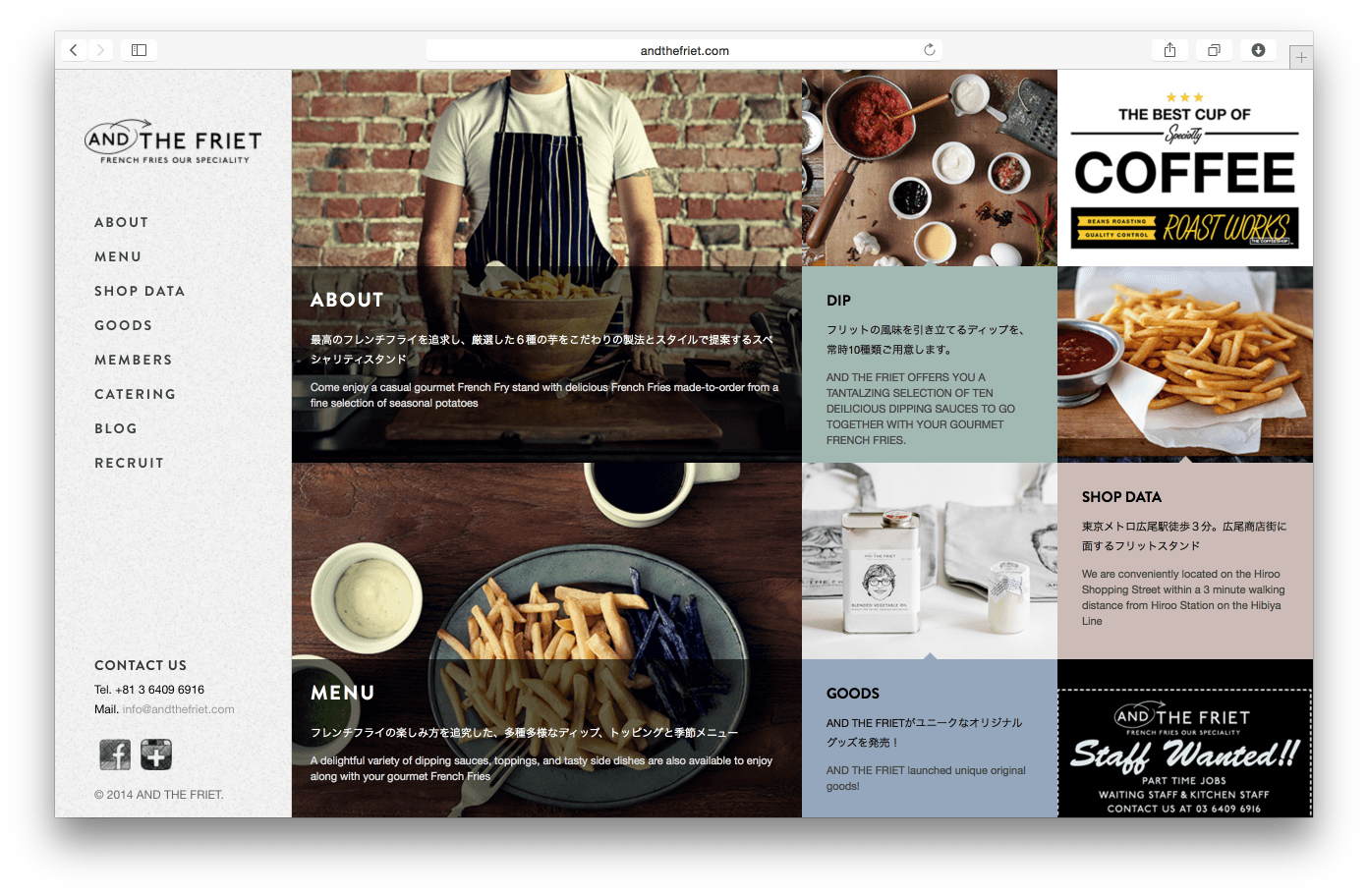
AND THE FRIET
まず紹介するのがコチラ。
広尾にあるフレンチフライ専門店[AND THE FRIET(アンド・ザ・フリット)]のウェブサイト。
レスポンシブ・デザインにMasonry風のレイアウトを加えており、マウスオーバー時のエフェクトも凝っています。
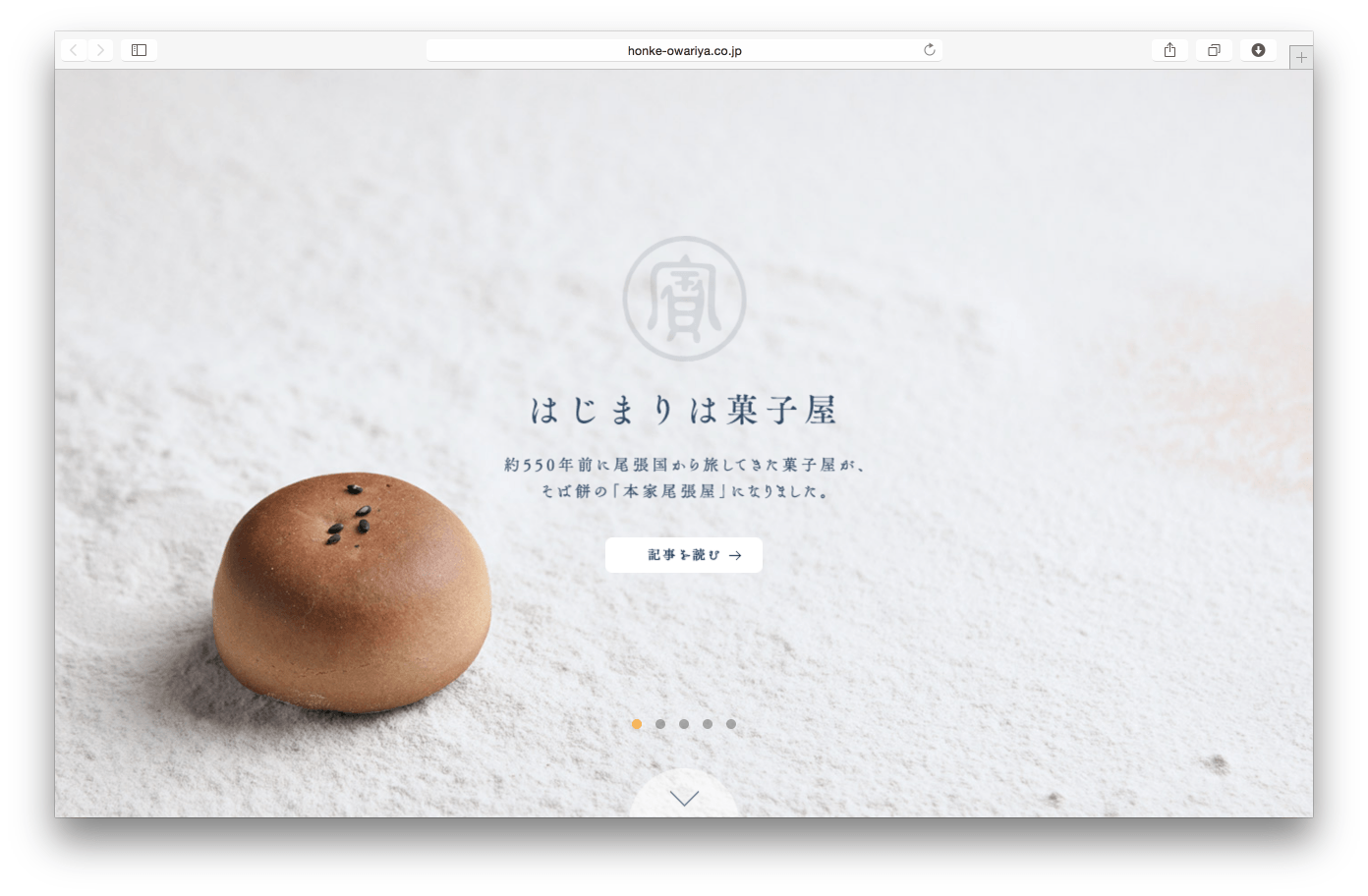
本家 尾張屋
京都を代表する蕎麦菓子のお店[尾張屋]のウェブサイト。
全体的に非常に完成度の高いサイトに仕上がっています。
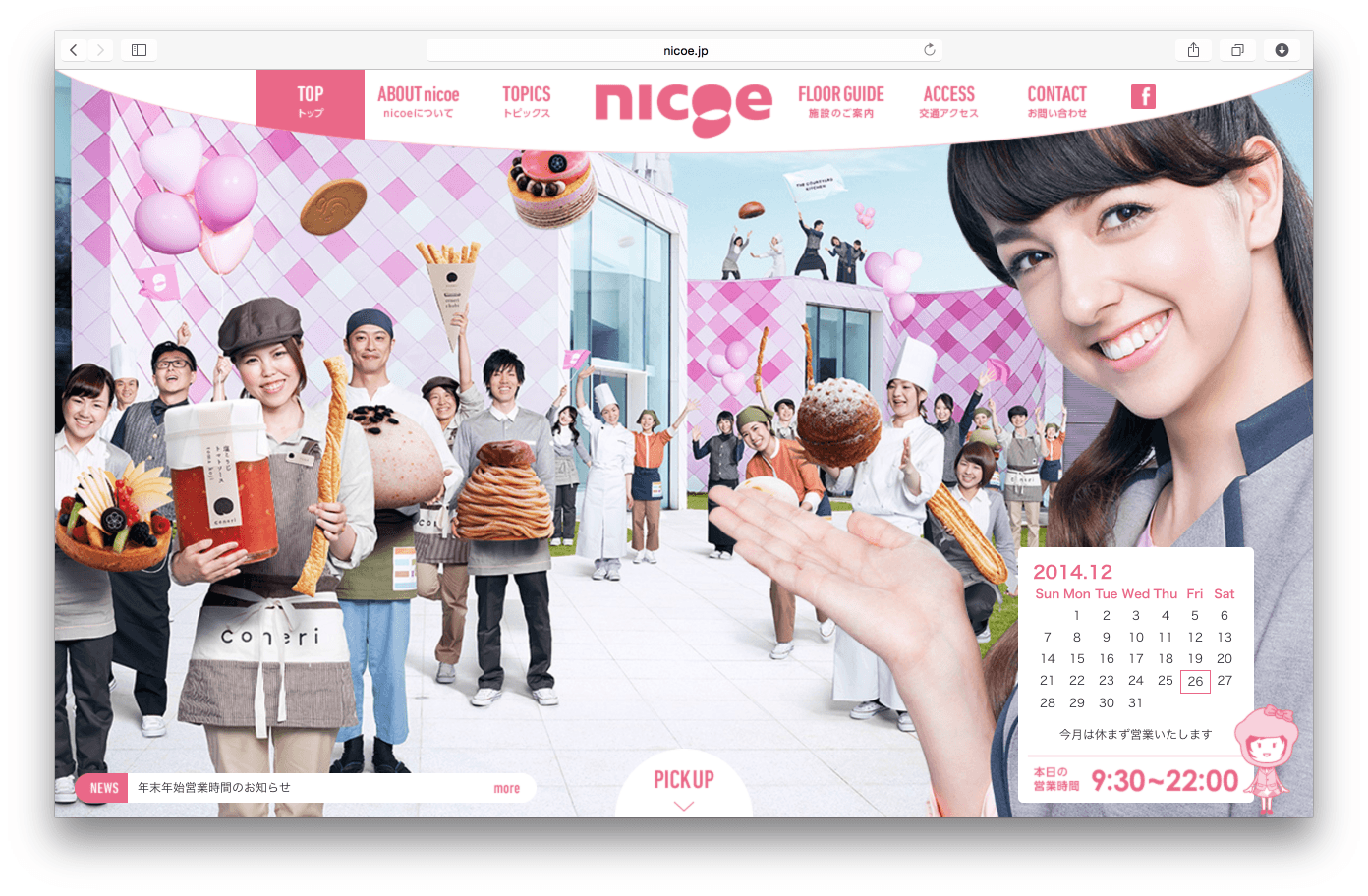
nicoe
スイーツ・コミュニティ[nicoe]のウェブサイト。
ピンクがメインカラーで、女性向けのデザインとなっています。
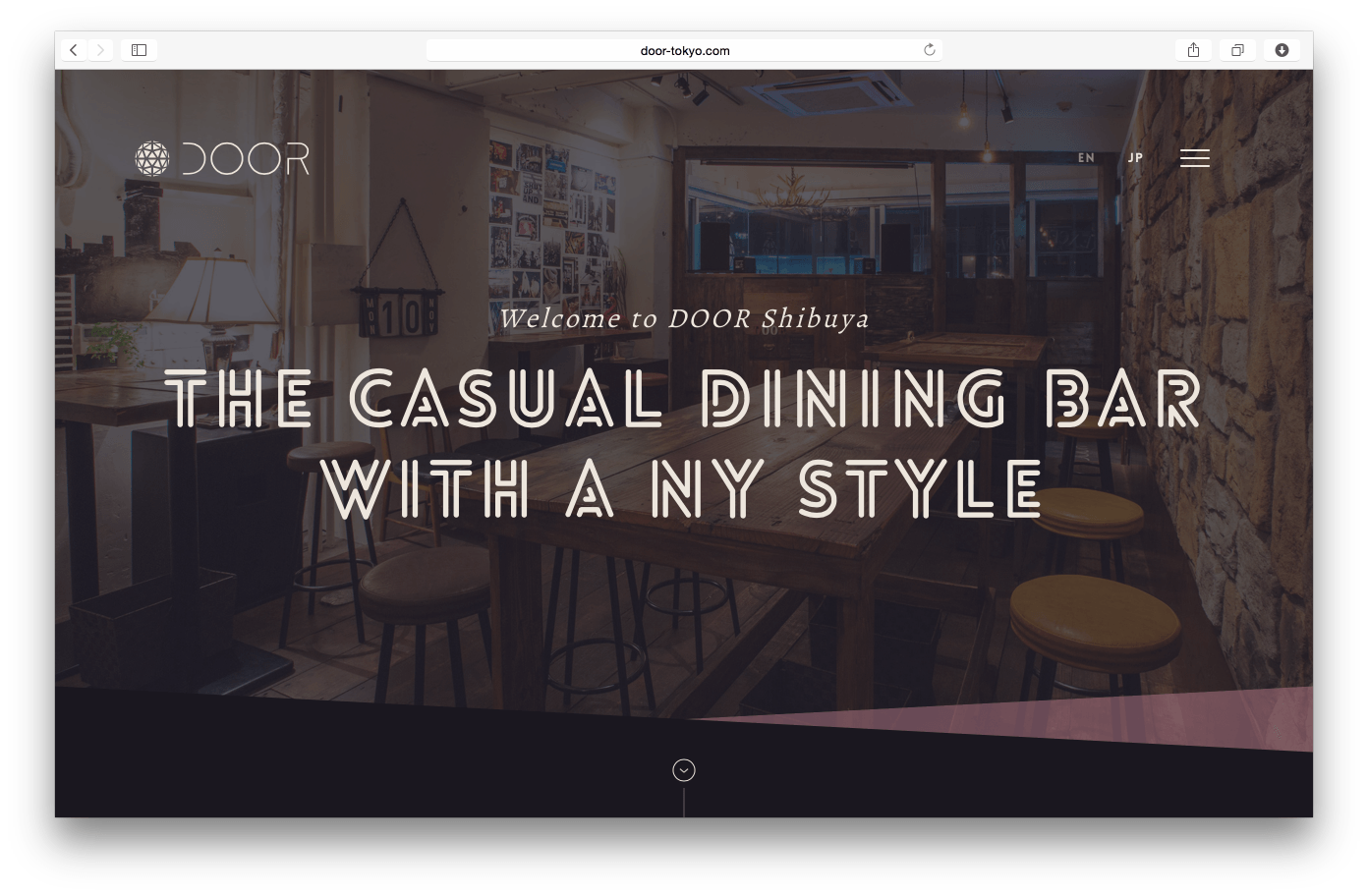
DOOR SHIBUYA
パララックス・エフェクトを効果的に使っており、印象的なデザインに仕上がっています。
ところどころにSVGによるアニメーションを施しているのもポイントが高いですね。
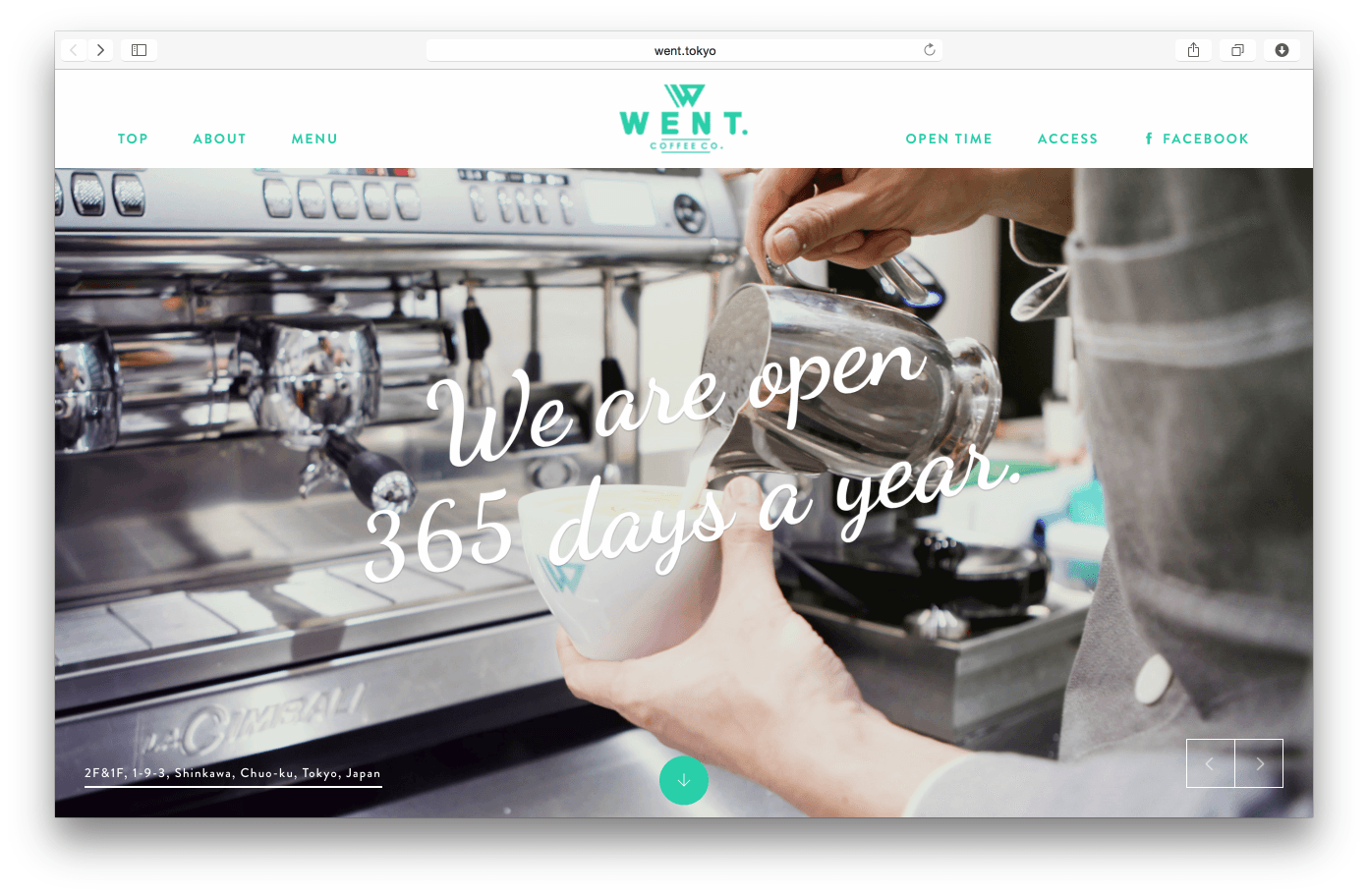
WENT
こちらのサイトはレスポンシブ・デザインを採用したシングルページのレイアウト。
非常にシンプルですが完成度が高くまとまっています。
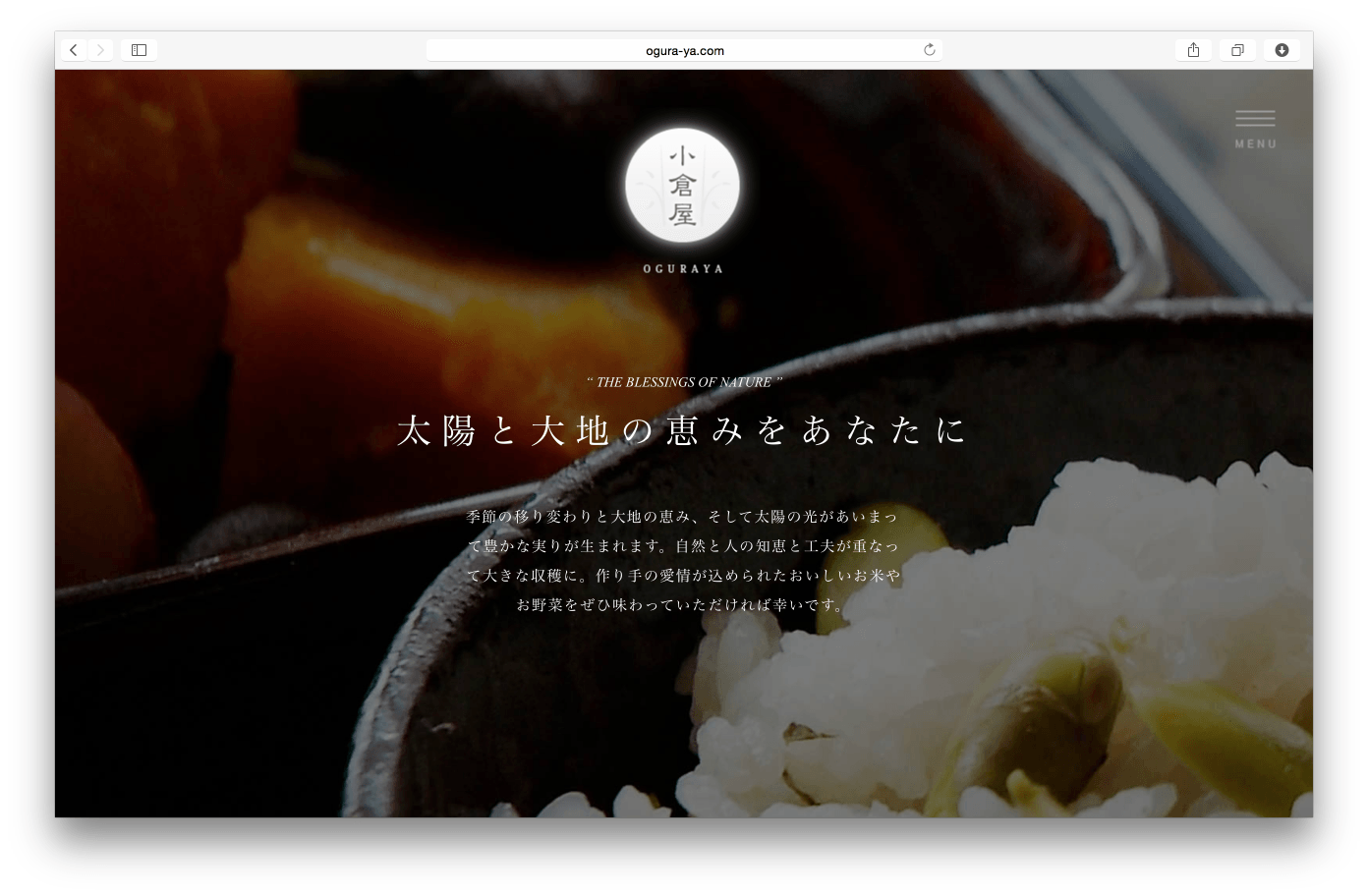
小倉屋
お米や野菜の通信販売を行っている[小倉屋]のウェブサイト。
このサイトもレスポンシブ・デザインを採用しています。
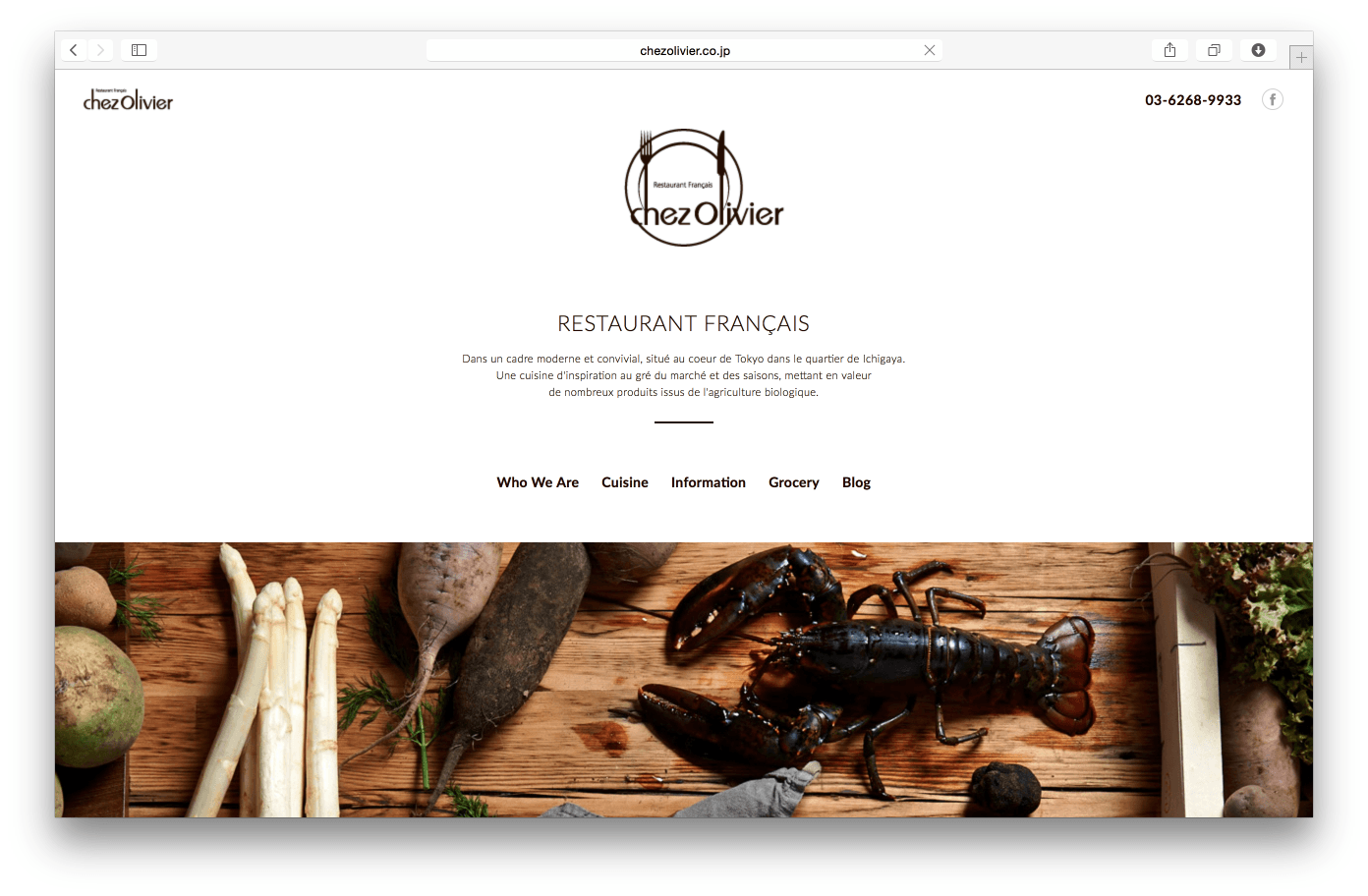
chez olivier
フランス料理レストラン[chez olivier]のウェブサイトです。
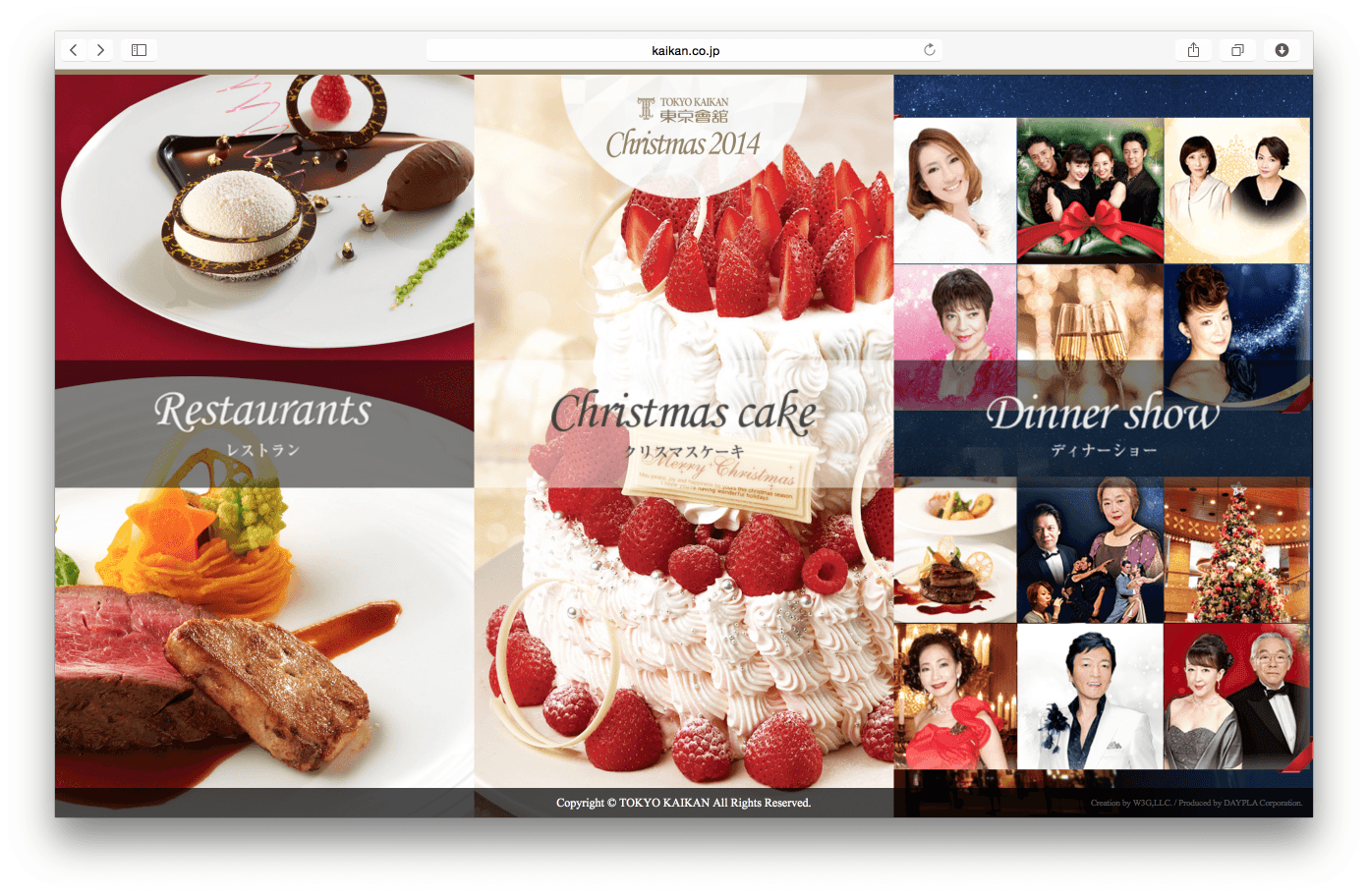
東京會舘 Christmas 2014
[東京會舘]のクリスマス限定サイトです。
マウスオーバーによるダイナミックな動きが素晴らしいですね。
http://www.kaikan.co.jp/special/xmas/
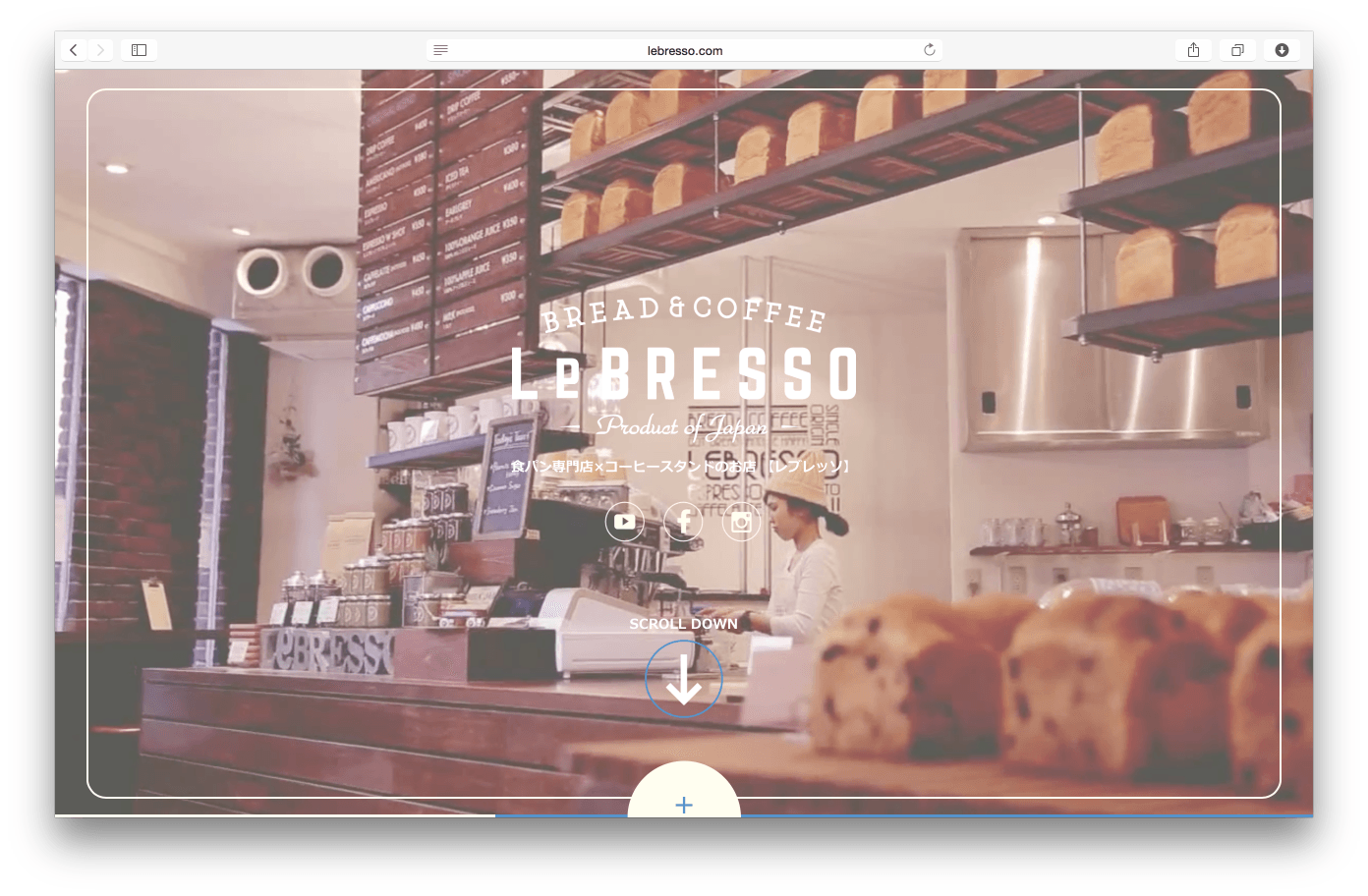
le BRESSO
こちらは背景に動画を使うなど、最新のトレンドを導入してます。
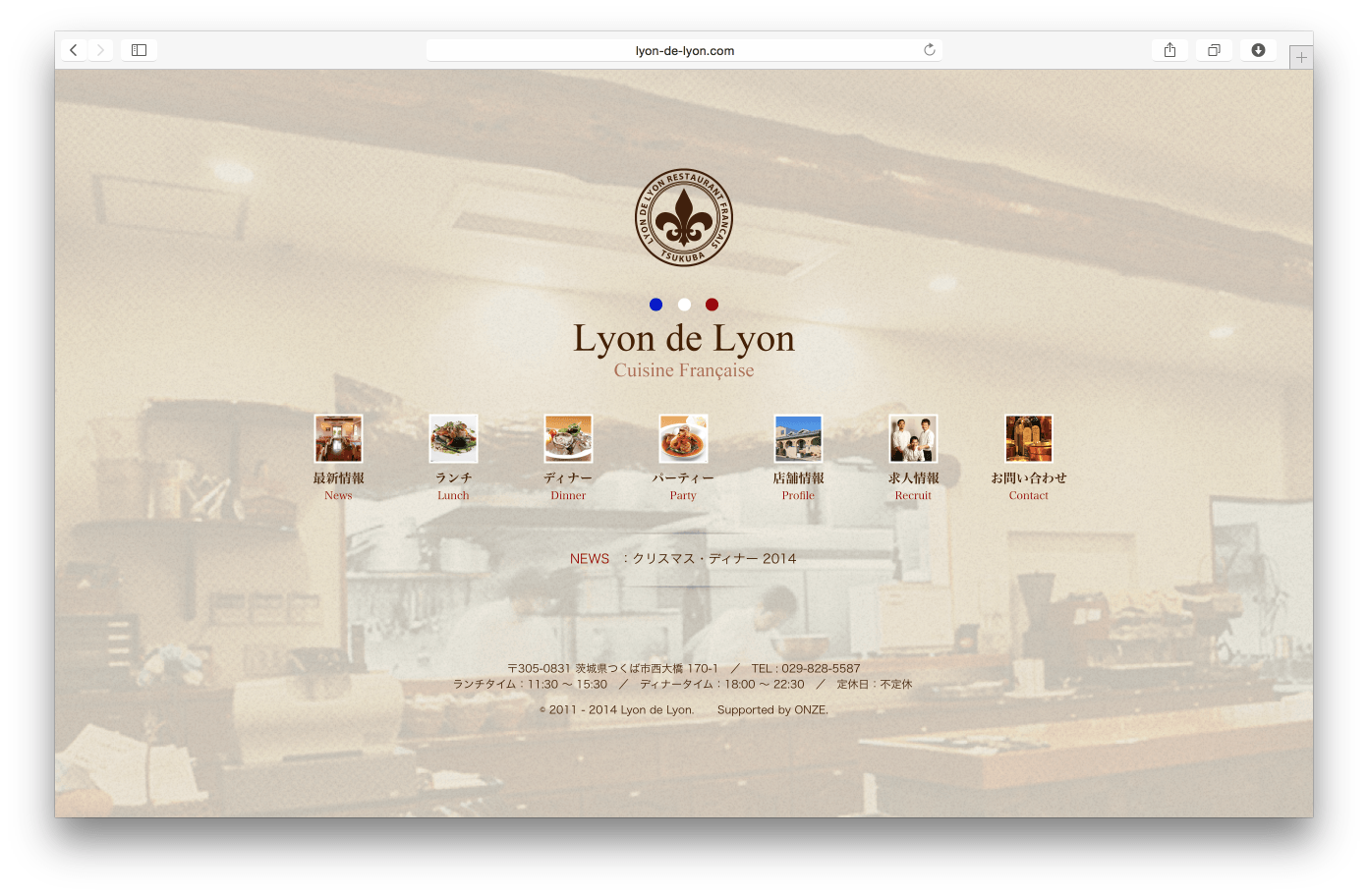
Lyon de Lyon
こちらはフレンチレストラン[Lyon de Lyon]のウェブサイトです。
レスポンシブデザインを採用しており、パソコン、タブレット、スマートフォンでそれぞれ相応しいデザインで観覧可能。
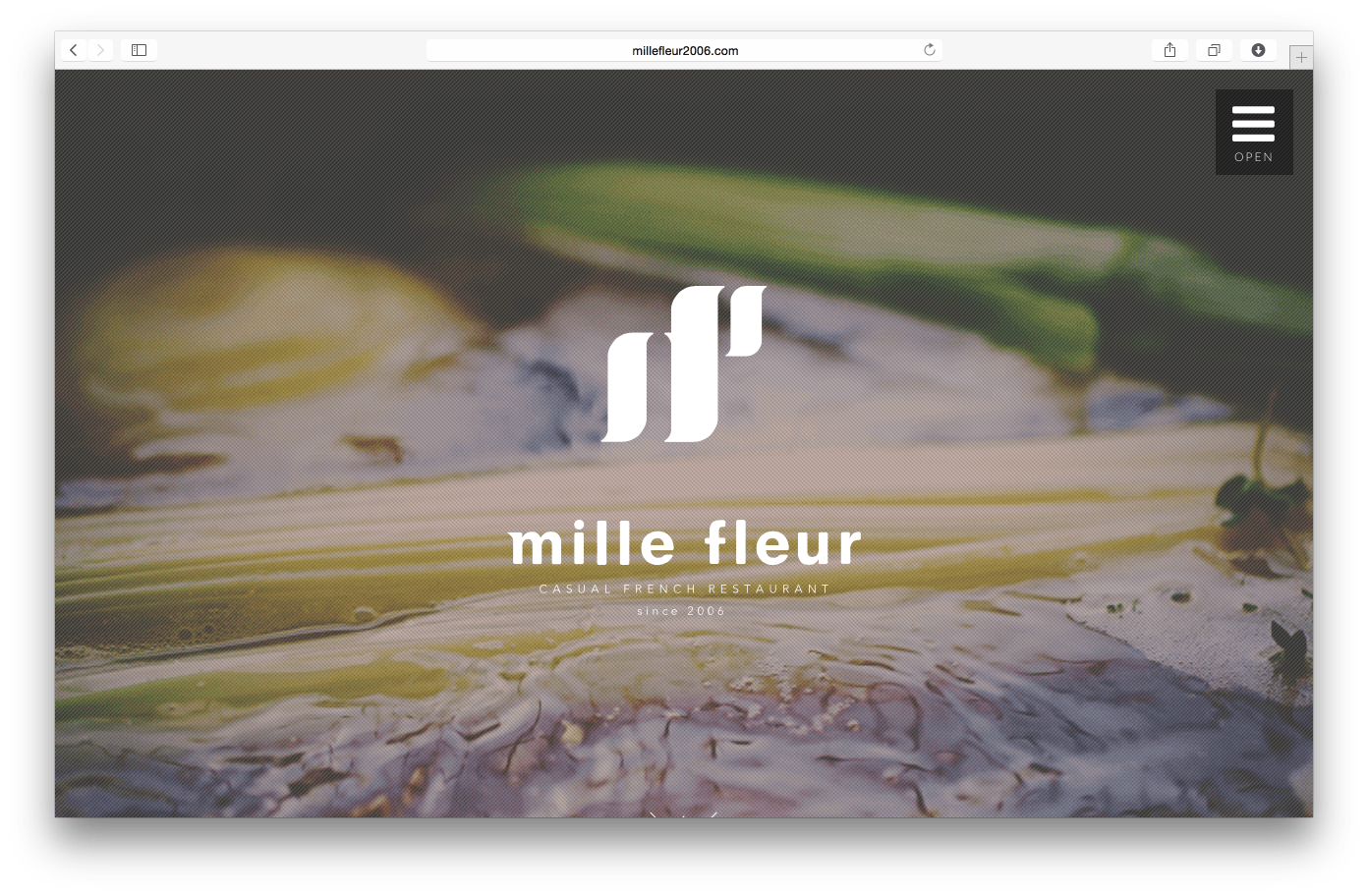
mille fleur
こちらのレストラン[mille fleur]は、シングルカラムを採用し、オシャレなデザインでお店の魅力を伝えています。
以上、2014年にリリースされた飲食系のウェブデザイン、全11サイトを紹介しました。
どれも素敵なサイトですよね。
他にも優れたデザインのサイトをご存知であれば、ぜひ教えてください!












![【Design】ハロウィンのポスター用テンプレート[10 Awesome Halloween Posters]テキストを編集するだけで印刷OK!:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-a5fceffc6c0cb35fc7bd3b589e27edba-halloween-posters-01.png)



![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)