
今日はオススメのWordPressプラグインを紹介します。
オンズのウェブサイトでも導入している[Unveil Lazy Load]です。
その名のとおり「Lazy Load」系のプラグインで、ウェブサイトにアクセスしたときに画像を遅延して読み込ませることで、体感の表示速度を大幅にスピードアップしてくれます。
プラグイン[Unveil Lazy Load]のダウンロードとインストール
WordPress公式のプラグインディレクトリは以下より。
プラグインディレクトリ : Unveil Lazy Load
ダウンロードしたZipファイルをWordPress管理画面の[プラグイン]→[新規追加]→[アップロード]から選択してインストールします。
また[プラグイン]→[新規追加]→[検索]から「Unveil Lazy Load」で検索して、プラグインの「今すぐインストール」のボタンをクリックして直接インストールほうが簡単かもしれません。
インストール完了後は、単に「有効化」するだけで遅延読込の処理を施してくれるようになります。細かな設定項目などがなく、本当に簡単に導入できる点が嬉しいですね。
特徴
制作者様のサイトでは、他に似たような機能のプラグインとして「Lazy Load」と「BJ Lazy Load」が紹介されています。
違いは利用しているjQueryライブラリで、前者の2つは「Lazy Load Plugin for jQuery」を使っているのに対し、本プラグイン[Unveil Lazy Load]ではより軽量な「Unveil.js」を採用しているとのこと。
この恩恵は素晴らしく、ウェブサイトの読込時におけるHTTPリクエストを大幅に削減してくれます。
計測結果
プラグイン[Unveil Lazy Load]を有効化したときと停止したときで、どれくらいの読み込みスピードの差が出るのか計測しました。
GTmetrix
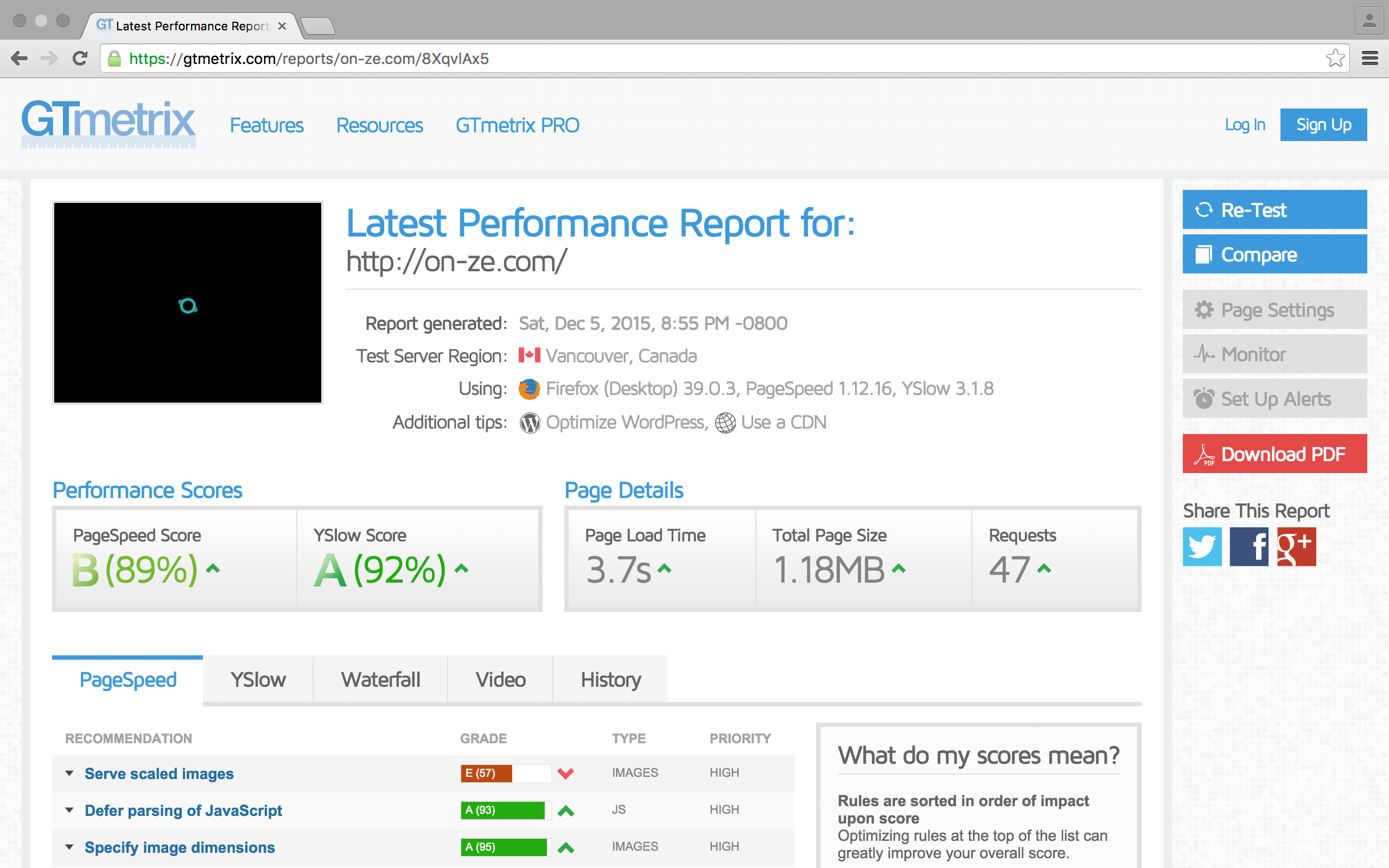
まずは「GTmetrix」での計測結果から。
使用前の状態はこんな感じです。
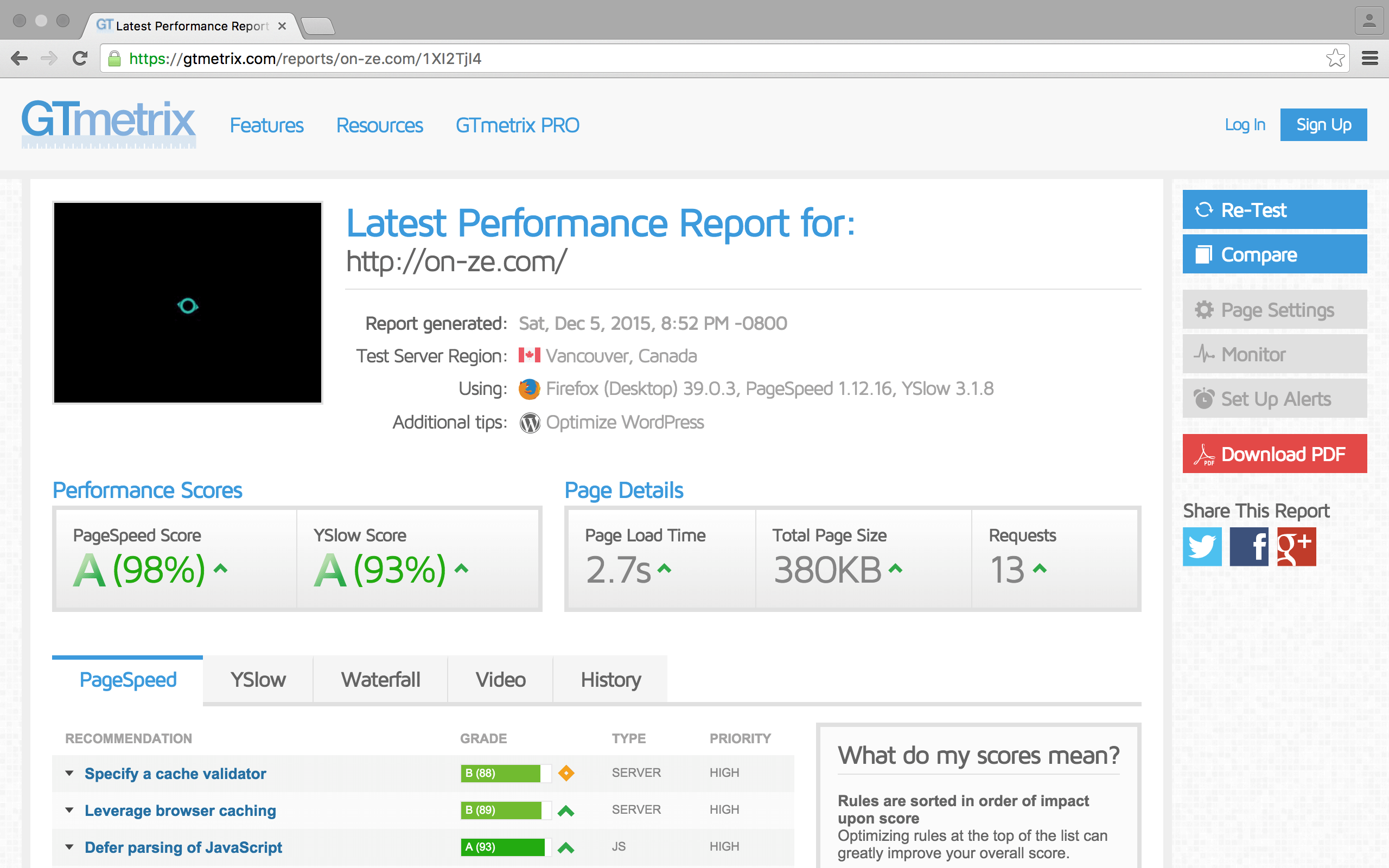
- PageSpeed Score : 89% → 98%
- YSlow Score : 92% → 93%
- Page Load Time : 3.7秒 → 2.7秒
- Total Page Size : 1.18MB → 380KB
- Requests : 47 → 13
[Unveil Lazy Load]使用前の読み込み速度が「3.7秒」だったのに対して、有効化後は「2.7秒」に短縮しています。
ちょうど1秒早くなっていますね。
トータルのページ容量も導入前は「1.18MB」と膨大でしたが、なんと「380KB」にまで圧縮されています。
実際には「圧縮」ではなく遅延して読み込ませているワケなので、最終的にダウンロードされるデータ容量は同じですが、この差は驚異的です。
Pingdom Website Speed Test
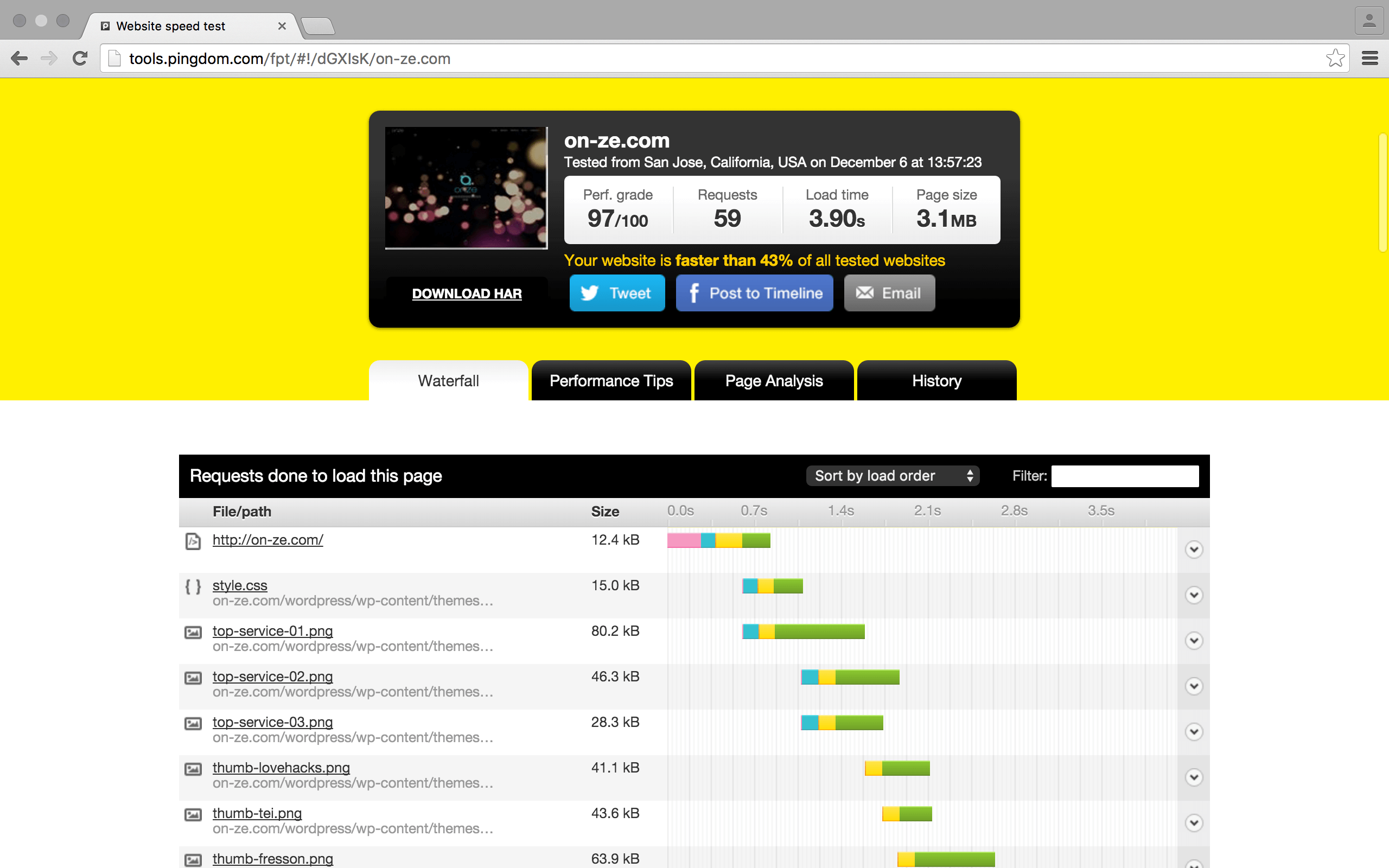
続いて「Pingdom Website Speed Test」です。
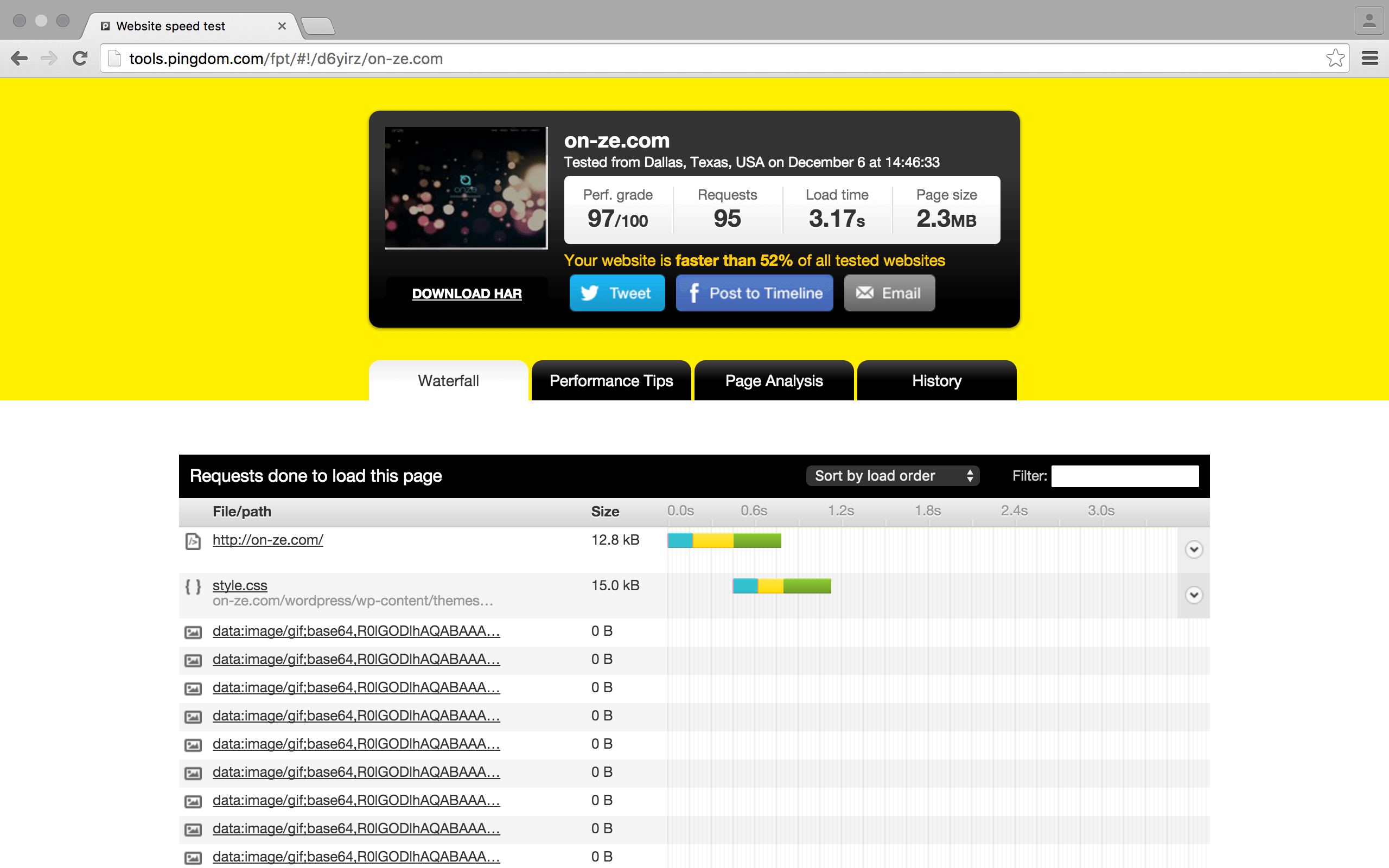
- Pref. grade : 97/100 → 97/100
- Requests : 59 → 95
- Load time : 3.90s → 3.17秒
- Page size : 3.1MB → 2.3MB
総合評価のスコアは変わらず。
リクエスト数は「59」から「95」へと増えてしまっていますが、これは[Unveil Lazy Load]がダミー画像を出力しているからです。この画像は「data URI scheme」形式で出力されていて、HTTPリクエストも発生せず、ごく僅かなデータ容量なので、「Requests」の項目の数値が増えていても表示速度は速くなっています。
実際に読み込み速度は「3.90秒」から「3.17秒」に短縮されていて、ページサイズも「3.1MB」から「2.3MB」へと大幅に減っていますね。
以上。
インストールして有効化するだけという超簡単な仕様なので初心者の方にもオススメです。
キャッシュ系のプラグインや「Jetpack Photon」との併用も可能ですが、その際は注意深く検証してください。
プラグインディレクトリ : Unveil Lazy Load







![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)