株式会社オンズのブログ記事一覧
タグ "iPhone" を含む投稿を表示中:18件
-
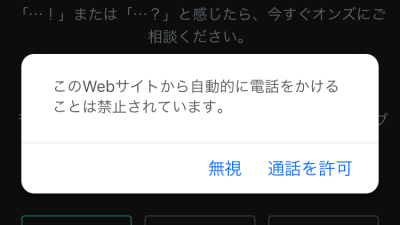
【CSS】スマホでリンクをタップしたときのハイライトを消す方法 スマートフォンでリンクやボタンをタップした際に、リンクエリアがハイライト(iOS Safari だとグレー / Android for Chrome だとオレンジ)で表示されることがあります。 このハイライト表示が不要なとき、CSSで無効化... 【CSS】スマホでリンクをタップしたときのハイライトを消す方法続きを読む →
-

-

-

-
Apple製品のモデル名にある「Early」「Mid」「Late」の発売時期は? Apple製品の型番に見られる、発売時期を表す「Early」「Mid」「Late」がそれぞれ、どの時期を意味するのかを紹介します。 Macの型番が知りたいと思った場合は画面左上の「」から、「このMacについて」をクリックすると、「概要」欄... Apple製品のモデル名にある「Early」「Mid」「Late」の発売時期は?続きを読む →
-

-

-
![ウェブブラウザ iOS 版の[Firefox]が登場したので早速ダウンロードしてみた。](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-

-
![【iOS】ウェブサイトのソースを閲覧できる[Srcfari]はウェブデザイナーの方にお勧めの神アプリです。](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
モバイルデバイス(iPad、iPhone等)でサイトを観覧時に、右側に空白ができてしまう時の解決策。 レスポンシヴデザインを採用したサイトに多く見られるのですが、iPadやiPhone、または各社のスマートフォン等のモバイルデバイスでの観覧時に、ウィンドウの右側、あるいはコンテンツの右側に、意図していない余分な空白ができてしまうことがありま... モバイルデバイス(iPad、iPhone等)でサイトを観覧時に、右側に空白ができてしまう時の解決策。続きを読む →
-
![【iOS】遂に iPhone & iPad でも[ATOK]が利用できるようになりました!](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-
![最新の情報を元に作られた[iPhone 6]の3Dレンダリング画像](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
【iOS】Safari でウィンドウのスクロールを禁止する方法。 モーダルウィンドウなどを実装した際に、ページ全体のスクロールを禁止させたいという場面がよくあります。 追記:以前まで、PCやAndroidでは比較的簡単に実現させることができましたが、iOS Safariでは別の方法を使わなければうまくいき... 【iOS】Safari でウィンドウのスクロールを禁止する方法。続きを読む →
-
![【iOS】Safariの表示領域を最大にする[minimal-ui]の設定方法。](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-






![ウェブブラウザ iOS 版の[Firefox]が登場したので早速ダウンロードしてみた。](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-e7c33e9623527b9196da7daed3b21b52-firefox-01.png)


![【iOS】ウェブサイトのソースを閲覧できる[Srcfari]はウェブデザイナーの方にお勧めの神アプリです。](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-7aa38635eaaf2b30e39b4576a2af41c2-srcfari-presentation.png)
![【iOS】遂に iPhone & iPad でも[ATOK]が利用できるようになりました!](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-014728944216c15a044e568d19d94e5a-atok-01.png)

![最新の情報を元に作られた[iPhone 6]の3Dレンダリング画像](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-4276c8a19f7b4adef64b9e265df08d63-iPhone6-01.png)
![【iOS】Safariの表示領域を最大にする[minimal-ui]の設定方法。](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-d32a406aec10a519b5e76d998aca78c0-minimal-ui-off.png)