2014年ウェブデザイン総集編「Part.2」は、レスポンシブ・デザインを採用したハイクオリティなサイトの中から、特に独創的なデザインで目を引いた 11 のウェブサイトを紹介します。
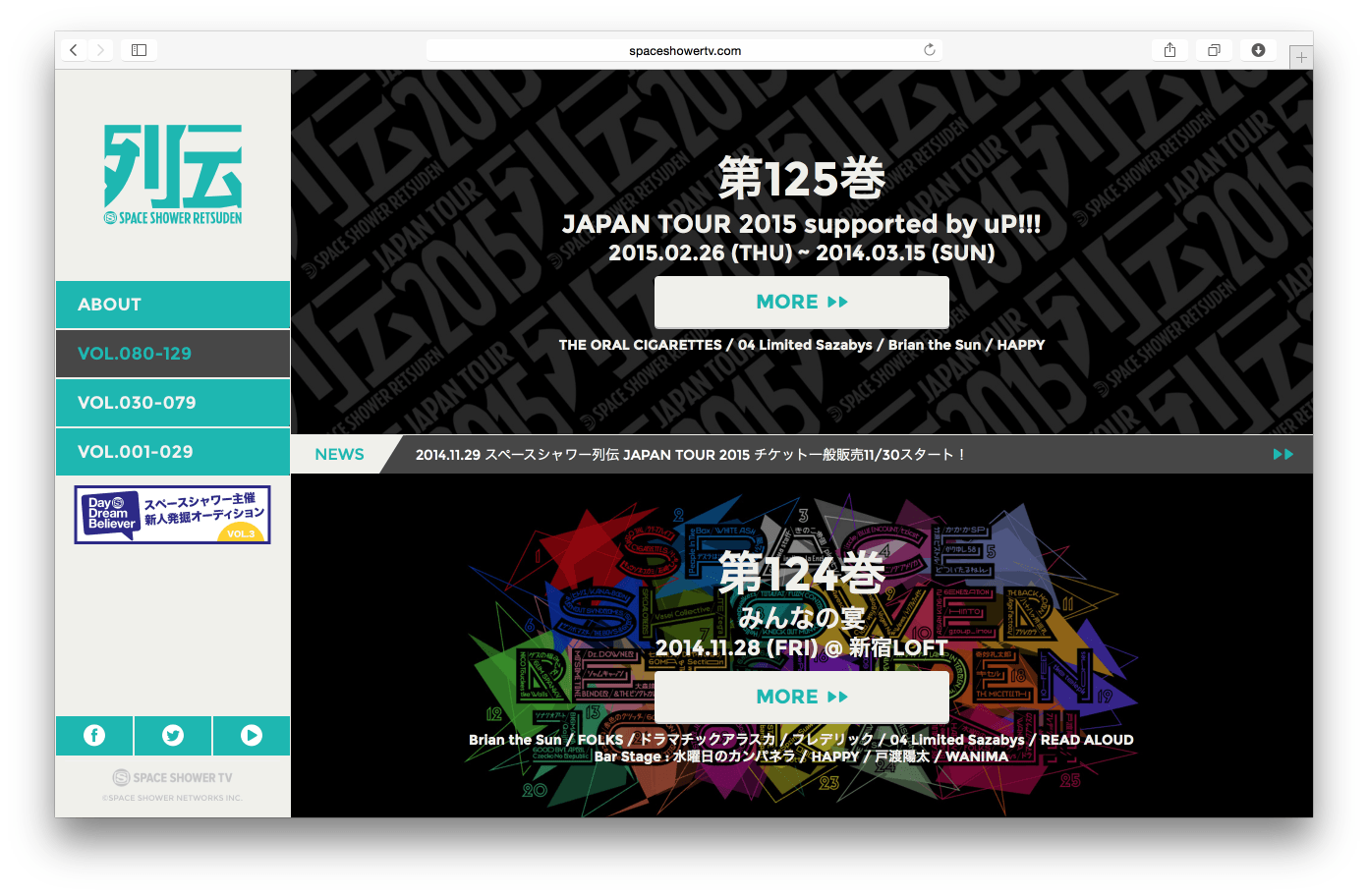
スペースシャワー列伝
[スペースシャワー列伝]のウェブサイト。
ウィンドウサイズが広いときはサイドバーが左側に固定され、狭くするとヘッダー部に移動します。
全体の構成や色使いも見事ですね。
http://spaceshowertv.com/retsuden/
こころまち
こちらは京阪オーナーズクラブ[こころまち]のウェブサイト。
要素をタイル状に配置する「jQuery Masonry」を利用したデザインです。
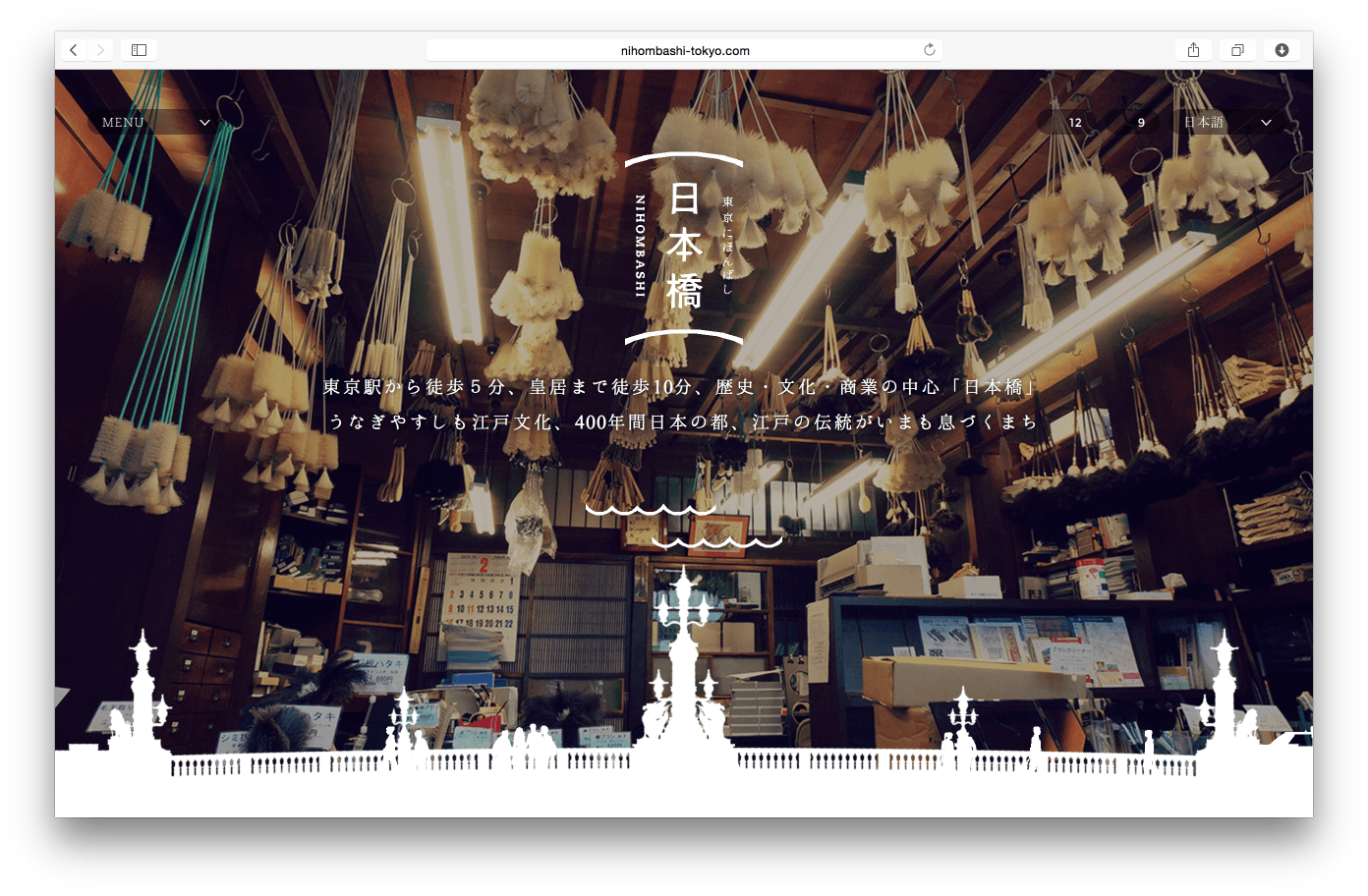
東京日本橋
[東京日本橋]のウェブサイト。
こちらもコンテンツ部分に「Masonry」を使っているようです。
Gif画像を利用した細かなアニメーションも凝っていて、いい雰囲気を醸し出しています。
http://nihombashi-tokyo.com/jp/
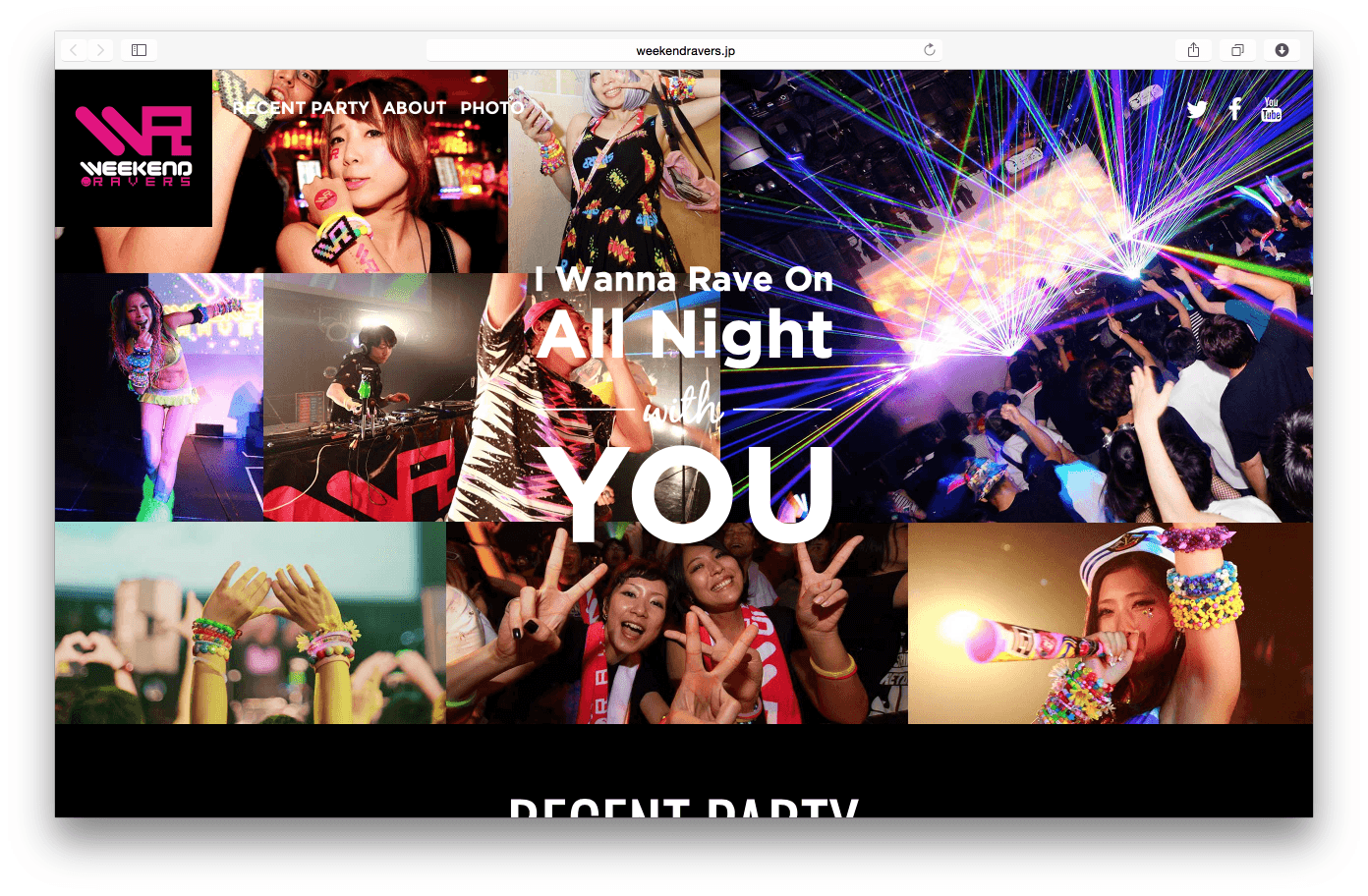
WEEKEND RAVERS
シンプルなレスポンシブデザインなのですが、華やかな写真と、マウスオーバー時の大胆な挙動が印象的な[WEEKEND RAVERS]のウェブサイト。
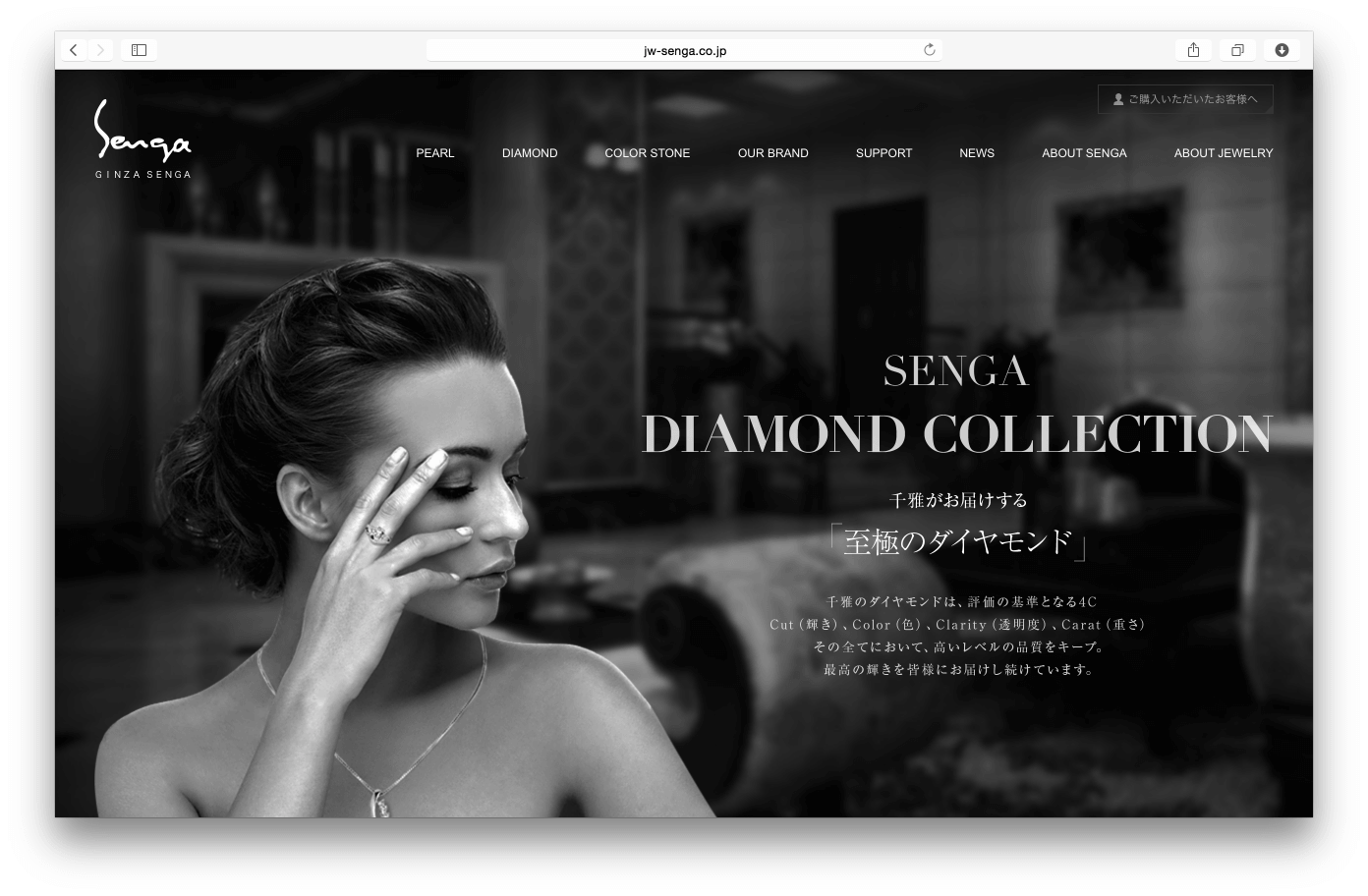
GINZA SENGA
銀座のジュエリーショップ[千雅]のウェブサイト。
こちらもシンプルなレスポンシブ・デザインですが、細部にもこだわり高級感のある演出が素敵です。
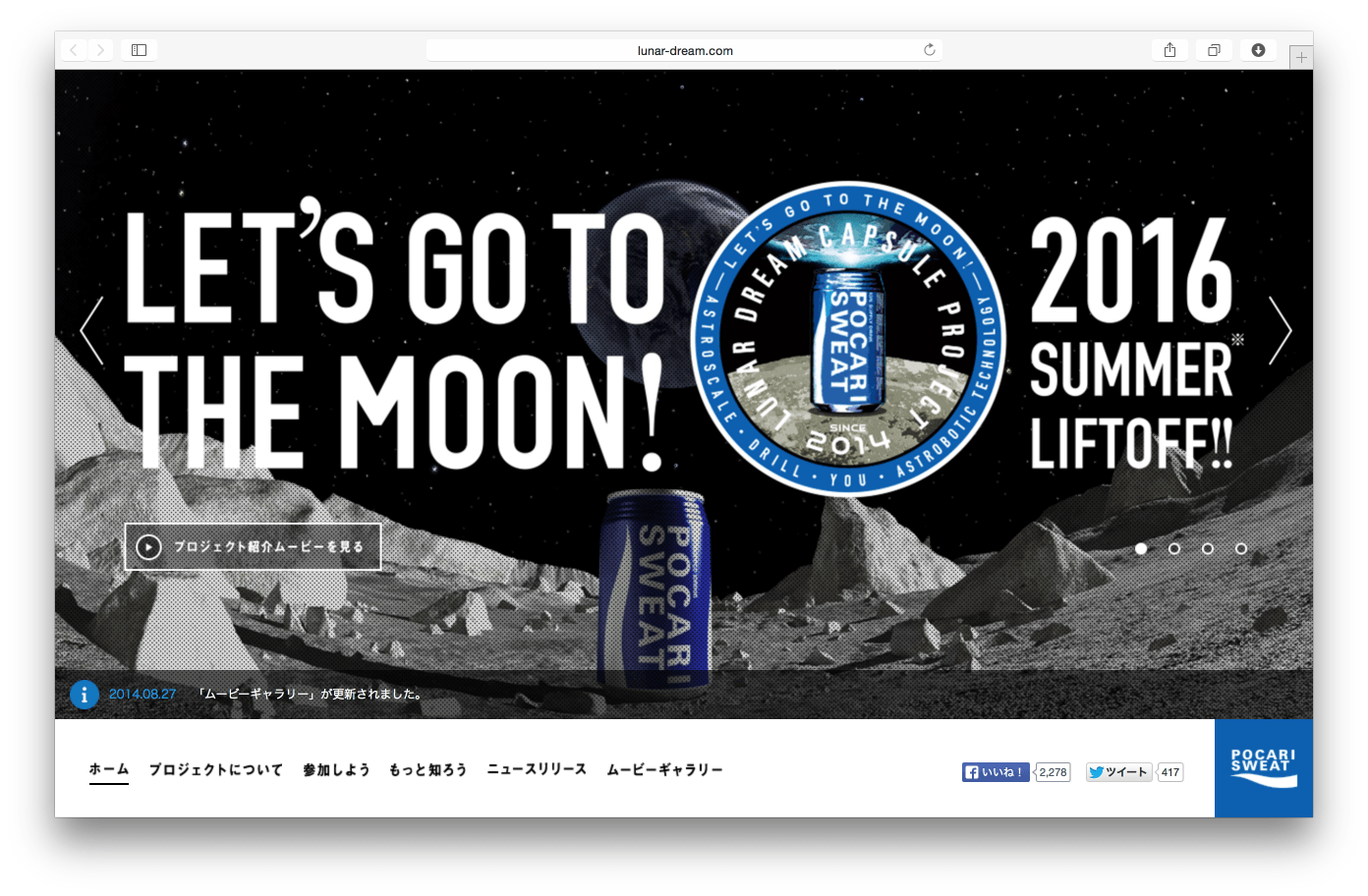
LUNAR DREAM
ポカリスエットが贈るプロジェクト[LUNAR DREAM]のキャンペーンサイトです。
クオリティが高く、レスポンシブ・デザインのお手本のようなサイトですね。
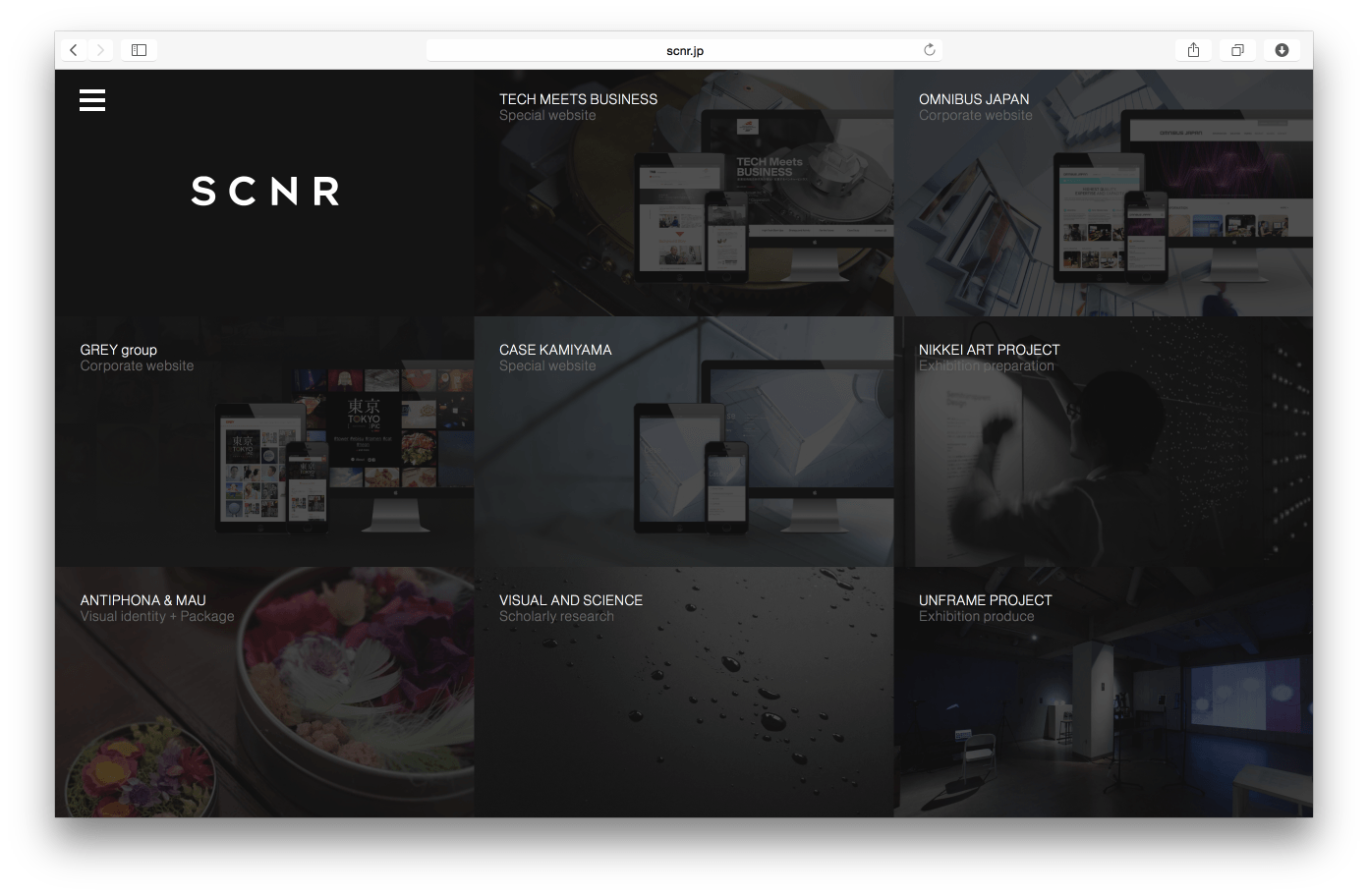
SCNR
こちらは[株式会社スキャナー]のウェブサイト。
ウィンドウサイズを広げたときの画面が9分割されるデザインが目を引きます。
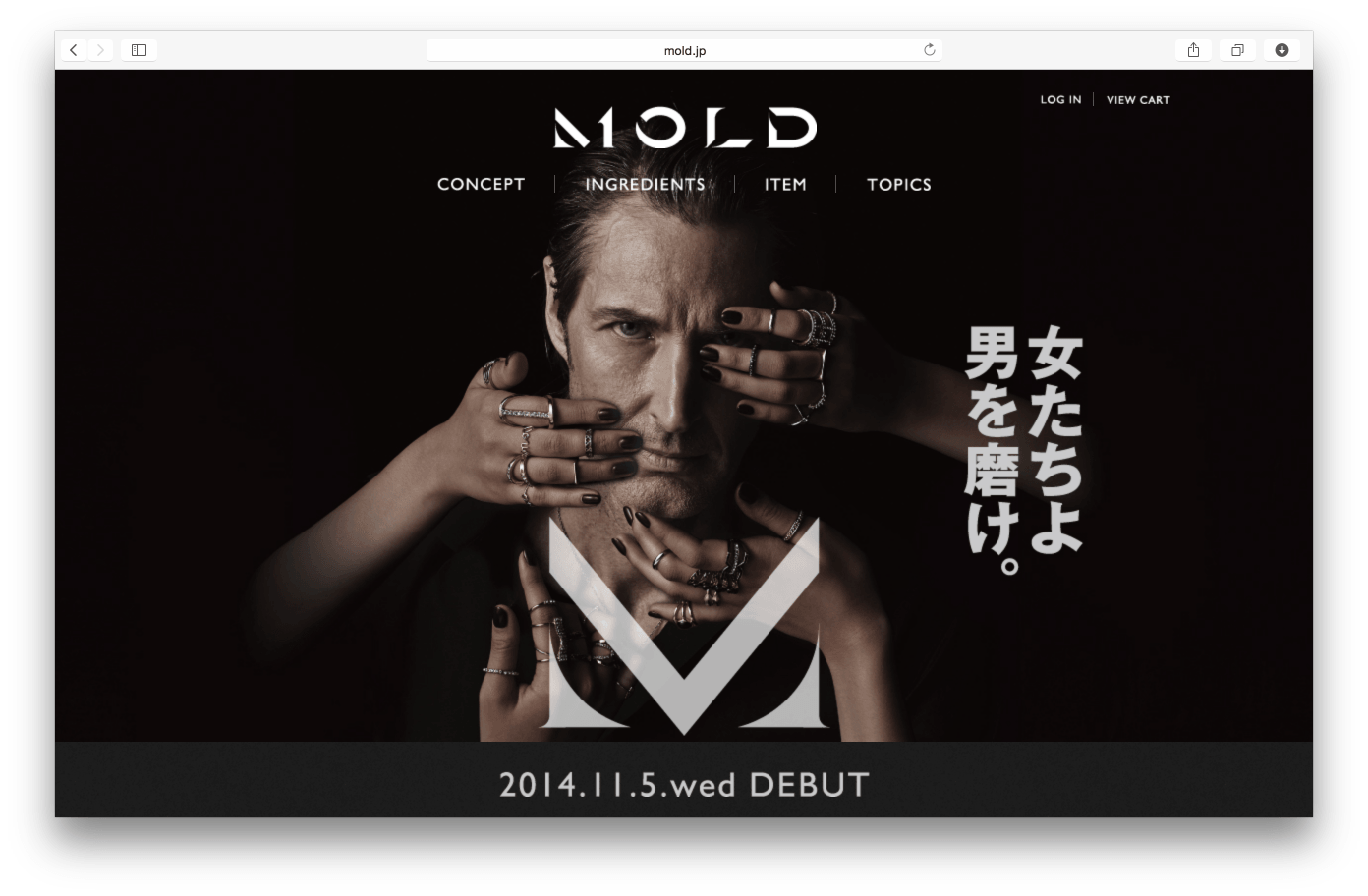
MOLD
男性用のスキンケア用品[MOLD]のウェブサイト。
レスポンシブ・デザインと共にパララックス・エフェクトも併用しています。
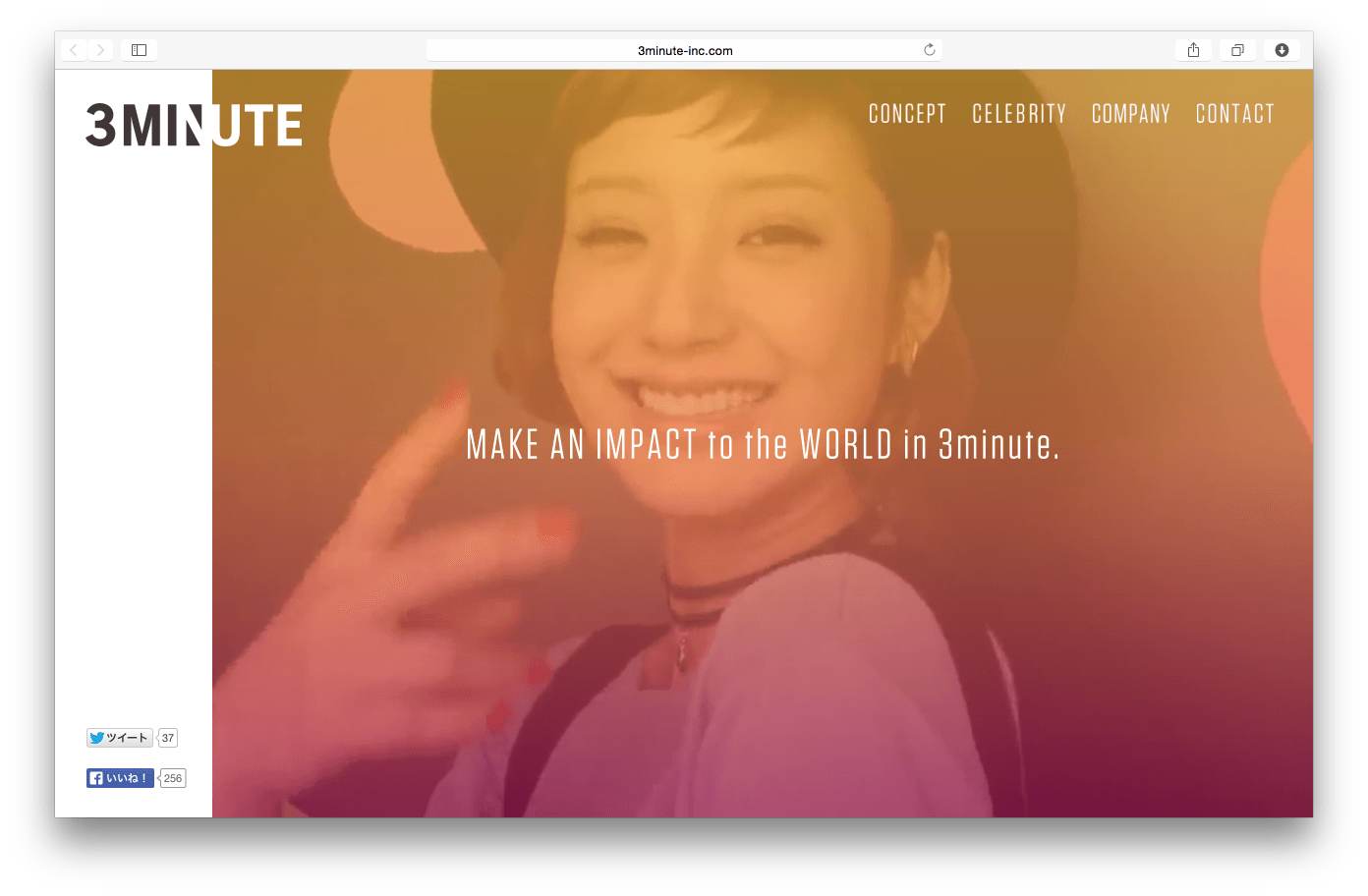
3MINUTE
「3分で世界を魅了するコンテンツを提供する」がコンセプトのYoutuberプロダクション[3MINUTE]のウェブサイト。
背景の動画は、ウィンドウサイズが広いとき(≒PC観覧時)はYoutubeの動画が流れ、ウィンドウサイズが狭いとき(≒スマートフォン&タブレット観覧時)はGif画像に切り替わります。…このアイディアが見事ですね。
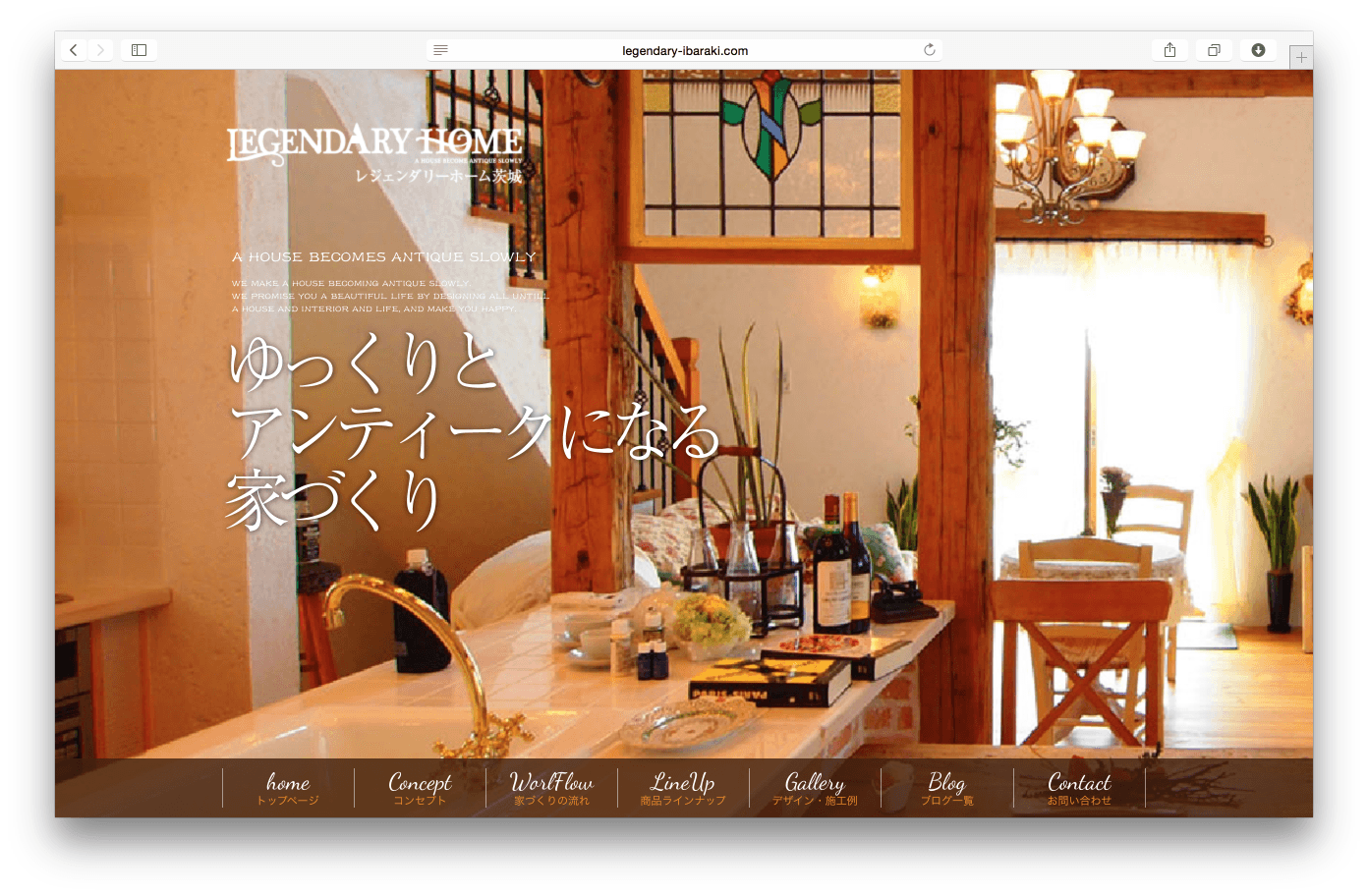
レジェンダリーホーム茨城
茨城県にある住宅メーカー[レジェンダリーホーム茨城]のウェブサイト。
まず目を引くのがウィンドウサイズいっぱいに広がる印象的な写真。ところどころにパララックス効果を導入している点も見逃せません。
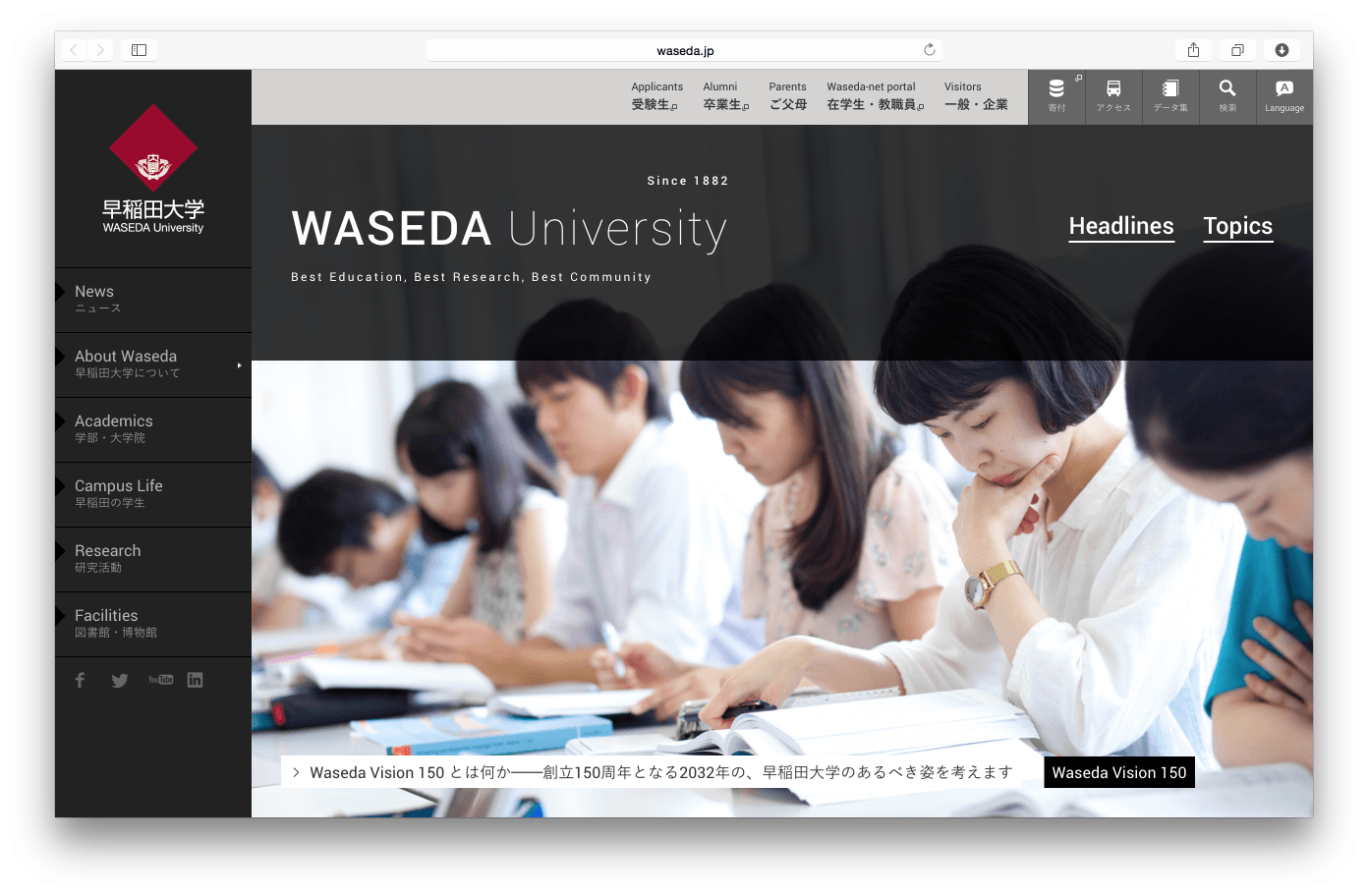
早稲田大学
最後になりましたが、今年、ウェブデザイナーの方々に最も注目されたのが[早稲田大学]のウェブサイトではないでしょうか。
多くのブレークポイントを効かせたレスポンシブ・デザインで、様々なデバイスで最適なサイズで観覧可能。また、背景動画などの最新技術を惜しみなく使っています。マウスオーバー時の効果も数多く使用しており、真似したいテクニックが満載です。
以上、全11サイトを紹介しました。












![【jQuery】ページのスクロール量に連動してプログレスバーを実装する[Scrollgress]の使い方:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-7b84661a47b94014ea21f9c1a78873a8-thumbnail.png)
![【CSS3】ローディング中のテキストをアニメーションで表示する[Animated Type Loader]の実装方法。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-3f891da16e0544fb8d0e0c8ad2df649b-badge_css3.png)

![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)