
先日 Mac の新しいオペレーティングシステム[OS X El Capitan]が公開されました。
もうアップデートされましたか?
この新しいOSに搭載されている最新版のブラウザ「Safari 9」の開発メニューで、新機能の「レスポンシブ・デザイン・モード」が使えるようになりました。
ウェブサイト制作者にとっては大変嬉しいこの機能の使い方を紹介します。
「レスポンシブ・デザイン・モード」の使い方
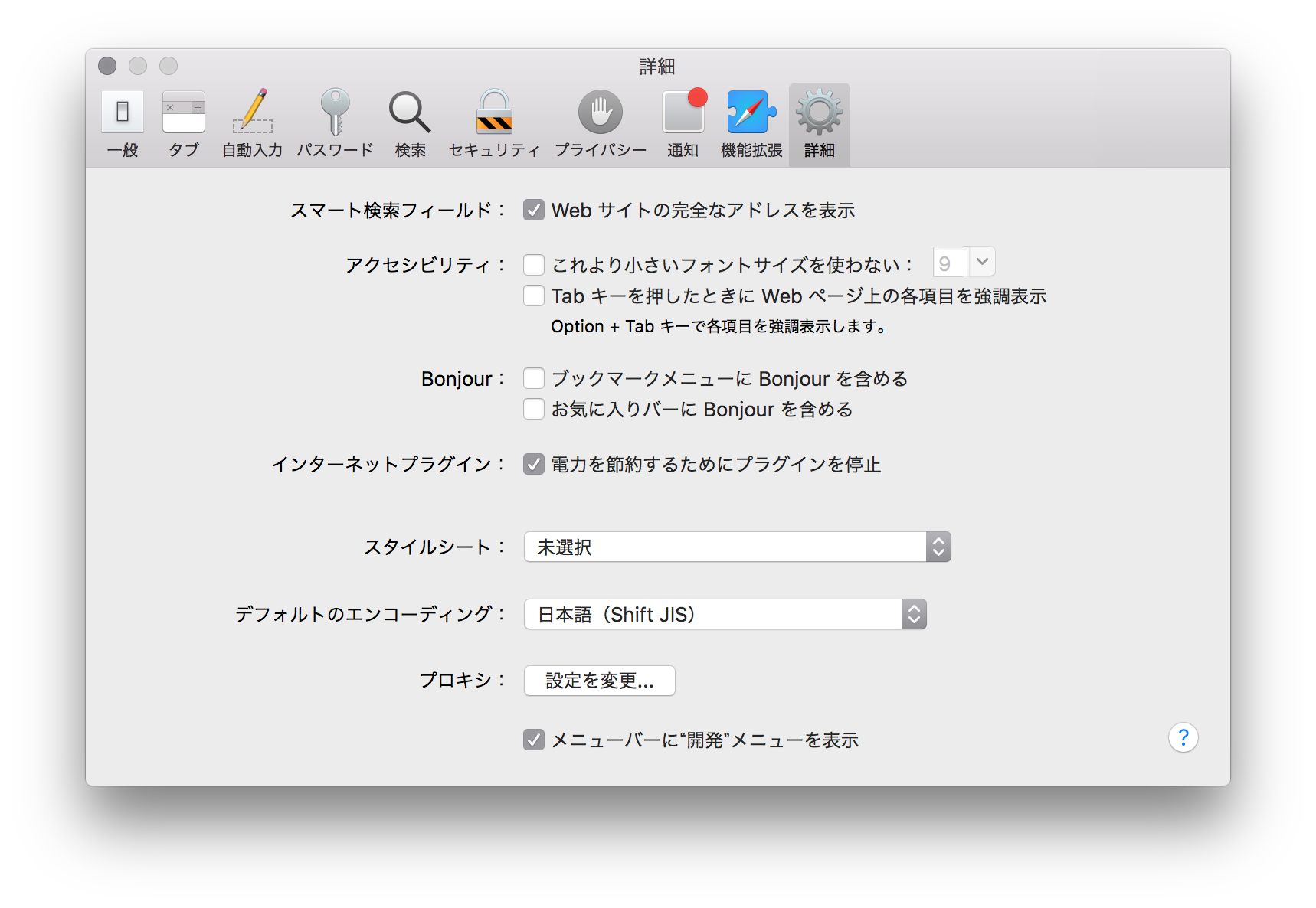
「レスポンシブ・デザイン・モード」を使うには、まず最初に Safari の「環境設定」から「詳細」をクリックして、一番下にある「メニュバーに"開発"メニューを表示」を選択してチェックマークを入れます。

すると Safari のメニューバーに「開発」という項目が表示されます。
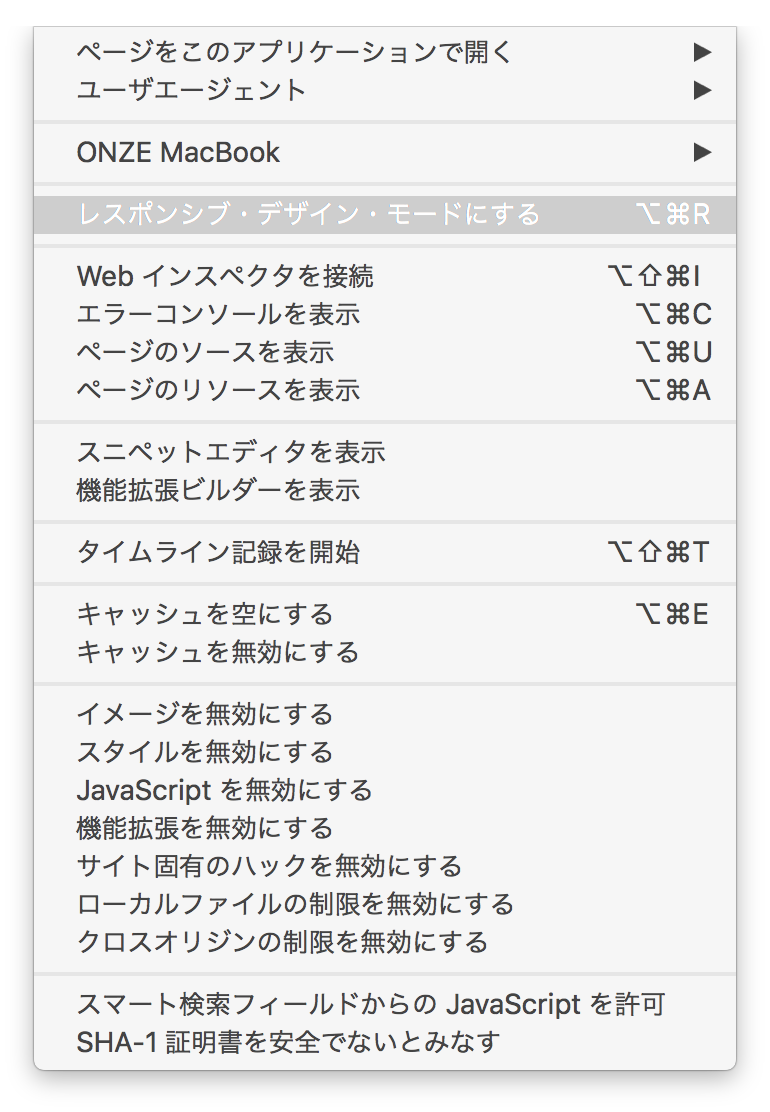
この「開発」をクリックすると「レスポンシブ・デザイン・モードにする」という項目が表示されているはずです。

ショートカットキーでは「command」+「option」+「R」が割り当てられていますね。
⌘+option+R
これで「レスポンシブ・デザイン・モード」を有効化すると、以下の画像のように、各モバイルデバイスでウェブサイトがどのように表示されるかを確認することができます。

デフォルトで選択できるデバイスおよびウィンドウサイズのリストは以下のとおり。
- iPhone 4s
- iPhone 5s
- iPhone 6
- iPhone 6 Plus
- iPad mini 3
- iPad Air 2
- 800 × 600
- 1366 × 768
- 1920 × 1080
なお、ここで表示確認ができるのは上記のApple製の端末に限られます。
他のユーザーエージェントに偽装してウェブサイトを確認するには?
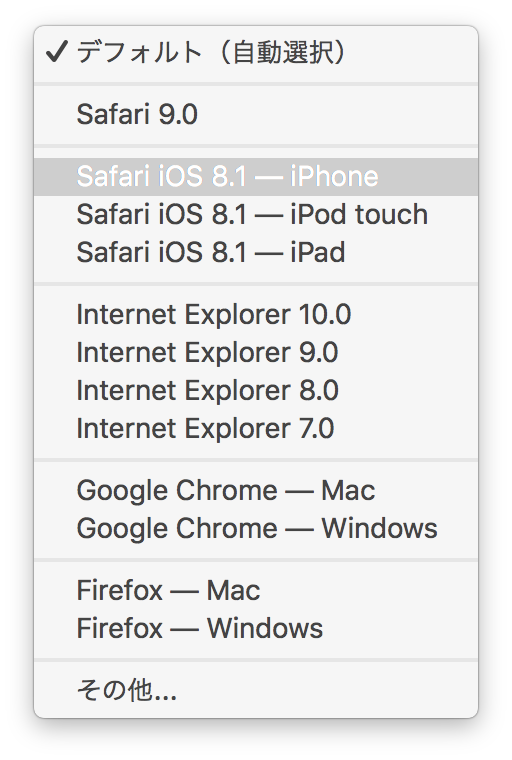
先述のとおり「レスポンシブ・デザイン・モード」で表示確認ができるのはApple製の端末に限られますが、同じ「開発」メニュー内に「ユーザーエージェント」という項目があり、ここからユーザーエージェントを簡単に偽装することも可能です。

ウェブサイト制作をスムーズに進めるためのこれらの機能。用途に合わせて使い分けていきましょう。
![【Apple】小型化した新型[Mac Mini]が登場。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-a6197d449db215bb5d034b82d96f2dc6-macmini-2025-01.png)
![大人気のRSSリーダー[Reeder 5 for Mac]がリリースされています!:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-088ae7bd7386fcf9dd4d7e95bc86008c-reader5.png)


![【Font】日本人ならゲシュタルト崩壊必至のフォント[Electroharmonix]が話題になっています。:サムネイル](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-b9d8188b8fbabe8adf79fbdd200c9586-electroharmonix-a.png)