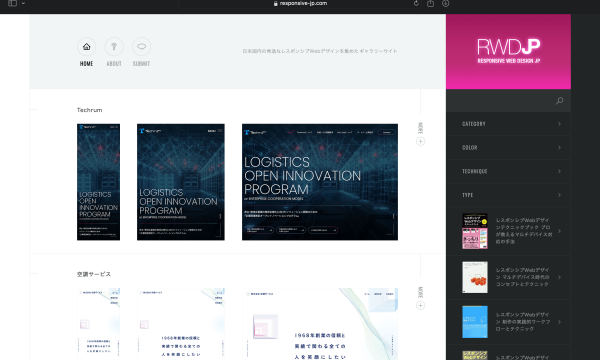
株式会社オンズのブログ記事一覧
-
【WordPress】投稿画面のカテゴリー選択をドロップダウン形式にして入力を1つに制限する方法 WordPressのカテゴリーは、通常は複数選択できるようになっています。 しかし場合によってはカテゴリーの選択を1つに制限したいケースがあります。 カテゴリー選択をドロップダウン形式にして入力を1つに制限 functions.php に以... 【WordPress】投稿画面のカテゴリー選択をドロップダウン形式にして入力を1つに制限する方法続きを読む →
-
【HTML】フォーム入力時の autocomplete 属性に指定できる値まとめ フォーム入力時に、一度入力したユーザー名やパスワード、電話番号などを記憶して、次の入力時に自動で補完してくれる機能が『autocomplete』です。 「自動補完機能」などとも呼ばれますね。 今日はその『autocomplete』で指定でき... 【HTML】フォーム入力時の autocomplete 属性に指定できる値まとめ続きを読む →
-
【WordPress】「is_single()」と「is_singular()」の違いと使い分けについて WordPressの条件分岐の関数として「is_single()」と「is_singular()」があります。 どちらも、投稿ページだった場合を分岐できますが、それぞれの使い分けで迷うことがあるので、実際の機能について解説します。 「is_... 【WordPress】「is_single()」と「is_singular()」の違いと使い分けについて続きを読む →
-
【WordPress】寄稿者権限でも画像をアップロードできるようにする方法 ワードプレスを利用したサイトで、メンバー登録システムを構築する案件が増えてきました。 その中で「寄稿者に対して画像をアップロードできる権限を付与する」必要があったので、その方法をメモ。 通常、ワードプレスのユーザー権限「寄稿者」は、画像のア... 【WordPress】寄稿者権限でも画像をアップロードできるようにする方法続きを読む →
-
【PHP】文字列に日本語が含まれているか判定する方法 PHPで、正規表現を使って文字列に日本語が含まれているか判定する方法を紹介します。 「preg_match()」を利用して、文字列中の正規表現判別を実行し、日本語を含む文字列かどうかを判別します。 具体的なコードは以下のとおり。 $str ... 【PHP】文字列に日本語が含まれているか判定する方法続きを読む →
-

-
![【JavaScript】ビューポートに入った要素をアニメーション表示する[Animon]の使い方](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-
【CSS】テキストを透明にする4つの方法 文字の色を透明にして見えなくする方法を4つ紹介します。 opacityを使う いちばん簡単で、最初に思いつくのは「opacity:0;」を指定する方法です。 .sample { opacity:0; } opacityの値は0〜1の間で指定... 【CSS】テキストを透明にする4つの方法続きを読む →
-
【早見表】8、12、16、24の倍数 この表は、8、12、16、24の各倍数を示しています。例えば、2の行には2×8、2×12、2×16、2×24の結果が表示されており、それぞれ16、24、32、48となります。 この表を活用することで、特定の数値に対する倍数を迅速に確認できま... 【早見表】8、12、16、24の倍数続きを読む →
-

-
こんなウェブ系フリーランスには仕事を任せられない! はじめに こんにちは。株式会社オンズの原一勢です。 今日の記事はちょいと辛口です。 はじめに次の質問に答えてみてください。 「自分が住む家を作るとき、未経験の大工に任せられるか?」 まず間違いなく、答えは「ノー」ですよね。 ですが昨今、フリ... こんなウェブ系フリーランスには仕事を任せられない!続きを読む →
-
![【 jQuery】プラグイン無しで[Contact Form 7]にjQuery Datepicker(カレンダー機能)を追加する方法](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-

-

-

-

-
【WordPress】ダッシュボード(管理画面)に独自CSSや独自JavaScriptを読み込む方法 ワードプレスの管理画面をカスタマイズする際、オリジナルのCSSとJavaScriptを読み込むことはほぼ必須です。 そんなニーズに応えるために、ワードプレスのadmin_enqueue_scriptsアクションが使えます。 ダッシュボードに... 【WordPress】ダッシュボード(管理画面)に独自CSSや独自JavaScriptを読み込む方法続きを読む →
-
【WordPress】プライバシーポリシーページの情報を取得して表示する方法 ワードプレスの「プライバシーポリシーページ」の設定は WordPress 4.9.6 より新たに追加された機能です。ワードプレスをインストールすると固定ページにあらかじめ「プライバシーポリシーページ」が用意されます。 今日はこの「プライバシ... 【WordPress】プライバシーポリシーページの情報を取得して表示する方法続きを読む →
-

-

-

-
![2021年度版。舞台[NARUTO-ナルト-]の出演キャラクターのビジュアルが超絶クオリティでカッコイイ件。](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)

![【JavaScript】ビューポートに入った要素をアニメーション表示する[Animon]の使い方](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-392814269d1f9850dc69aabd15013462-animon.png)


![【 jQuery】プラグイン無しで[Contact Form 7]にjQuery Datepicker(カレンダー機能)を追加する方法](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-d235e2c5db087f616bc6e47fe4fb4d1c-banner-wpcf.png)







![2021年度版。舞台[NARUTO-ナルト-]の出演キャラクターのビジュアルが超絶クオリティでカッコイイ件。](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-f11ba339824f959ab2e7ea134c30150b-naruto-main.png)