株式会社オンズのブログ記事一覧
カテゴリー "開発ブログ" を表示中:792件
-
![【Apple】小型化した新型[Mac Mini]が登場。](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
![【Apple】最新AI[Apple Intelligence]搭載の新しい iMac が販売開始](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-
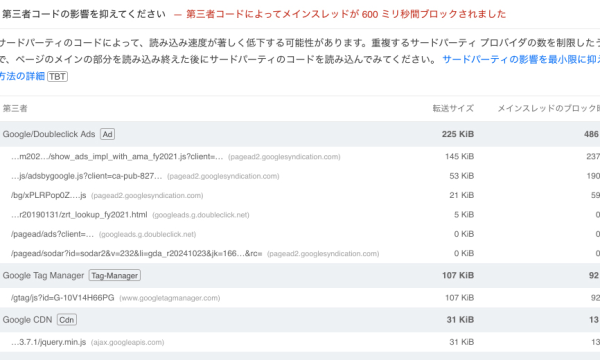
【CSS】CSSアニメーションをGPUで快適に処理する方法 アニメーションを多用した魅力的なウェブサイトでは、CSSアニメーションが頻繁に使われます。 しかし正しく実装しないとパフォーマンスの低下を招くことも。 アニメーションが「カクカク」する場合、たいていGPUでなくCPUで処理されていて、リペイ... 【CSS】CSSアニメーションをGPUで快適に処理する方法続きを読む →
-

-

-

-
![デスクトップ版無料ウェブブラウザ[VIVALDI]の最新版7.0がリリースされています!](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-

-

-

-
【注意喚起】アイフル株式会社を名乗る『【今だけ】180日間の利息が完全無料に!』は悪質な詐欺メールです。 アイフル株式会社を装って届く『【今だけ】180日間の利息が完全無料に!』というタイトルの詐欺メールが届きました。 もしお手元に同じメールが届いていたら、それは悪質フィッシング詐欺ですのでぜったいにクリックしないようにしてください。 フィッシ... 【注意喚起】アイフル株式会社を名乗る『【今だけ】180日間の利息が完全無料に!』は悪質な詐欺メールです。続きを読む →
-

-
【CSS】スマホでリンクをタップしたときのハイライトを消す方法 スマートフォンでリンクやボタンをタップした際に、リンクエリアがハイライト(iOS Safari だとグレー / Android for Chrome だとオレンジ)で表示されることがあります。 このハイライト表示が不要なとき、CSSで無効化... 【CSS】スマホでリンクをタップしたときのハイライトを消す方法続きを読む →
-
![【Font】クレヨンで描いたようなカワイイ手書き風フォント[Darumadrop One]を紹介します。](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNiA5Ij48ZGVmcz48c3R5bGU+LmN7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48Zz48cmVjdCBjbGFzcz0iYyIgd2lkdGg9IjE2IiBoZWlnaHQ9IjkiLz48L2c+PC9zdmc+)
-

-

-

-

-
【HTML】ファイルをダウンロードさせるa要素のdownload属性の使い方 <a>タグのdownload属性を使うと、リンクをクリックしたときにファイルがブラウザ上で直接開かれるのではなく、ダウンロードされるように設定できます。 この属性を使うとファイルのダウンロード名を指定することも可能です。 基本的... 【HTML】ファイルをダウンロードさせるa要素のdownload属性の使い方続きを読む →
-

-
【注意喚起】PayPayを名乗る『今すぐ受け取れる!5000円分のPayPayボーナス』は悪質な詐欺メールです。 PayPayを装って届く『今すぐ受け取れる!5000円分のPayPayボーナス』というタイトルのメールは悪質な詐欺メール、フィッシング詐欺です。 ぜったいにクリックしないようにしてください。 フィッシング詐欺とは? フィッシング詐欺は、正規... 【注意喚起】PayPayを名乗る『今すぐ受け取れる!5000円分のPayPayボーナス』は悪質な詐欺メールです。続きを読む →
-
【注意喚起】えきねっとを名乗る『「新幹線eチケットサービス」えきねっとアカウントの自動退会処理について。』は悪質な詐欺メールです。 「えきねっと」を装って届く『「新幹線eチケットサービス」えきねっとアカウントの自動退会処理について。』というタイトルのメールは悪質な詐欺メール、フィッシング詐欺です。 ぜったいにクリックしないようにしてください。 フィッシング詐欺とは? フ... 【注意喚起】えきねっとを名乗る『「新幹線eチケットサービス」えきねっとアカウントの自動退会処理について。』は悪質な詐欺メールです。続きを読む →
![【Apple】小型化した新型[Mac Mini]が登場。](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-a6197d449db215bb5d034b82d96f2dc6-macmini-2025-01.png)
![【Apple】最新AI[Apple Intelligence]搭載の新しい iMac が販売開始](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-c134630ca8b077f59c1908e30e4436a3-imac-2024.png)



![デスクトップ版無料ウェブブラウザ[VIVALDI]の最新版7.0がリリースされています!](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/400x225x80-c1b41dab26e677de651ead02da8825be-vivaldi-vivaldi.png)






![【Font】クレヨンで描いたようなカワイイ手書き風フォント[Darumadrop One]を紹介します。](https://on-ze.com/blog/wordpress/wp-content/themes/onze-blog-2024/inc/thumbnail/600x360x80-54fa2cf2dcf385269d6db39195f5824c-darumadrop-1.png)